こんにちは、ソリューションコンサルタントの中江です。 本記事ではインフラジスティックスのクラウド型ビジュアルUIエディタ「Indigo.Design App Builder」を利用してローコード開発を行う方法についてご説明します。連載形式となっておりますので #1 から確認いただくことをおすすめします。
「Indigo.Design App Builder」でローコード開発記事一覧
App Builder のデータソース管理機能

App Builder では、利用するデータソースの管理を行うことが出来ます。
本記事公開時点ではJSONタイプのデータソースに対応しており、JSONファイルのアップロードや、RestAPI の URL を指定することでデータソースを追加することが出来ます。
実際にアプリケーション上で利用するようなリアルなデータをデータソースとして各コンポーネントと連携することで、より実態に近いアプリケーションをデザインの段階から表現することが可能になります。
データソースを追加する
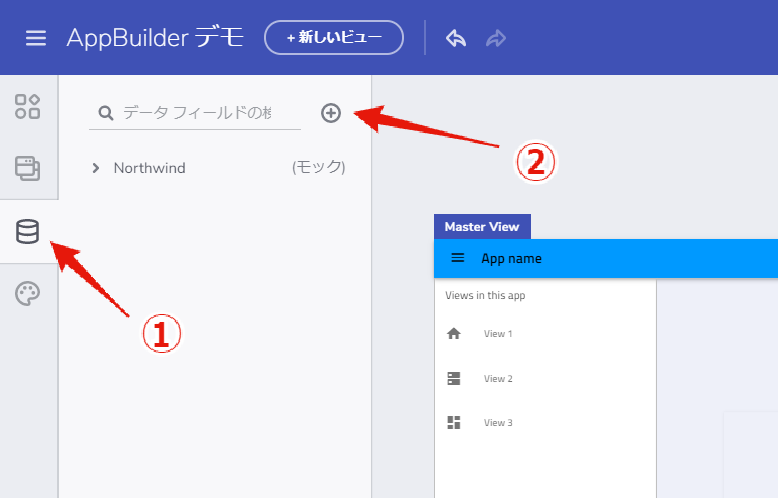
それでは実際にデータソースを追加してみます。データタブからプラスの形のアイコンをクリックします。
データソースの選択ダイアログで REST API を選択します。
CSVやEXCELファイルからのデータソースの取り込みも将来的に対応予定です。
