
こんにちは!
テクニカルコンサルティングチームの古堅です。
本記事は、React のフォルダ構成に関する記事です。
- 新規アプリケーション作成時の React のフォルダ構成とファイル
- Redux のフォルダ構成について
- まとめ
- Ignite UI for React トライアル版を利用するには
- 開発全般に関するご相談はお任せください!
- 技術サポート・無料オンライン相談会をご利用ください
新規アプリケーション作成時の React のフォルダ構成とファイル
初期フォルダ構成
以下のコマンドで、React アプリケーションを作成します。
npx create-react-app my-app
試しに以下のコマンドを実行し、アプリケーションが起動できることを確認してみましょう。
npm start

以下、初期フォルダ構成とファイル一覧です。
my-app ├─ node_modules │ ├─ public │ ├ favicon.ico │ ├ index.html │ ├ logo192.png │ ├ logo512.png │ ├ manifest.json │ └ robots.txt │ ├─ src │ ├ App.css │ ├ App.js │ ├ App.test.js │ ├ index.css │ ├ index.js │ ├ logo.svg │ ├ reportWebVitals.js │ └ setupTests.js │ ├─ .gitignore ├─ package.json ├─ package-lock.json └─ README.md
public/index.html
Web システムでは、お馴染みの最初の窓口です。
React でも同様に、一番最初にアクセスされます。index.html に記載されている <div id="root"></div>要素に対し、React コンポーネントが展開されます。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <!-- manifest.json provides metadata used when your web app is installed on a user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/ --> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> <!-- Notice the use of %PUBLIC_URL% in the tags above. It will be replaced with the URL of the `public` folder during the build. Only files inside the `public` folder can be referenced from the HTML. Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will work correctly both with client-side routing and a non-root public URL. Learn how to configure a non-root public URL by running `npm run build`. --> <title>React App</title> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <!-- This HTML file is a template. If you open it directly in the browser, you will see an empty page. You can add webfonts, meta tags, or analytics to this file. The build step will place the bundled scripts into the <body> tag. To begin the development, run `npm start` or `yarn start`. To create a production bundle, use `npm run build` or `yarn build`. --> </body> </html>
src/index.js
React アプリケーションとして、エントリーポイントとして一番最初に実行されるコンポーネントです。
アプリケーション全体で利用したいデータや、テーマなどは、本ファイルに設定することで、アプリケーション全体に適応できます。
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import reportWebVitals from './reportWebVitals'; ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') ); // If you want to start measuring performance in your app, pass a function // to log results (for example: reportWebVitals(console.log)) // or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals reportWebVitals();
src/index.css
アプリケーション全体に適応するスタイルを定義します。
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
src/App.js
