
Windows Formsから WPF へ移行することなの主なメリットはUI開発効率・メンテナンス性・画面描画性能の向上や、レスポンシブ対応にありますが、アプリケーションの規模のUIの複雑さによって移行すべきかどうかは異なります。
- 小規模ならWindows Forms、大規模ならWPF移行
- Windows Formsに対する WPF の優位性について
- WPF への移行の最大の懸念点は「学習コスト」
- 移行計画について
- まとめ
- 技術サポート・無料オンライン相談会をご利用ください
小規模ならWindows Forms、大規模ならWPF移行
- 小規模、シンプルな UI であれば Windows Formsのままで良い
- 大規模、モダンな UI のアプリケーションを作るなら WPF の移行

WPF に移行すべきか?「モダンな UI を作りたい」「画面を一新してユーザーに快適な UX を提供したい」「大規模アプリケーションの UI の保守性を高めたい」であれば WPF の採用をおすすめしますが、小規模でシンプルな UI であれば移行の必要はありません。
WPF と Windows Formsの最大の違いは、UI に関わる部分が、ほとんどを占めており、WPF に移行したからといってビジネスロジックが大幅に性能アップ!なんて事もありません。
WPFは、この2点の為に設計されたプラットフォームのため、開発効率とメンテナンス性を向上させたい場合はおすすめです。
- UI の開発効率の向上
- UI のメンテナンス性向上
Windows Formsに対する WPF の優位性について
Windows Formsで出来ることは WPF でも実現可能
まず、移行の気になるポイントとしては「今まで出来ていたことが出来なくなるのではないか?」という観点があるかと思いますが、安心してください。
前提として Windows Formsで実現出来ていた仕様は、WPF でも実現できます。
どちらも Windows OS 上で動作し、Windows API の利用や、ローカルリソースへのアクセスも出来ます。

UI に対する開発効率やメンテナンス性の違いについて
UI に対する開発効率や、メンテナンス性は WPF が圧倒している部分だと言っても良いでしょう。
Windows Formsは、GUI を操作し「自動生成されたプログラム」でレイアウトを構築する。
WPF は、XAML を通して「テキストベース」でレイアウトを構築する。
例えば、類似画面を作る際に、いずれもコピーペーストで作成できますが、WPF はテキストのコピーペーストなので、より簡単に作業を行う事ができます。
また、既存の画面レイアウトを変更する場合など
「ボタンの位置を変更したつもりが、誤操作で、意図しないコントロールに変更が発生している」
といった場面を思い出してください。
その場合、Windows Formsの場合、あるあるなお悩みかと思いますが、自動生成されたプログラムの差分チェックを行う必要があり、ソースコードのどの行に変更が発生しているのか、見落としてしまう事もあるかと思います。
WPF の場合では、UI の情報は全てテキストベースなので、Windows Formsと比べると差分が明確で、意図しない変更内容も見つけやすいです。
上記のような点が、UI に対する開発効率や、メンテナンス性に大きく作用しています。
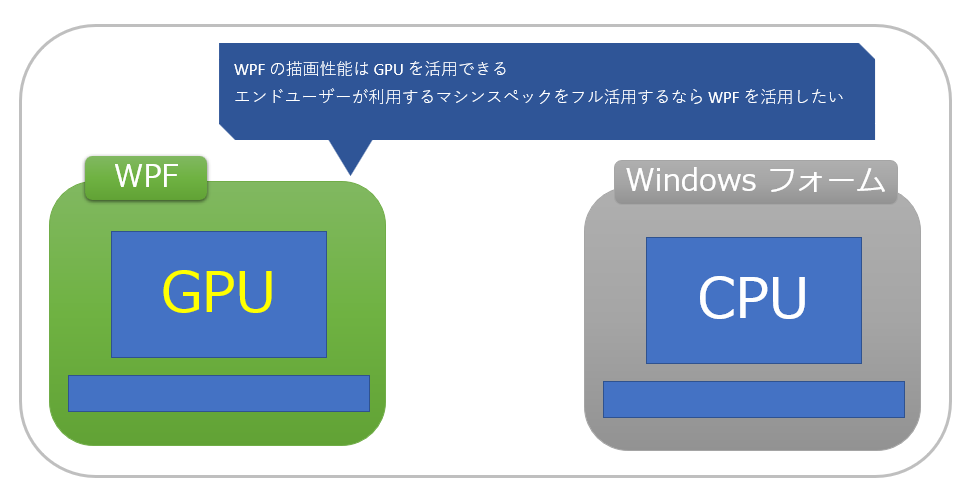
画面描画性能の向上 (GPU)
WPF の優位性としては、ハード面での優位性もあげられます。
Windows Formsは描画技術は「GDI」または「GDI+」であり、その性能は CPU に依存しています。
WPF では、「Direct3D」により、GPU でも描画処理が行われ、CPU の負担が軽減されています。
これらは、エンドユーザーがアプリケーションを利用する快適さに大きく影響します。
特に、デベロッパーが注意しないといけない点としては、エンドユーザーが利用しているマシンスペックは、デベロッパーのマシンほど良いものではないと意識すべき点です。
開発時には、デベロッパーのマシンスペックの高性能により気付かなかった不都合が、エンドユーザーのマシンスペックだと表面化されるという経験をされた方も、多いのではないでしょうか。
エンドユーザーのマシンスペックをフルに活かせるのも、WPF の優位性のひとつとして挙げられます。