REST API のデータソースの設定画面では、JSONを返すURLを指定してデータを取得するか、JSONファイルを直接アップロードして追加するか、2つの方法を利用できます。
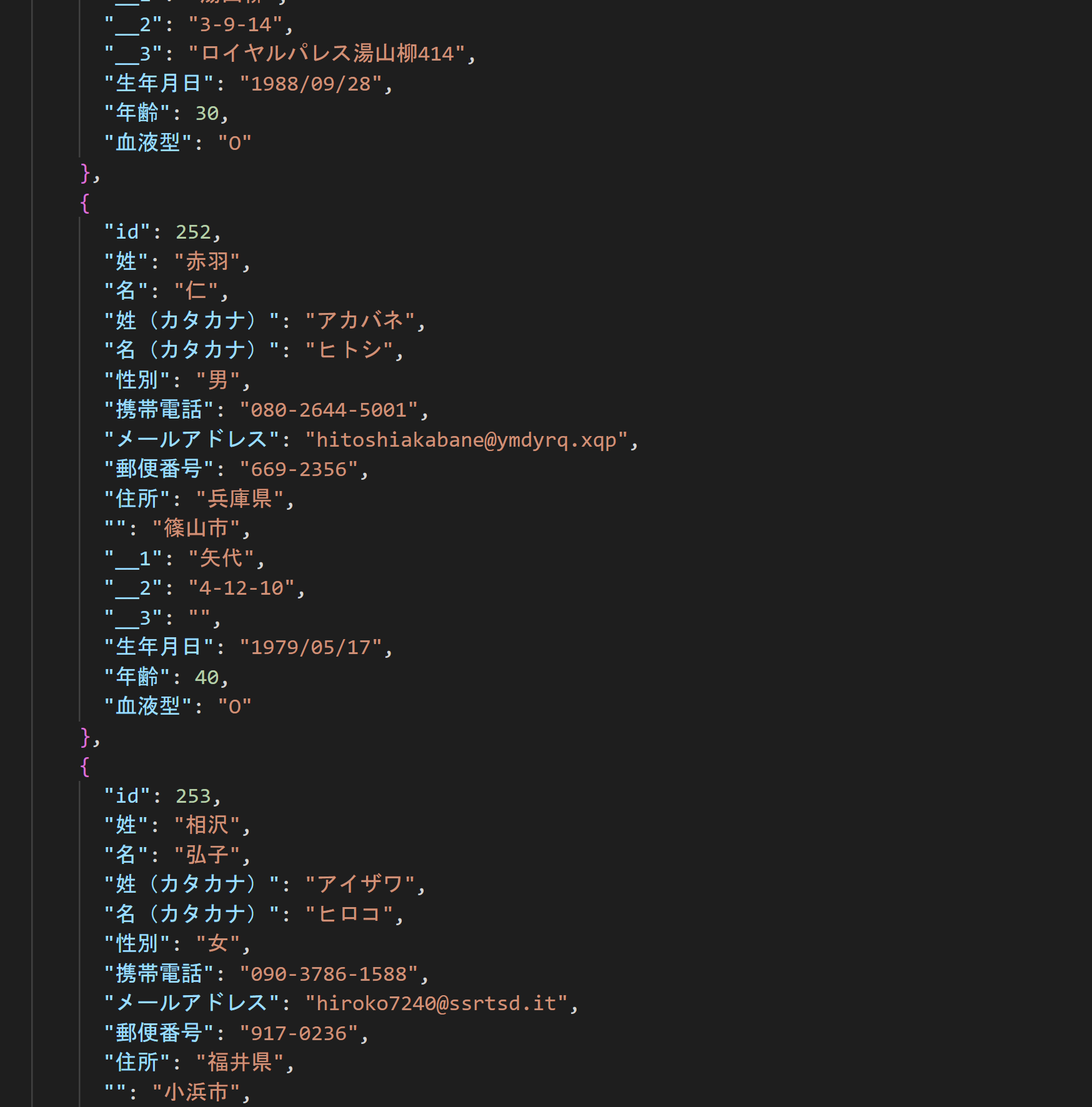
今回は以下のような、モック用のユーザーリストのJSONファイルを使用します。
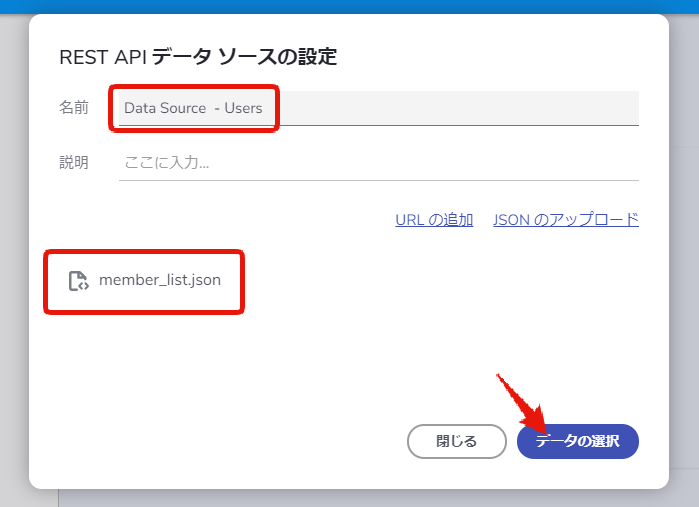
「JSONのアップロード」リンクを選択してファイルをアップロードし、適した名前を設定したら「データの選択」ボタンをクリックします。
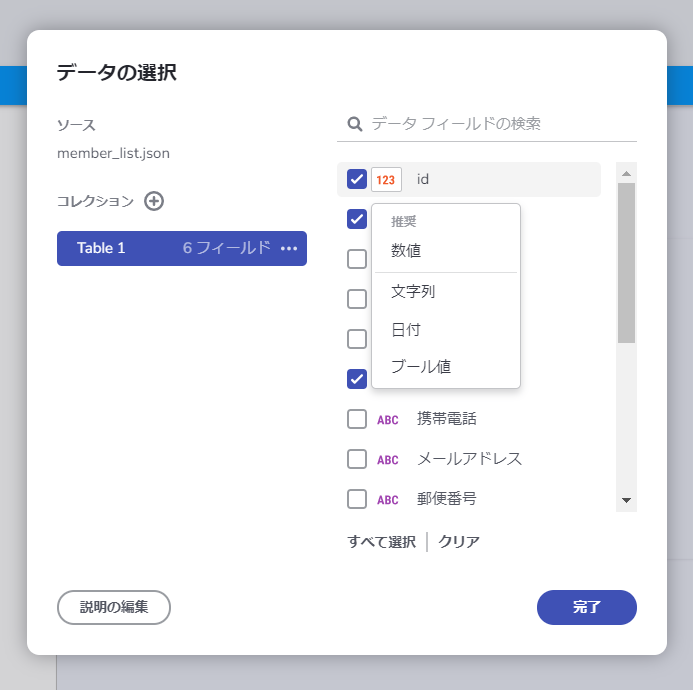
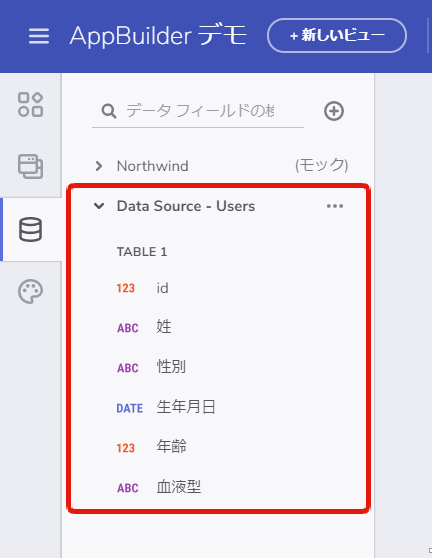