デフォルトで作成される App コンポーネントです。
React アプリケーションにおけるルートコンポーネントとして定義されます。
import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); } export default App;
src/App.css
App コンポーネントで利用するスタイルシートを定義できます。
index.css との違いは、対象コンポーネントでのみ (App.css の場合は App.js) 利用するスタイルを定義します。
node_modules
インストールしたライブラリが格納されるフォルダです。
Node.js で構成されたシステムであればお馴染みのフォルダですね。
.gitignore
gitignore ファイルです。
Git で管理する際の、ソース管理対象外(無視)するファイル、フォルダの情報が設定されています。
React において無視しても良いファイル/フォルダパスの情報が設定されています。
package.json
パッケージ管理を行う JSON ファイルです。
React に最小限のパッケージのみが記載されています。
基本的には、当ファイルは直接修正するのではなく、コマンド経由による更新を行います。(npm install 等)
Redux のフォルダ構成について
Redux 公式ページにて、フォルダ構成について回答しているページがありますので紹介します。
推奨 : Ducks/Slices パターン
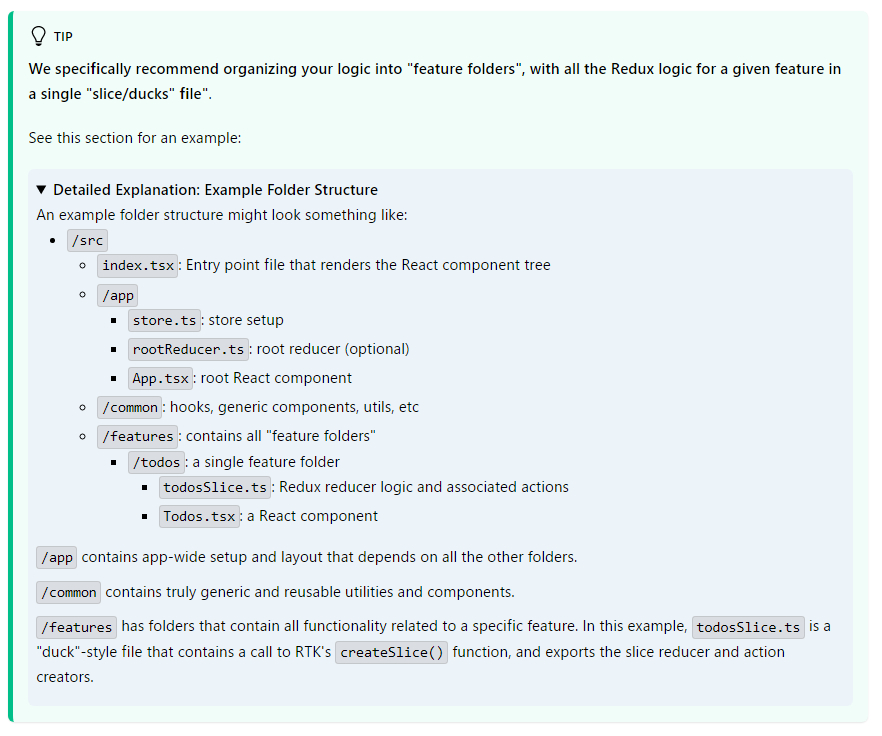
Redux の公式でも、おすすめのフォルダ構成として紹介されている Ducks/Slices パターンです。
全体の構成イメージは以下です。

こちらのページより抜粋
主な特徴としては以下が挙げられます。
・機能別にフォルダを作る
・Redux を構成する要素 "Action"、"Reducer" を 1 つにする
上記のフォルダ構成としては、TODO機能として、"todos"フォルダを作成し、関連するコンポーネントや "Action"、"Reducer" を格納します。
Action、Reducer をそれぞれ別ファイルにするのではなく、1つのファイルにまとめるのも特徴の1つです。
// Action Types type TaskActions = ( | ReturnType<typeof addtask> ); // State interface TaskState { taskLists : TaskListData[] }; // Reducer export const taskreducer = ( state: TaskState = initialState, action: TaskActions, ) => { switch(action.type) { case ADD_TASK : break; case DELETE_TASK : break; } };
※Redux Toolkit を活用すれば、上記コードはより簡潔できますが、今回は省略しています。
まとめ
React の初期フォルダの構成、Redux のおすすめなフォルダ構成について紹介しました。
他のアプリケーション開発経験があるデベロッパーの方でしたら、似たようなフォルダを構築した事がある。という方も多いのではないでしょうか。
どの開発プラットフォームでも、結局の所、似たようなフォルダ構成になることが多いかと思います。
大事なのは、構成が決まった後に、適切に振り分けが出来るか?かもしれませんね。
(例えば、ユーザーのデータクラスを配置しようとした際に、ログイン機能とプロフィール機能などがあり、それぞれ適切に配置されているか?など)
Ignite UI for React トライアル版を利用するには
Ignite UI for React はトライアル板での試用が可能です。 トライアルのダウンロードはこちら
また、こちらのページ よりアカウントの作成を行っていただければ、実際にサブスクリプションをお持ちの場合と同じ内容のテクニカルサポートをご利用いただくことが出来ますのでぜひご利用ください。(初回利用より30日間)
また、製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。そのほか、製品デモや、弊社製品そのものに関するご相談だけでなく、システム開発における様々なご相談も実施可能な無料相談会も随時受け付けています。
開発全般に関するご相談はお任せください!
インフラジスティックス・ジャパンでは、各開発プラットフォームの技術トレーニング、コンサルテーションの提供、開発全般のご支援を行っています。
「古い技術やサポート終了のプラットフォームから脱却する必要があるが、その移行先のプラットフォームやフレームワークの検討が進まない、知見がない。」
「新しい開発テクノロジーを採用したいが、自社内にエキスパートがいない。日本語リソースも少ないし、開発を進められるか不安。」
「自社のメンバーで開発を進めたいが、これまで開発フェーズを外部ベンダーに頼ってきたため、ツールや技術に対する理解が乏しい。」
「UIを刷新したい。UIデザインやUI/UXに関する検討の進め方が分からない。外部のデザイン会社に頼むと、開発が難しくなるのではないか、危惧している。」
といったご相談を承っています。
お問い合せはこちらからお気軽にご相談ください。
技術サポート・無料オンライン相談会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報に辿り着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当との無料オンライン相談会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
無料オンライン相談会を予約する