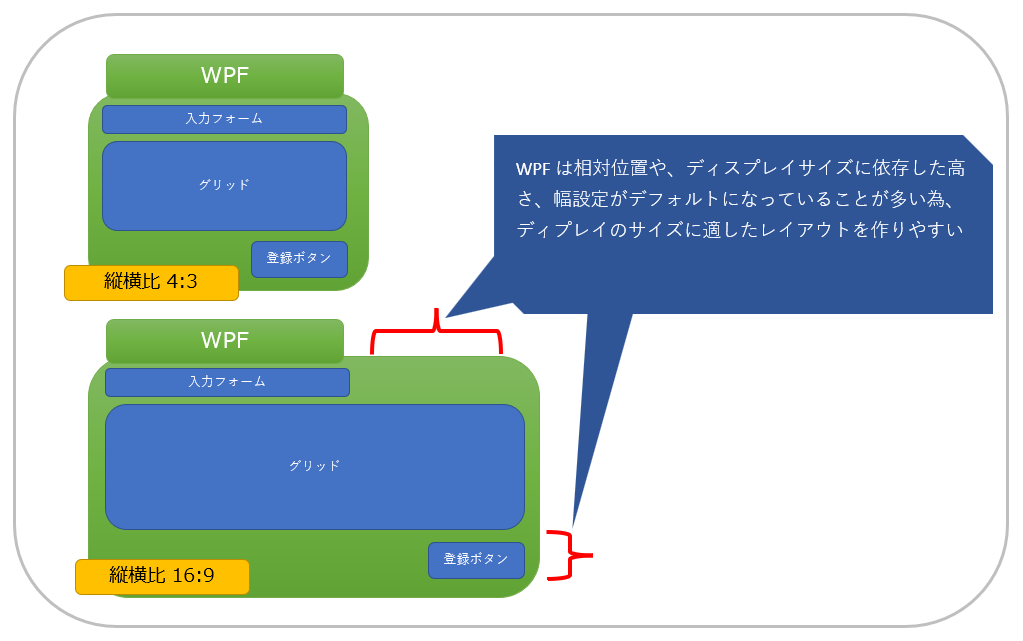
レスポンシブ対応 (複数の解像度) 対応
Windows Formsのよくある問題として、現在利用されている高解像度のディスプレイにうまく対応できていない。という問題があったりします。
理由としては、UI を作成するプロセスに原因があります。
Windows Formsは、ドラッグアンドドロップで"絶対位置"でコントロールを配置して、UIを作成します。
WPF は、XAML (レイアウトファイル)に"相対位置"で記載することで、相対位置をベースに作成します。


WPF への移行の最大の懸念点は「学習コスト」
XAML や データバインディング、MVVM アーキテクチャの学習コスト
WPF アプリケーションを作成する為には、「XAML」や「データバインディング」、「MVVM」といった新しく学ばなければならない項目が幾つかあります。
「XAML」は、XML形式で画面が構築できる記載方法で、Xamarin などでも採用されています。
「データバインディング」や「MVVM」アーキテクチャを採用すると、UI とそれ以外を切り離した、非常にクリーンなアプリケーションを構築できます。Web の世界だと「Angular」や「Vue.js」などのモダンな JavaScript フレームワークでも採用されているデザインパターン (設計手法) です。
デメリットとしては、Windows Forms時代には無かった機能・設計であるため学習コストがかかります。身に付ければ非常に強力な機能となりますが、使いこなすまでの学習コストが掛かります。
弊社では WPF の基礎知識の習得に役立つ「WPF 入門 技術トレーニング」を提供していますので、こういったトレーニングをお受け頂く事で、学習コストを低く抑えることも検討頂くのも良いかと思います。
移行計画について
一度に全ての業務システムを移行する必要はない
WPF には、Windows Formsを WPF アプリケーションの中の、1つのコントロールのように取り扱える技術があります。
この技術を活用することにより、WPF への移行も段階を踏んで移行することができます。
例えば、現行システムが 100 画面あったとしましょう。そのうち、メイン 30 画面とアプリケーションのフレーム(ヘッダーやメニューなど) を WPF で作成し、残りの 70 画面は、WPF アプリケーション内で、現行の Windows Formsの画面をそのまま表示する。などの実現が可能です。
大規模アプリケーションほど、一度に移行するのは大きくコストが掛かります。
そのため、段階的に移行する、それが可能な WPF は、移行の大きな助けとなってくれるでしょう。
まとめ
WPF は Windows Formsと比較すると、初期コストは高くつくが、一度学習すれば、開発効率・保守性が高いアプリケーションが作成できます。
一方、シンプルが画面であれば、無理に Windows Formsへの移行を進める必要も無いかと思います。
弊社では、 WPF の特性や基礎知識を学習できる 「WPF 入門 技術トレーニング」を提供しています。ご興味がある方は是非お気軽にお問合せください!
 WPF 入門 技術トレーニングはこちらから
WPF 入門 技術トレーニングはこちらから
技術サポート・無料オンライン相談会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報に辿り着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当との無料オンライン相談会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
無料オンライン相談会を予約する

