
さまざまなフィールドを持つデータソースがあると想像してみてください。例えばそれには、名字や名前、住所の詳細(丁目番地、市町村名、郵便番号など)が含まれます。最新のApp Builder™ のリリースでは、これらすべてを1つのセル表示値に統合し、全体の列数を減らすことが出来る機能が追加されました。本記事では、基本的なグリッドから列テンプレートを使ったグリッド表示へと切り替えていくチュートリアルを通して、列テンプレート機能を紹介していきたいと思います。
データグリッドとは
データグリッドは、情報を整理しやすい形で表示するためのUI部品です。表形式のレイアウトを使用して、データを行と列に整理します。これにより、ユーザーは複数のデータポイントを一目で比較し、分析することができます。
例えば、顧客情報、販売データ、在庫リストなど、様々なビジネスデータを管理する際に使用されます。加えて、多くのデータグリッドは、データの並び替えやフィルタリング、列のピン固定などの機能を持っています。これにより、大量の情報の中から特定のデータを簡単に見つけ出すことができ、データの編集や更新も直接行うことができます。
上記のようなデータグリッドをより高度にカスタマイズするため、以下の実装を行います。
- 列テンプレートを使用して、複数のフィールドを1つのセルに表示する。
- セルの表示時とは別に、セルの編集時にもテンプレートを適用する。
列テンプレートとは
グリッド列テンプレートは、特定の列の中で、カスタマイズされたレイアウトやコンテンツを作成するために使用されます。WebアプリケーションやWebベースのUIを持つモバイルアプリを構築する際などに、グリッド列テンプレートを利用することで以下のような利点があります。
- 異なる画面サイズにおける列の振る舞いを定義し、レスポンシブレイアウトを実現。
- より整合性のある、メンテナンスが容易なグリッド構造を確立。
- 任意の画面解像度に合わせて、レイアウト内のスペースをより効率的に活用。
- コードの可読性とメンテナンス性を向上。
- モジュラーレイアウトを作成することで再利用性を促進。
具体的には、例えば以下のようなカスタマイズされたグリッドを実現できます。
- セルの中に異なる画像を表示し、URLリンクを設定する。
