 プロダクトマーケティングマネージャーの池原です。先日リリースしたInfragistics Ultimate 2019 Vol.1からReact対応コンポーネントを日本でも提供開始しました。今回はその中からデータグリッドコントロールご紹介します。
プロダクトマーケティングマネージャーの池原です。先日リリースしたInfragistics Ultimate 2019 Vol.1からReact対応コンポーネントを日本でも提供開始しました。今回はその中からデータグリッドコントロールご紹介します。
- IgrLiveGrid - Fastest React Data Grid
- パフォーマンス
- サポートしている列の種類
- 業務アプリで利用できるさまざまな機能
- まとめ
- Ignite UI for Reactのはじめかた
IgrLiveGrid - Fastest React Data Grid
インフラジスティックスはReactに限らず、Angular、WPF、jQuery、Xamarinなどさまざまプラットフォームやテクノロジーに対応するUIコントロールを提供しています。その中でも多くの業務用アプリケーションで利用されるデータグリッドではさまざまな業務シナリオに対応できるように多くの機能を実装するとともに、表示、スクロール速度のチューニングを施しています。Reactグリッドは、業務アプリで最も利用される機能をまず実装しました。
パフォーマンス
Reactグリッドには2種類のパフォーマンスに関する機能を用意しました。
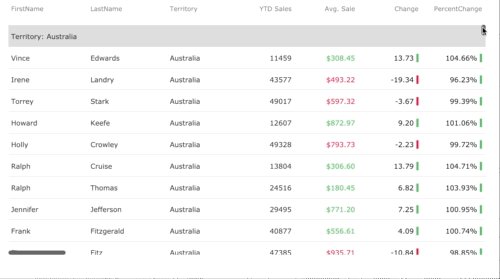
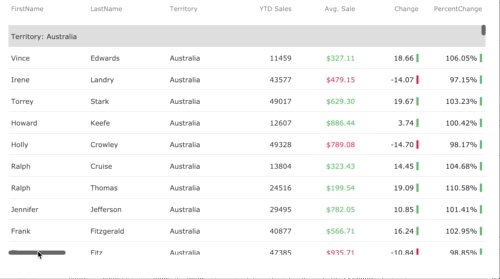
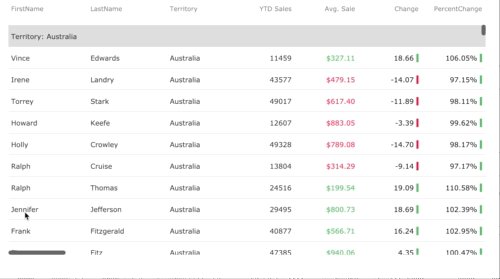
行方向と列方向のUI仮想化
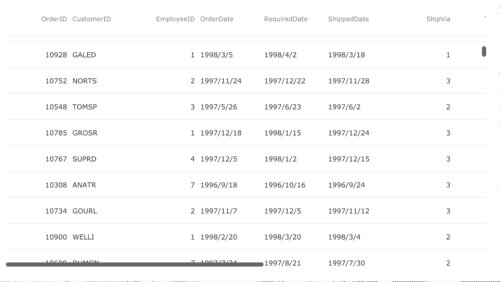
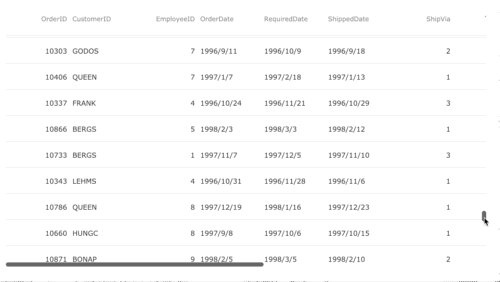
プラットフォームやテクノロジに関係なく、表示オブジェクトが増えると描画パフォーマンスが低下します。例えば100行×100列の場合、そのまま表示する場合は、10,000セル分のオブジェクトが必要になります。Reactデータグリッドでは行方向だけでなく、列方向に対してもUIの仮想化を実施しているため、表示領域が、15行×10列の場合は150セル分のオブジェクト、またはプラスアルファ分のみ作成し、スクロールの位置に合わせて表示を切り替える。という処理を行います。 そのため、下記のように非常に高いパフォーマンスを実現することができます。