次に以下のようなダイアログが表示されるので、利用するデータフィールドを選択します。また、データ型も指定することが可能です。
最終的に以下のようにデータソースが追加されました。このデータソース使用したグリッドを設置してみましょう。
グリッドを設置する
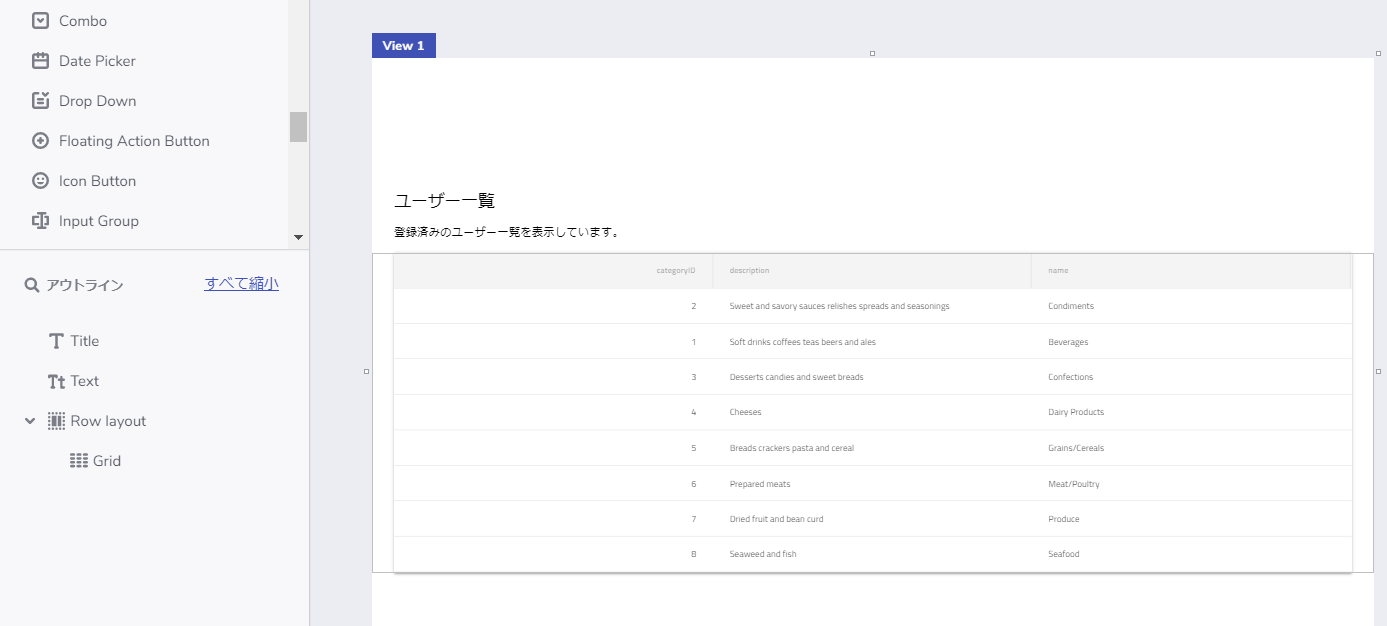
すでに用意されている子ビューの View1 にグリッドを設置していきます。以下の様にテキストと組み合わせてレイアウトを調整しました。
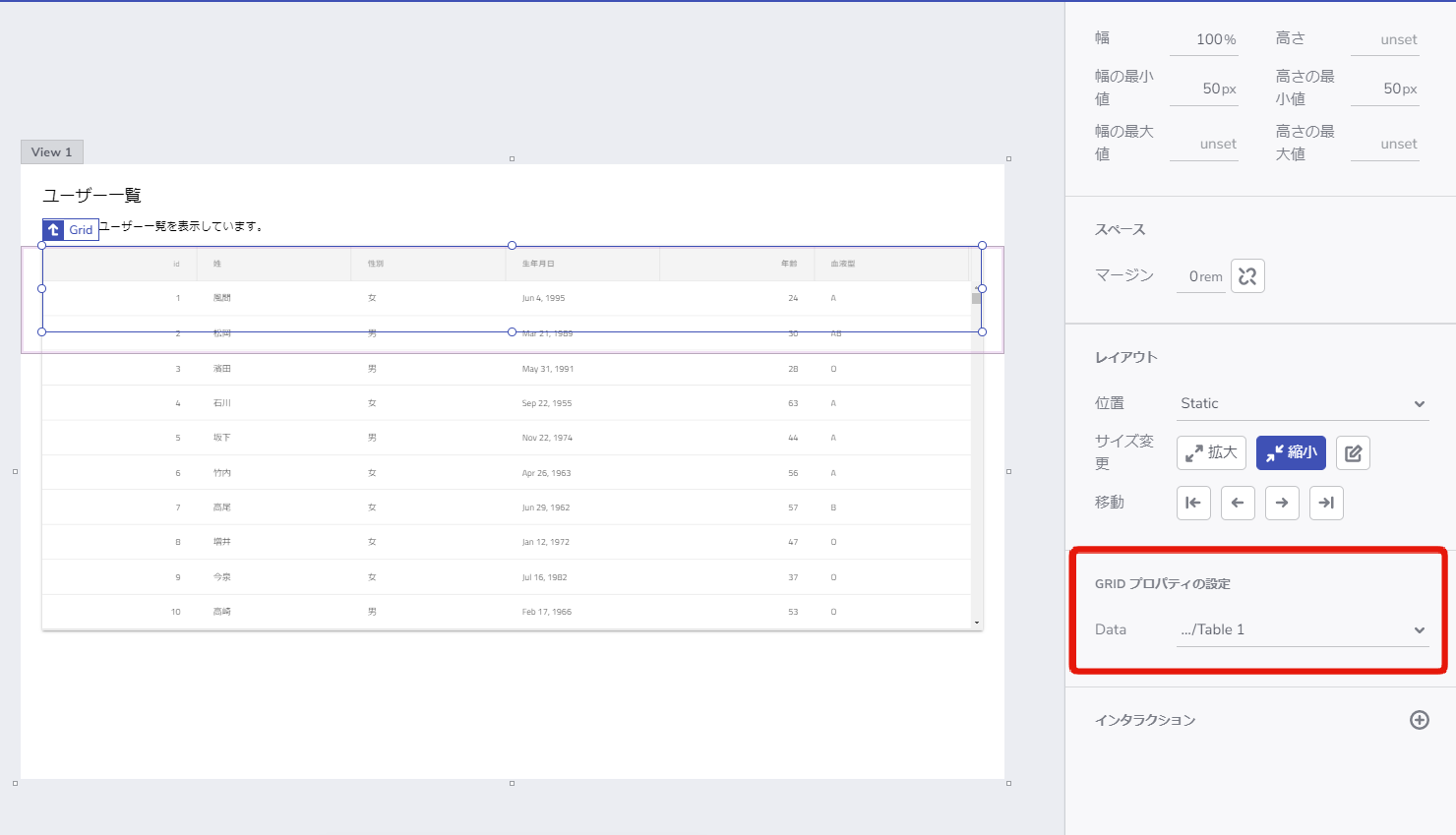
設置したグリッドにデータソースを設定します。グリッドを選択した状態で、右側のプロパティパネルの「GRID プロパティの設定」から Data を先ほど追加したデータソースに変更します。