- セルにレーティングコンポーネント(5つ星のような表現で評価を入力・視覚化出来るコンポーネント)を配置し、ユーザーが評価を入力できるようにする。
- アイコンやデザインをカスタマイズすることで、電話番号やメールアドレスなどの特定のフィールドを持つ列を強調する。
チュートリアル
列テンプレートを使ってみる
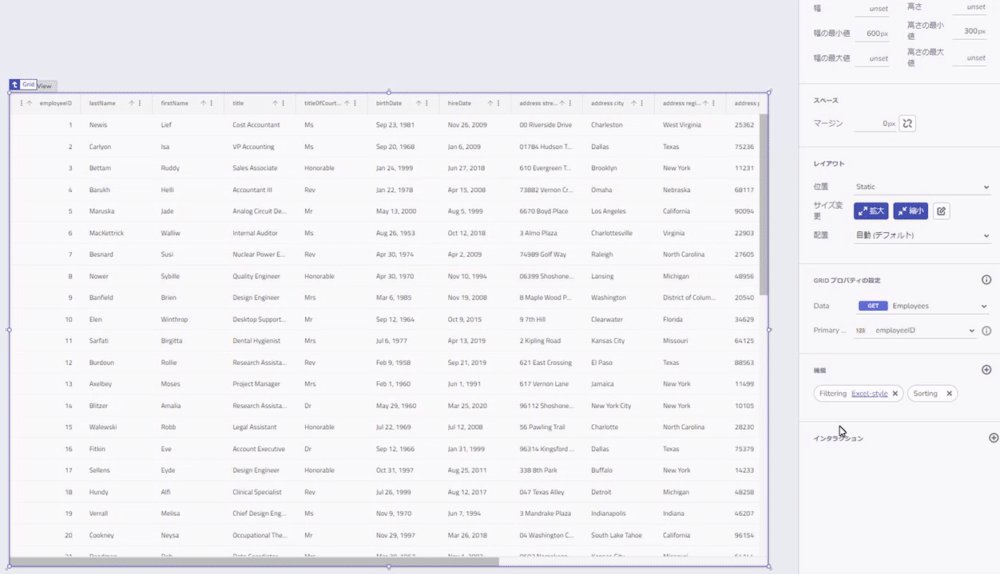
それでは実際に App Builder™ を使って、グリッド列テンプレートを作成してみましょう。以下のようなチームメンバー管理用データソースがあるとします。
[ { "FirstName": "Kate", "LastName": "Lorenz", "HireDate": "Jul. 1, 2022", "ID": 16, "Department": "Development", "Position": "Product Manager", "Email": "klorenz@hrcorp.com", "Phone": "0123-456-789", "Photo": "https://d3cg6cexo8t5ug.cloudfront.net/avatars/avatar2.png" }, { "FirstName": "Anthony", "LastName": "Murray", "HireDate": "Jul. 1, 2022", "ID": 15, "Department": "Sales", "Position": "Sales Associate", "Email": "amurray@hrcorp.com", "Phone": "0246-333-2108", "Photo": "https://d3cg6cexo8t5ug.cloudfront.net/avatars/avatar8.png" }... ]
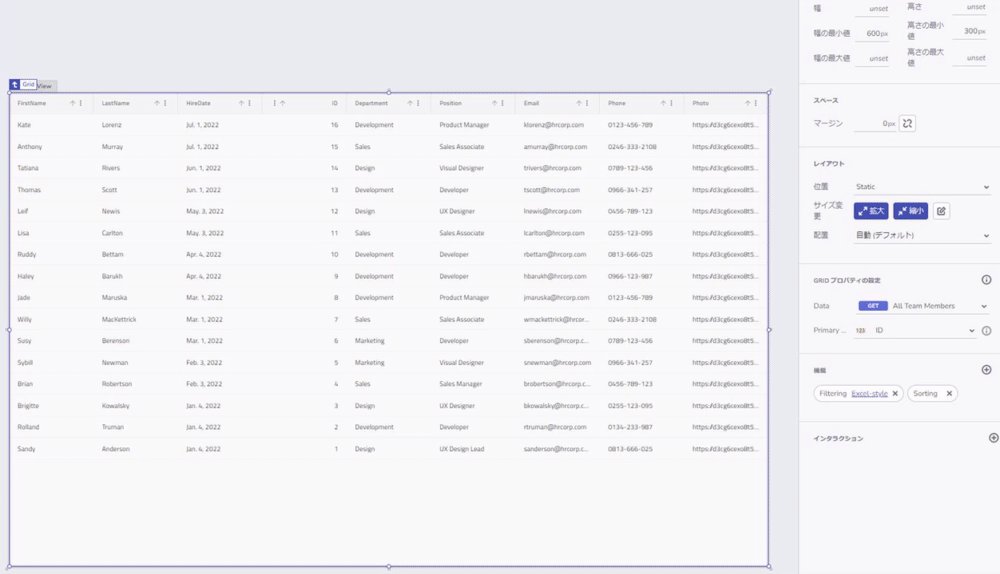
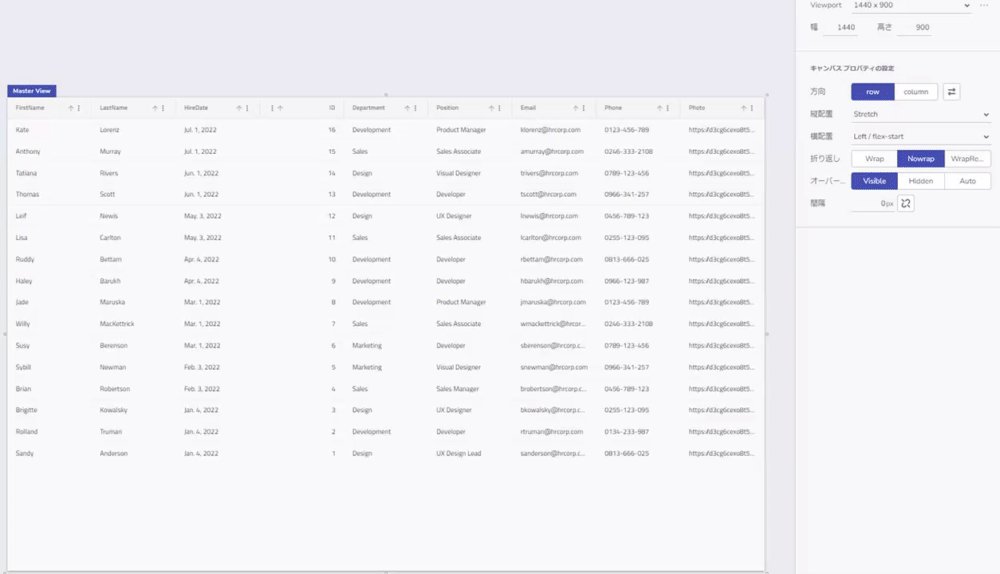
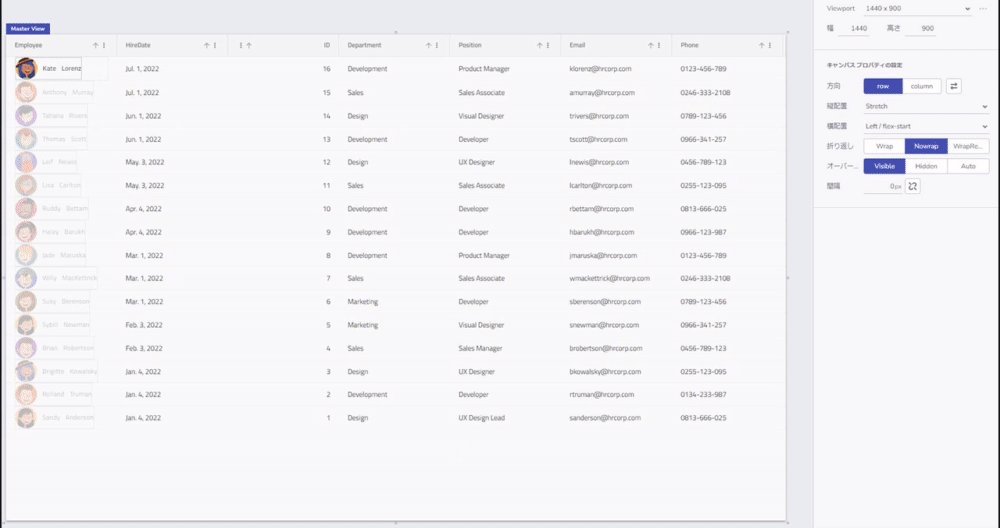
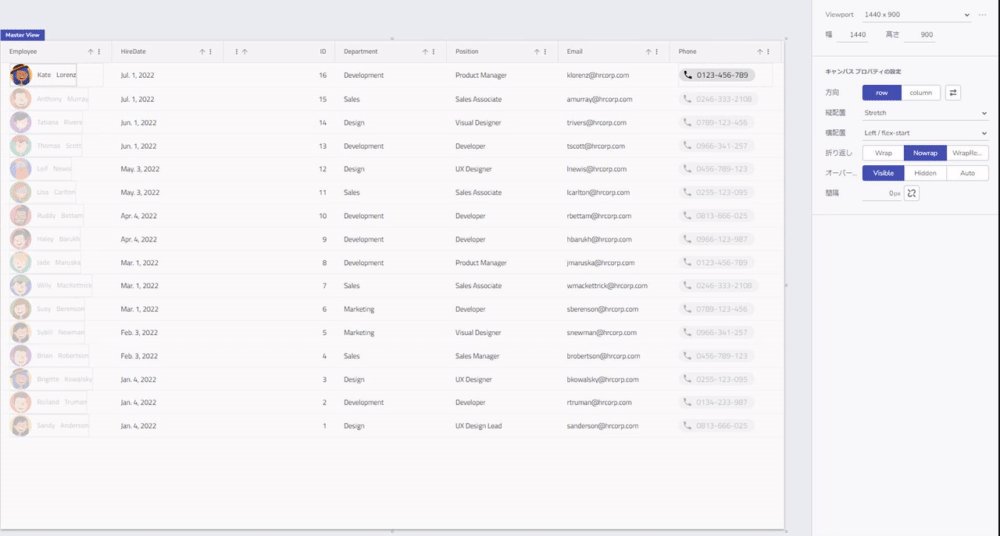