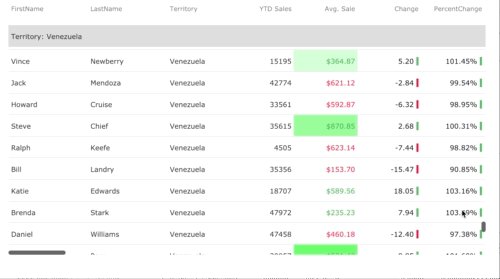
リモートデータソース
UIの仮想化だけではなく、リモートに存在するデータを逐次読み込むリモートデータソース機能もサポートしています。UIの仮想化がデータロード後だとすれば、データロード前・中に必要となるデータを非同期で取得し、グリッド側に表示することができます。何百万というレコードを処理する場合はこちらの方式が向いているかもしれません。

サポートしている列の種類
Reactグリッドでは次の列をサポートしています。
- テキスト列
- 数値列
- 日付時間列
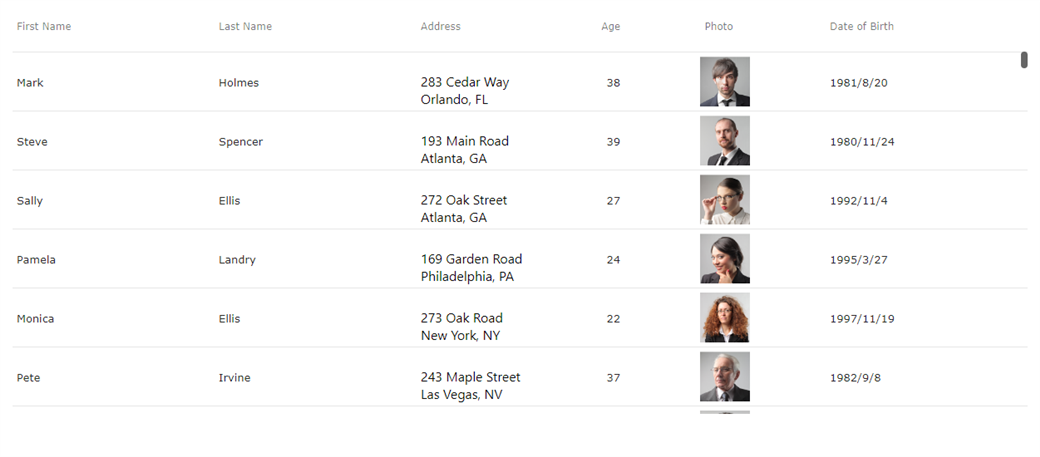
- 画像列
- テンプレート列

業務アプリで利用できるさまざまな機能
データの表示だけではなく、業務アプリケーションで必要とされるさまざまな機能も提供しています。
- フィルタリング
- ソート
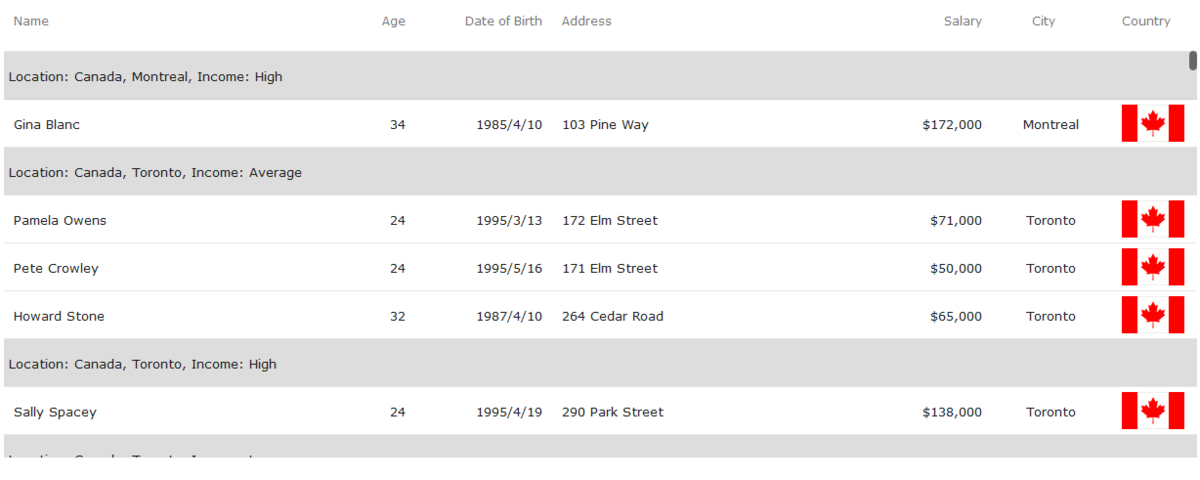
- 列のグループ化

