
Angular フレームワーク をフロントエンドのフレームワークとしてプロジェクトに導入することを考えるときに、よく懸念点で挙がるものとして、Angular フレームワーク のバージョンアップの更新頻度があります。 Angular フレームワーク は年2回のメジャーアップデートを行うというスケジュールに基づいて開発が行われているため、半年規模の開発プロジェクトであれば開発着手時には最新版を利用していても、開発中に新たなメジャーバージョンがリリースされるということも現実的にあり得ます。アプリケーションのリリース後も度々バージョンアップ作業が必要になると考えると、なかなか導入に踏み切れないかと思います。 この記事ではそんな Angular フレームワーク、および弊社製品である Ignite UI for Angular とどのように付き合っていくと良いか、考察してみたいと思います。
Angular フレームワーク、Ignite UI for Angular について知る
まずは Angular フレームワーク、および Ignite UI for Angular について理解を深めていきたいと思います。
Angular フレームワークについて
Angular フレームワークはオープンソースなプロジェクトでありながら Google 社内の開発フレームワークとしても利用されています。従って Angular フレームワークの開発者には、オープンソースとして利用している一般のユーザと、Google 社内の両方から機能要望などのリクエストやフィードバックがある特殊なプロジェクトです。社外、社内両方から寄せられるリクエストに優先順位をつけながら対応していくのは大変な話だと思います。このような背景があることは把握しておくと良いでしょう。
Angular フレームワークは年2回のメジャーアップデート、Ignite UI for Angular はそれに追随したリリース
既述の通り、Angular フレームワークは年2回のメジャーアップデートを行うというスケジュールに基づいて開発が行われています。また、ひとつのバージョンの LTS は18ヶ月であるため、おおよそ最新バージョンとそれ以前の2バージョンがサポートされていると言えます。また、Ignite UI for Angular は Angular フレームワークのライブラリですので、なるべく即時に新しい Angular フレームワークのバージョンに対応するべく企業努力が行われています。Ignite UI for Angular には毎週アップデートがリリースされる Continuous Delivery が導入されていますが、これも Angular フレームワークの開発サイクルに対応するためのものです。
Angular フレームワーク、Ignite UI for Angular のサポート期間
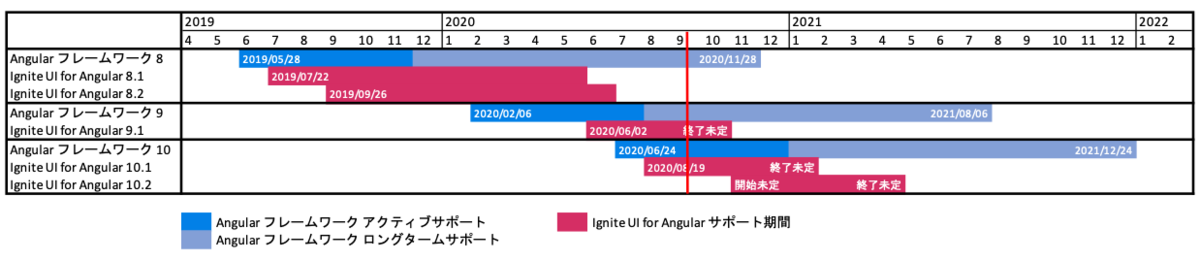
以下は Angular フレームワークおよび Ignite UI for Angular の直近の3メジャーバージョンにおいて、それぞれのサポート期間をタイムラインで表図したものです。(赤い線は本記事執筆時の2020年9月を表しています。)

Angular フレームワークでは、リリース後、定期的にアップデートとパッチがリリースされる6ヶ月のアクティブサポートが実行され、その後重要な修正とセキュリティパッチのみがリリースされる12ヶ月間の LTS (long-term support) 期間となります。Ignite UI for Angular は現在のメジャーバージョンと一つ前のメジャーバージョンをサポートします。
Angular フレームワーク、Ignite UI for Angular のロードマップを確認してみる
Angular フレームワークは期間ベースでアップデートされるため長らくロードマップが公開されていなかったのですが、現在は以下のように公開されています。現在どのような課題に取り組んでいるのか、今後どのような展望があるかを確認することが出来ます。
Angularのロードマップ - Angular 日本語ドキュメンテーション
一方で Ignite UI for Angular もロードマップを公開しています。こちらはより直近の、より詳細な内容が記載されています。現在どのような開発が進行中か確認するために利用できます。
Roadmap - Ignite UI for Angular
安心してアップデートを行うために