まずはシンプルにこちらをグリッドに表示してみましょう。App Builder でグリッドを配置してデータソースを選択するだけです。

配置後のプレビューを以下から確認できます。 https://appbuilder.indigo.design/app/cbnjozjdtrtx/preview
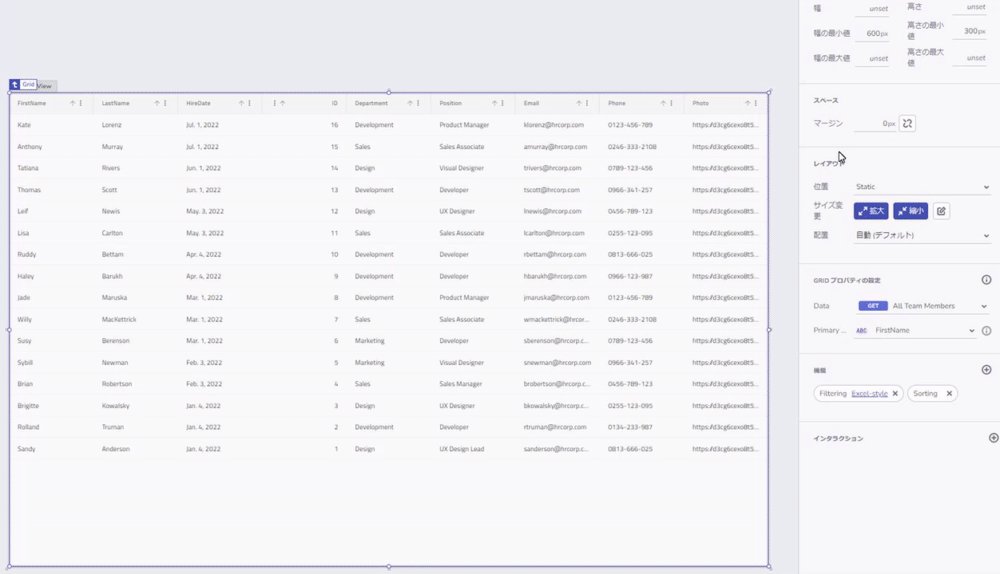
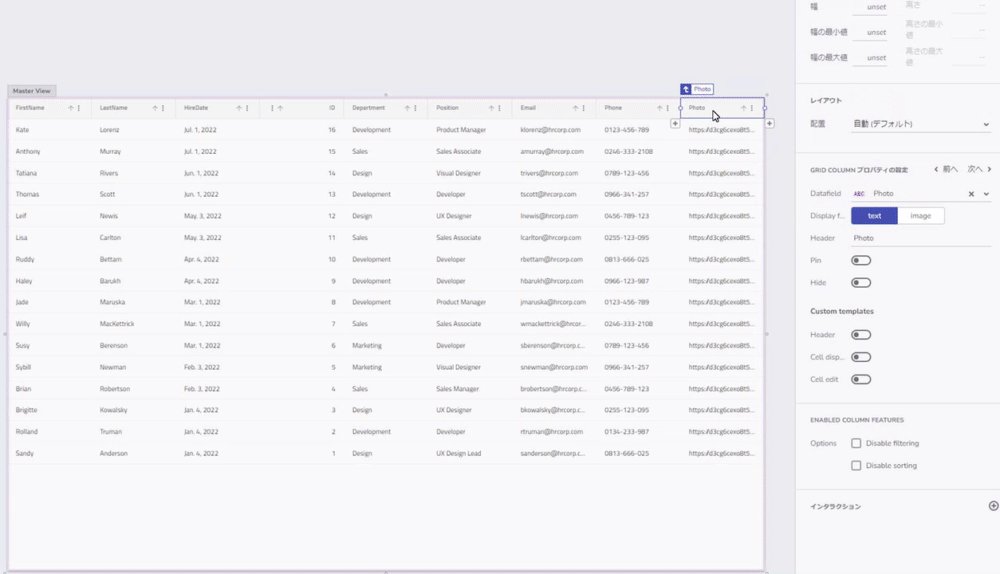
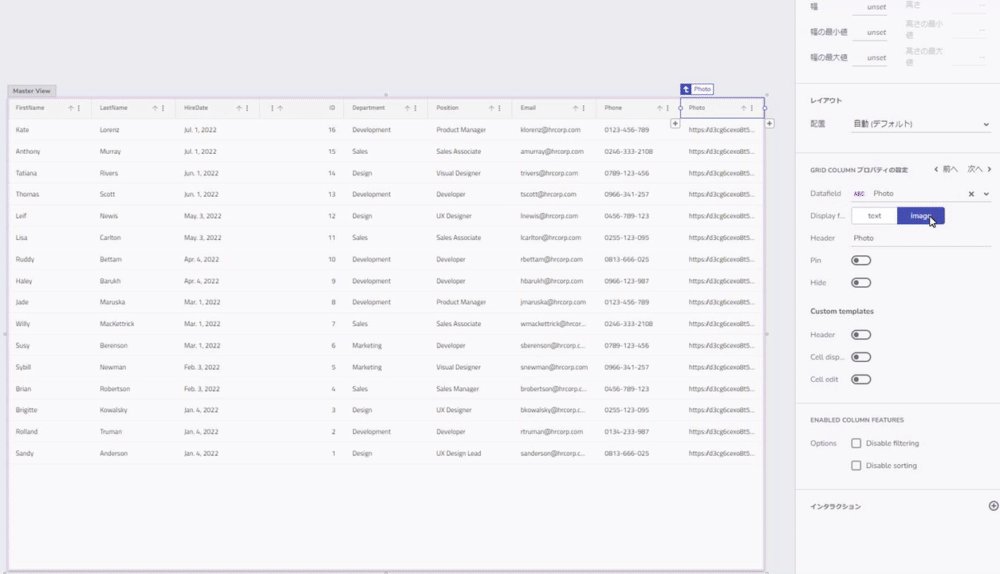
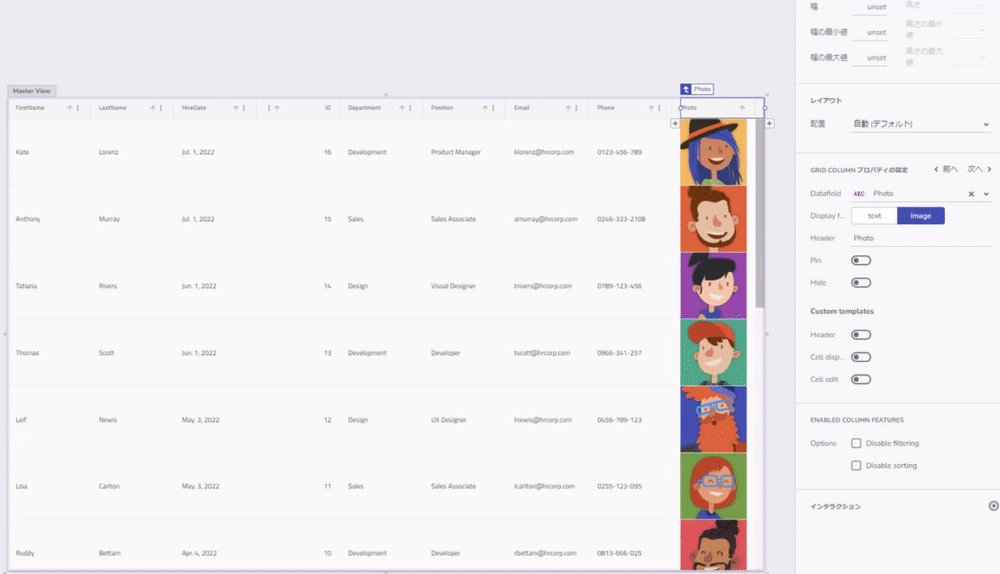
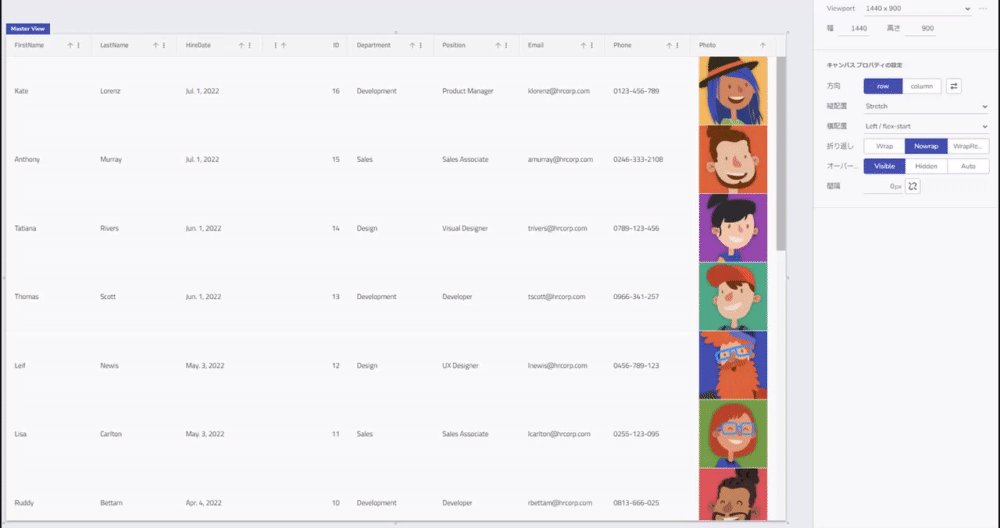
データにはPhoto列がありますが現状はURLが入っているだけです。このURLを使って画像を表示するように変更してみましょう。該当の列をクリックして、Display formatをimageに変更します。

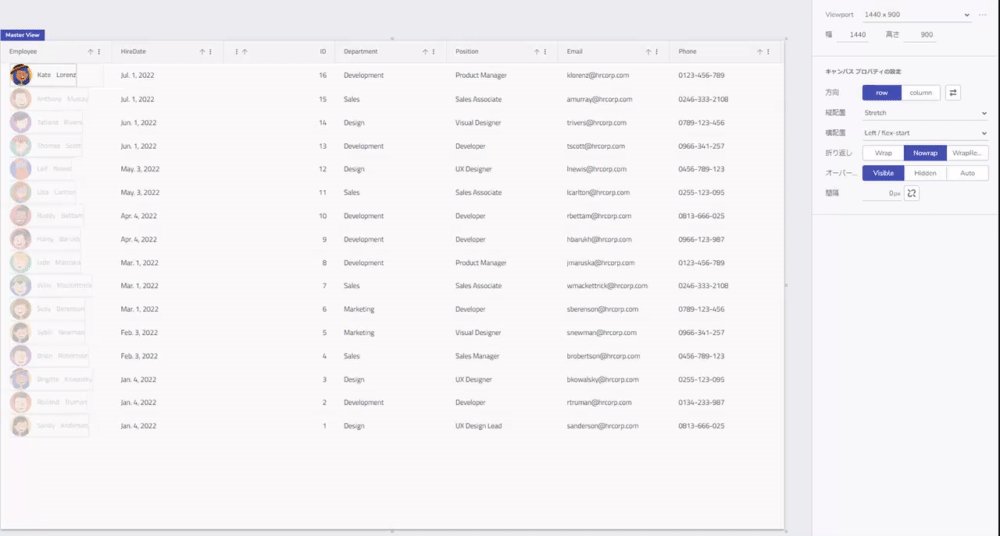
簡単に画像表示に切り替えることが出来ました。