- 行固定

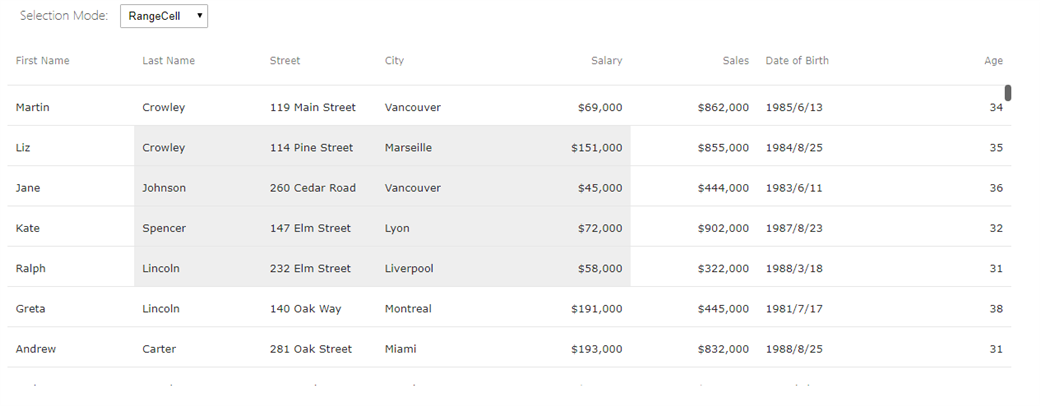
- 複数セル選択(連続選択、非連続選択、範囲選択)

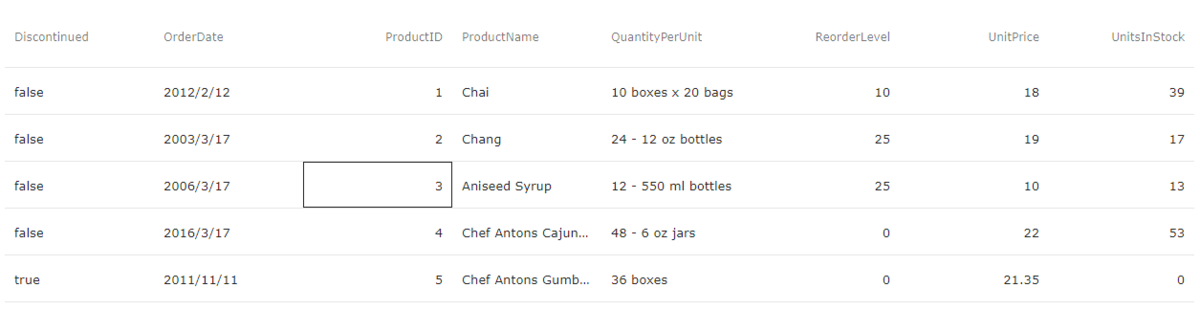
- セルのアクティブ化とキーボードナビゲーション

まとめ
いかがでしょうか? Reactデータグリッドはパフォーマンスと機能の両立を果たしたとても強力なグリッドとなりました。今後は編集機能の実装などが予定されています。
Ignite UI for Reactのはじめかた
ぜひ使ってみたい!試してみたいという場合は、ローカル実行が可能なサンプルをダウンロードするか、オンラインサンプルでグリッドの機能を試してみてください!