半年毎に新しいバージョンがリリースされ、一年半でサポートが切れてしまう Angular フレームワークは、保守性の観点から導入が躊躇されやすい一方で、ポジティブに捉えると、Google のプロジェクトに利用されるような最新の機能やパフォーマンス改善を頻繁に享受出来るメリットがあります。ここからはアップデートに対する不安や障壁を取り除くためのヒントをご紹介します。
バーション毎で常に大きなアップデートが行われるわけではない
Angular JS から Angular 2 へのバージョンアップは別として、Angular 2 以降に関して Angular フレームワークは痛みを伴わないアップデートを掲げています。また、アップデートが頻繁に行われるため、大きなアップデートが盛り込まれない場合もあります。あまり深く考えすぎずに、ng update を行ってみて動作を確認してみるのもひとつの方法です。
Google による実績
すでに記載した通り、Angular フレームワークは Google 社内および Google が公開している様々なアプリケーションに導入されており、それらのアプリケーションは随時最新の Angular フレームワークバージョンによってアップデートされています。つまり優秀な Google の開発者によって多くの実働テストが行われているということで、実績としては十分と考えられます。
アップデートガイドを利用する
公式のアップデートガイドを活用しましょう。
アップデート前のバージョンとアップデート後のバージョンを設定し、いくつかの条件設定を行うと、アップデートに対して必要な手順が表示されます。こちらで実際にアップデートを行う場合に、どのような作業が必要になるか確認してみると良いでしょう。
また、Ignite UI for Angular もアップデートガイドを用意しております。重大な変更に伴う必要な作業項目などが記載されていますので合わせてご確認ください。
アップデート ガイド - Native Angular | Ignite UI for Angular
Angular フレームワーク X.1 のリリースを待つ
プロジェクトを安全に運用するために、バージョンアップリリース後にすぐにバージョンアップを行わないという方法も有効です。具体的にはマイナーバージョンの1がリリースされたタイミングでバージョンアップを行う等検討すると良いでしょう。また、Ignite UI for Angular を利用している場合、Angular フレームワークのバージョンに合わせてIgnite UI for Angular もアップデートしましょう。
サードパーティライブラリの選定をする
Angular フレームワークが他のフロントエンドフレームワークと比べて優位なことの一つに、フレームワークとして成熟し、必要な機能が一通り揃っていることが挙げられます。サードパーティライブラリの利用をなるべく制限することで、アップデートの際の負担を軽減することが出来ます。またサードパーティライブラリの選定の際は頻繁にアップデートが行われているものを選ぶと良いでしょうか。Ignite UI for Angular はそのひとつです。
インフラジスティックスのプライオリティサポート、プロフェッショナルサービスを利用する
弊社のご提供しているプライオリティサポートは、ご契約のお客様に対して IG 製品のみならず、Angular フレームワーク自体の技術サポートを行っております。また、実際に運用されている Angular フレームワークプロジェクトのバージョンアップのお手伝いも、プロフェッショナルサービスという特別な枠組みの中で対応可能です。Angular フレームワークや Ignite UI for Angular に興味があるが、バージョンアップが懸念点となっている方は是非ご検討ください。
アップデートを行わず、プロジェクトのバージョンを固定するという選択肢
致命的なセキュリティの欠陥がない、Angular フレームワークの LTS が切れても問題ないなど、場合によってはアップデートを行わないという選択肢もあり得ます。その場合はサードパーティのライブラリのバージョンも該当の Angular フレームワークバージョンに合わせて固定するよう注意してください。また、弊社のプロフェッショナルサービスでは LTS が切れた Ignite UI for Angular およびそれに関連する Angular フレームワークのサポート実績がございます。サポート切れの Angular フレームワークを利用したプロジェクトの技術サポートをご希望の方は是非弊社までご相談ください。