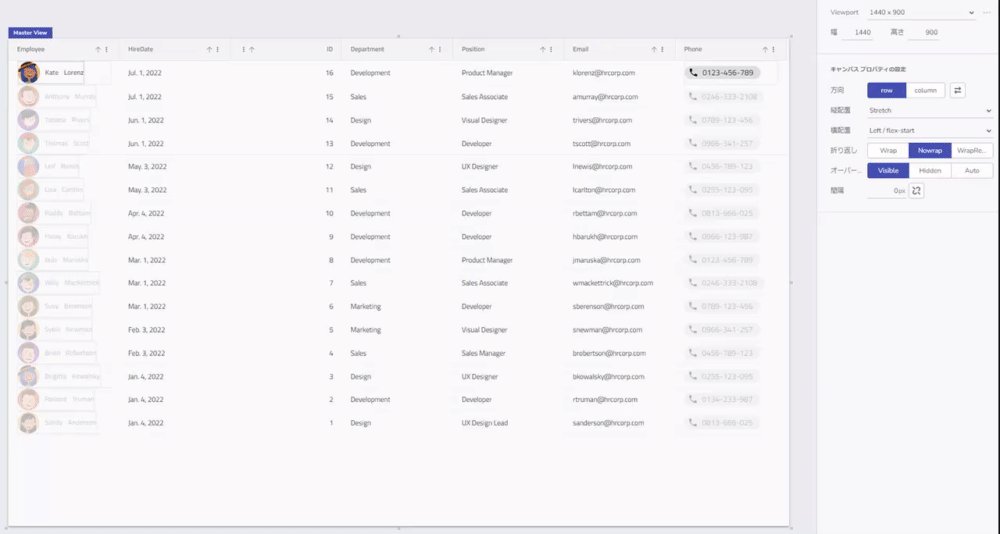
それではさらにスッキリとしたグリッドにするために、First NameとLast Name、Photo画像を1列に統合して表示してみましょう。以下のような流れで実装します。
- 新規列を追加
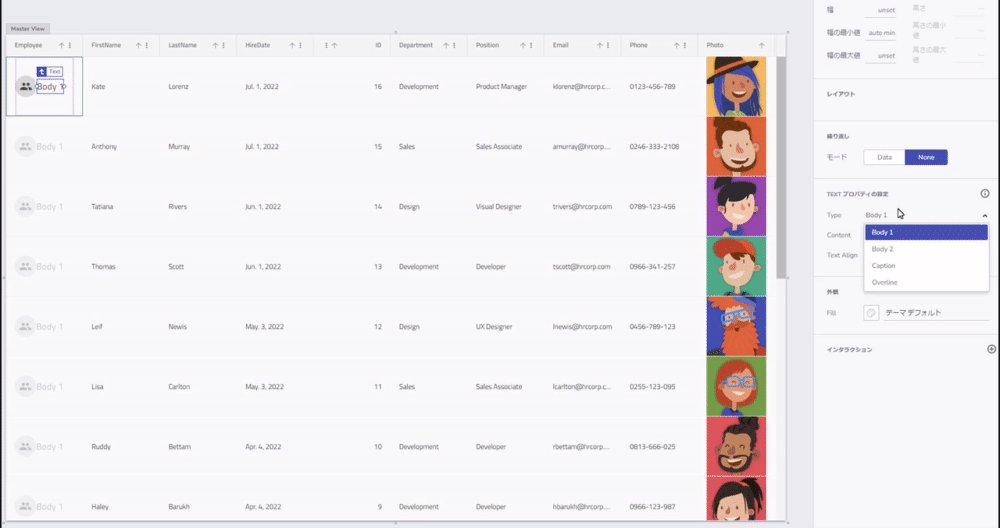
- Custom template を Cell display に対してオンにする
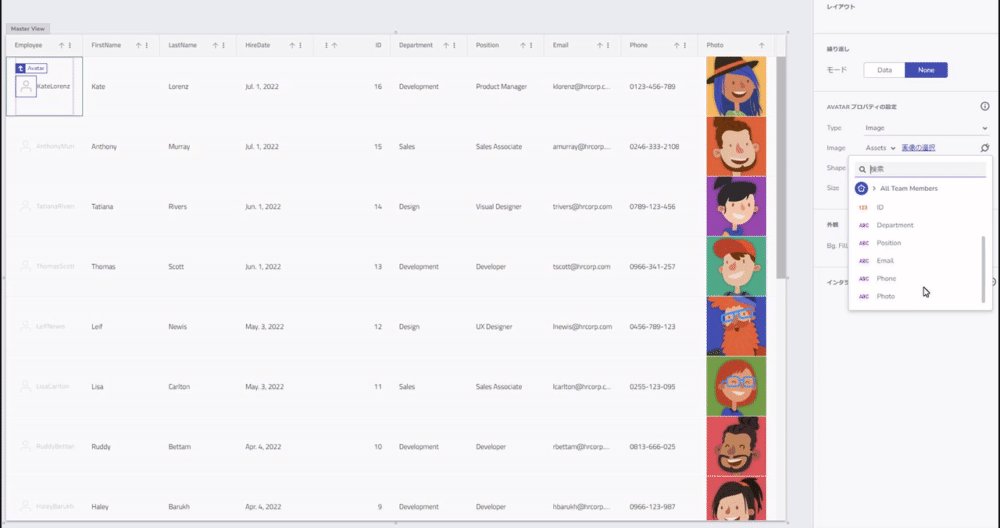
- Avatarコントロールとテキストコントロールをテンプレート列に追加し、各データをバインドする
- テンプレート列の余白を調整する
- 既存の列を削除する

変更後のプレビューはこちらからご確認いただけます。 https://appbuilder.indigo.design/app/djae33uxnevd/preview
列テンプレートを使ってより見やすいグリッドにすることが出来ました。
電話番号列をさらに見やすく
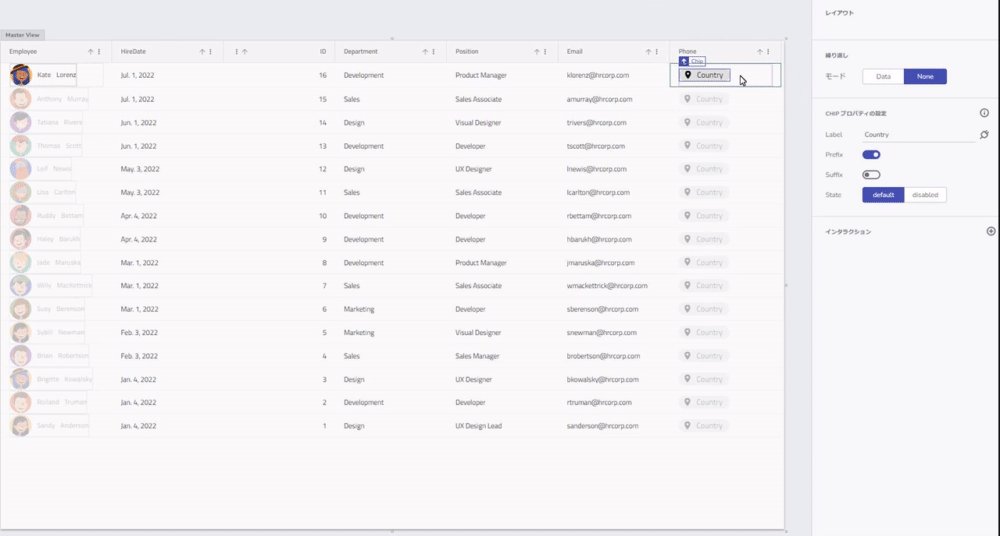