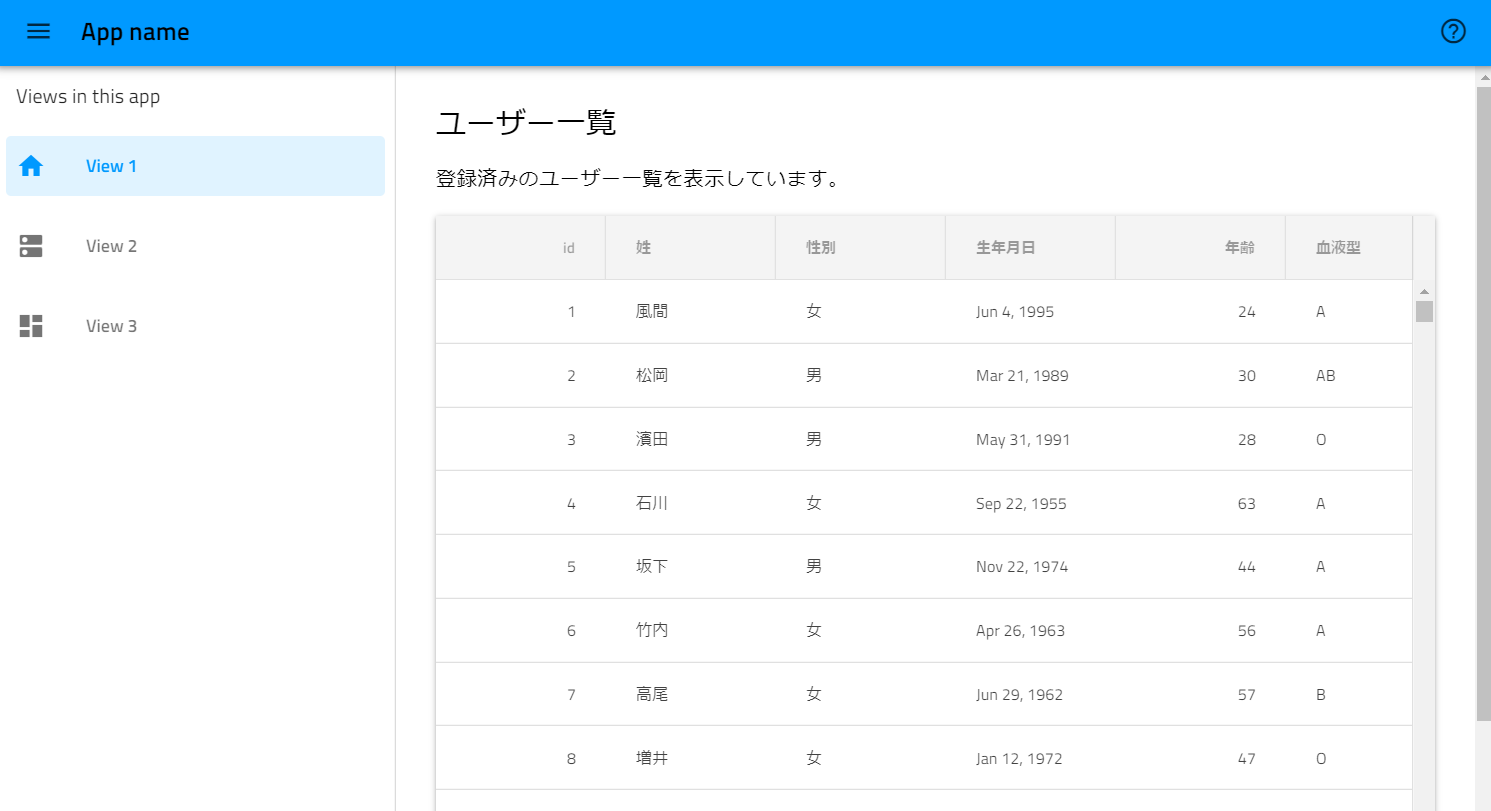
プレビューを確認してみましょう。
用意したデータが反映されたグリッドを表示することが出来ました。
データソースを利用してコンポーネントの繰り返し表示をする
List コンポーネントや Card コンポーネントを利用する場合、データソースを利用した繰り替えし表示が可能です。
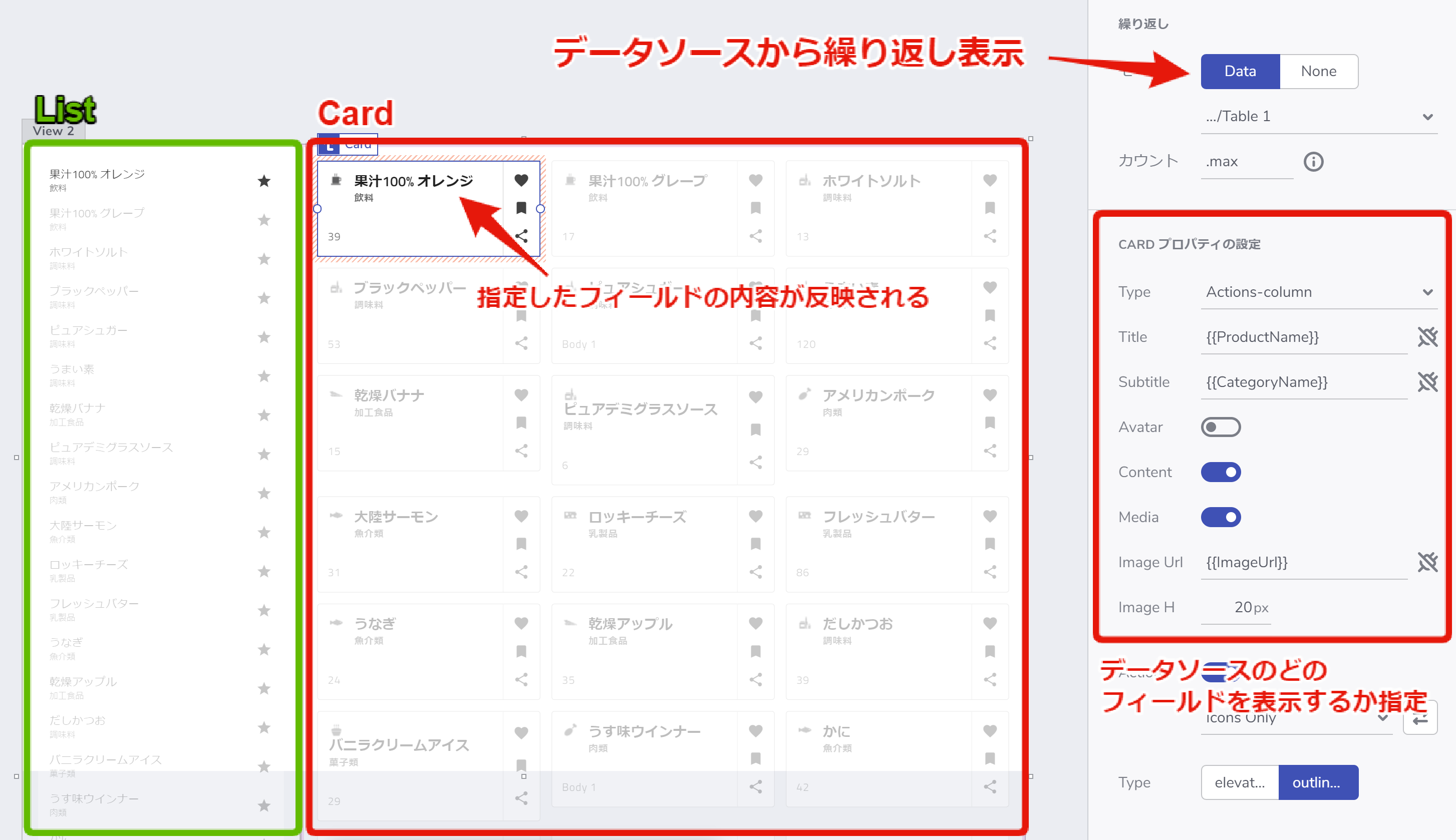
以下は繰り返し表示の例です。Card コンポーネントを例に取ると、title 部分や subtitle 部分に、データソースのどのフィールドを表示させるか指定することが出来るので、このようなデータソースと連携した一覧表示の表現が簡単に実現できます。
データソースを利用することでより完成イメージに近いアプリケーションを App Builder 上で組み立てる事ができました。 次回はテーマ機能を利用してアプリケーション全体の見た目を簡単に切り替える方法についてご紹介します。
Indigo.Design App Builder のデモやQA会のご案内
Indigo.Design App Builder に関してオンラインでのデモやQA会を無料実施しております。 ご興味のある方は以下のオンライン会議の予約リンクより日時を指定して会議依頼を送信してください。 jp.infragistics.com