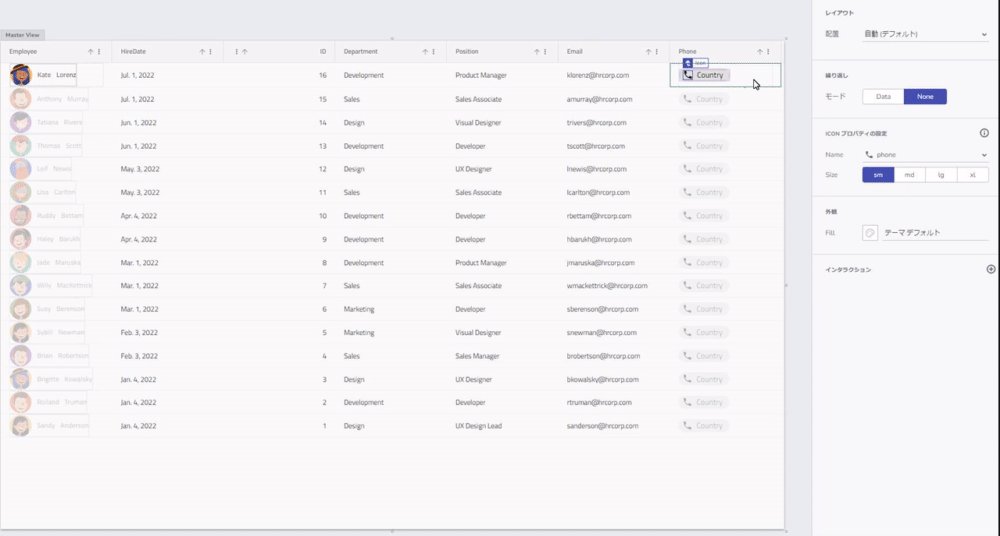
同様に電話番号列にも一工夫してみましょう。先程のように電話番号列のCustom template を Cell display に対してオンにし、今回はChipコンポーネントを選択肢、電話番号のアイコンが入るようにします。

該当のデータが電話番号であることが直感的に分かるようになりました。
部門列の入力形式をセレクトボックスに変更する
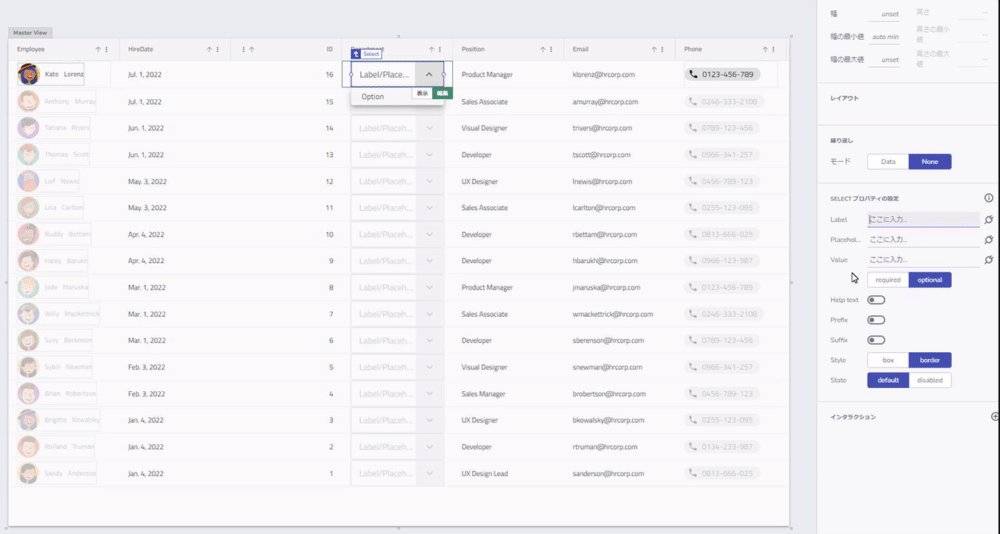
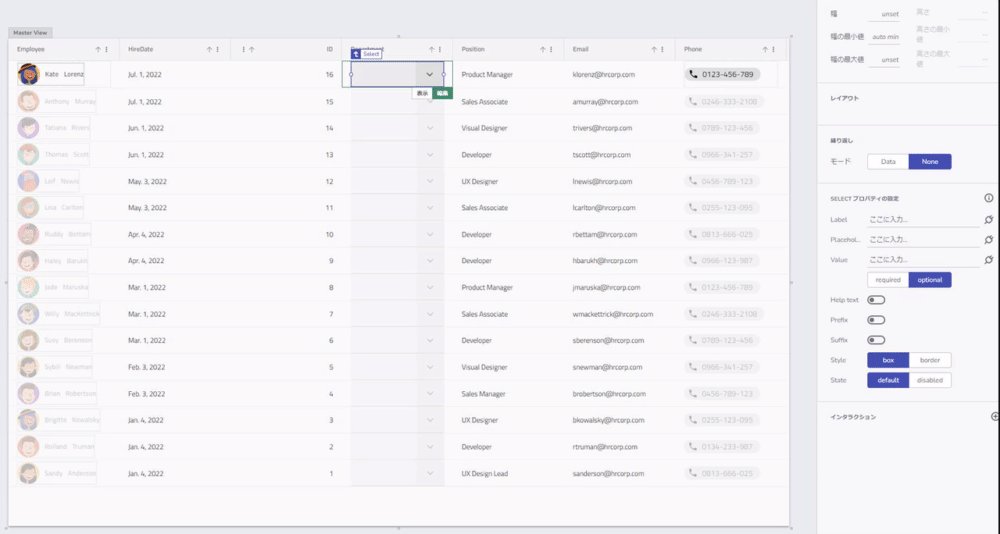
列テンプレートでは表示時の形式だけでなく、編集時の形式を指定することも出来ます。ここでは部門列の入力形式をテキストインプットではなく、セレクトボックスに変更してみます。以下のような流れで実装します。
- Department 列を選択
- Custom template を Cell Edit に対してオンにする
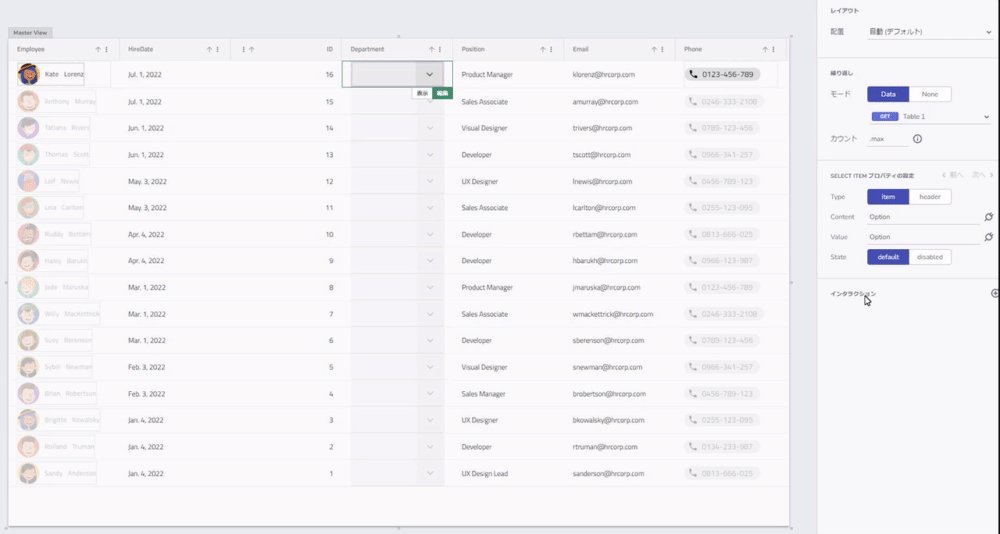
- Select コントロールを追加し、選択肢としてDepartmentの選択リストを適用する

このような形でグリッドの入力時においてもより直感的な方法を取り入れることができました。
最終的なプレビューはこちらからご確認いただけます。 https://appbuilder.indigo.design/app/jf0149am62h9/preview
(※記事投稿時点において、編集テンプレートで編集した内容が表示形式に反映されないという現象がございます。本件は現在対応作業中です。)
まとめ
本記事ではチュートリアルとして、ディスプレイテンプレートを使用してよりスッキリと見やすいグリッドを構築する方法と、エディットテンプレートを使用してグリッドの入力体験をカスタマイズする方法をご紹介しました。この方法により、あなたはすべてのグリッドにカスタマイズされたレイアウトを作成し、テンプレートの利点を享受しながらも、高いパフォーマンスでグリッドを運用することができます。
また、以下のウェビナー動画を視聴して、具体的な手順についてより詳細に確認することができます。(英語)
