「Angular v17 リリース」により、最適化された「Angularの制御フロー」のための新しい「組み込み構文」を採用することで、Ignite UI for Angular コンポーネントでの Angular 開発プロセスを、さらに効率よく強化できる機能がリリースされました。
この強力な機能により、コードが簡素化され、型チェックが改善され、ファイルサイズが縮小され、パフォーマンスが向上します。それでは、いくつかのサンプルコードを作成しながら、構文の動作を確認しましょう。
目次:
- Angularの組み込み制御フローとは何ですか?
- 条件文から始めてみよう!
- 組み込みのループを体験しよう!
- 遅延読み込みの可能なビューを作成しよう!
- 組み合わせた応用サンプルをつくろう!
- さぁ「Angular v17」を始めましょう!
Angularの組み込み制御フローとは何ですか?
Angular の「制御フロー」という用語は、Angular アプリケーション内でステートメントとディレクティブが実行される順序を指します。「Angular v17 リリース」 では、「制御フロー (@if、@switch、@for)」を管理するための、最適化された「組み込み構文」があり、開発者は実行フローをより細かく制御できます。
これにより、開発者はほとんどのプログラミング言語で使い慣れたパターンに近づき、プログラミングの際のエラーを最小限に抑えることができます。これは追加のインポートなしでテンプレートですぐに使用できます。
Angular v17 では、制御フローは洗練された変更検出システムによって管理され、アプリケーションの状態の変更をビューに効率的に適用します。最新のインタラクティブなWebアプリケーションを構築するための強固な基盤のプロバイダーとしてのAngularの役割を強調しています。
条件文から始めてみよう!
「Ignite UI for Angular」を利用して、より直感的でクリーンなコードのために「ngIf」と「ngSwitch」を使っていた箇所を「@if」や「@switch」へアップグレードしていきましょう。
@if
条件付きレンダリングには「IgxGrid」の「IgxColumn」内の「@if」を利用します。
<igx-column field="Discontinued" header="Discontinued" [sortable]="true" [dataType]="'boolean'"> <ng-template igxCell let-cell="cell" let-val> @if (val) { <img src="assets/active.png" title="Continued" alt="Continued" /> } @else { <img src="assets/expired.png" title="Discontinued" alt="Discontinued" /> } </ng-template> </igx-column>
igx-column の「@if」のデモンストレーションはコチラ
@switch
動的アイコン選択のために「IgxSelect」コンポーネントの「IgxSelectItem」内で「@switch」ディレクティブを適用します。
<igx-select-item [value]="fruit.type" class="select__entry" [text]="fruit.type"> {{fruit.type}} @switch (fruit.delivery) { @case ('flight') { <igx-icon>flight</igx-icon> } @case ('train') { <igx-icon>train</igx-icon> } @case ('boat') { <igx-icon>directions_boat</igx-icon> } } </igx-select-item>
IgxSelectItem の「@switch」のデモンストレーションはコチラ
組み込みのループを体験しよう!
@for
新しい組み込みの「for ループ」により、より高速なレンダリング速度を体験できます。これで多くのユースケースを理解できます。この例では「IgxDropDown」を使用します。
@for (town of towns | startsWith:townSelected; track town.name) { <igx-drop-down-item [value]="town"> {{town}} </igx-drop-down-item> }
IgxDropDwon の「@for ループ」のデモンストレーションはコチラ
または、グリッドの列をループします。
@for(c of columns; track c.field) { <igx-column [field]="c.field" [header]="c.field" [cellStyles]="c.cellStyles"> </igx-column> }
IgxGrid の「@for ループ」のデモンストレーションはコチラ
遅延読み込みの可能なビューを作成しよう!
新しくリリースされた遅延読み込みの可能なビューを活用して、宣言型で強力なアプローチで遅延読み込みを強化します。この新機能により「IgxList」コンポーネントのリスト項目の遅延読み込みを作成できます。ボタンのクリック後に表示されます。
<igx-list #fruitList> @defer (on interaction(b1)) { @for(fruit of fruitsData; track fruit) { <igx-list-item igxRipple igxRippleTarget=".igx-list__item-content"> {{ fruit }} </igx-list-item> } } @placeholder { <button #b1 type="button" igxButton="raised"> Click here to trigger interaction </button> } </igx-list>
IgxList の遅延可能なビューのデモンストレーションはコチラ
組み合わせた応用サンプルをつくろう!
必要に応じて、上記のすべての機能を統合するための、より包括的な例はコチラです。ここではナビゲーションのメインコンテンツを遅延ロードできます。ナビゲーションからアイテムが選択された直後に読み込まれます。
@defer(on interaction(drawer)) { <span igxButton="icon" igxToggleAction="navigation"> <igx-icon family="material">menu</igx-icon> </span> <h5>{{selected}}</h5> @switch(selected) { @case('Grid') { <app-grid-adf-style-sample></app-grid-adf-style-sample> } @case('Autocomplete') { <app-autocomplete></app-autocomplete> } @default { <app-reactive-form-validation></app-reactive-form-validation> } } } @placeholder { <span>Pick a component from nav drawer to load...</span> }
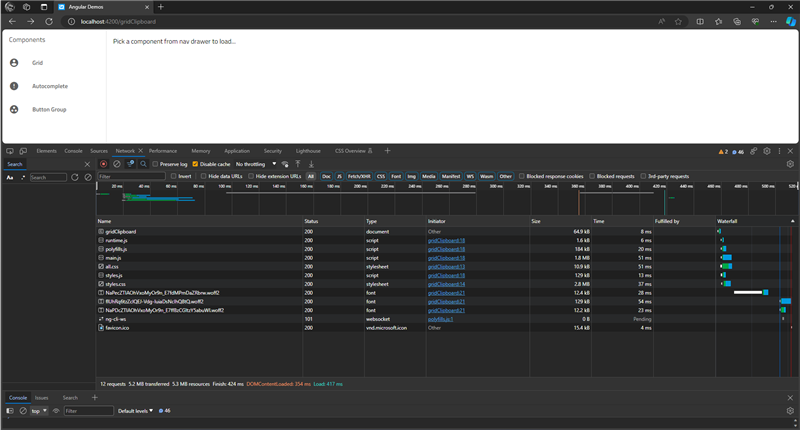
[ネットワーク] タブをチェックして、アプリケーションの初期読み込み時間とリソースを確認できます。ナビゲーションのメインコンテンツが遅延ロードされています。
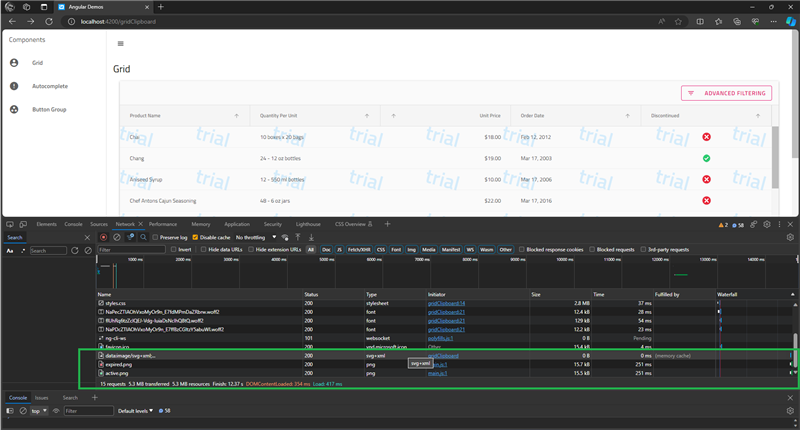
また、ユーザーが項目を選択すると、ビューのコンテンツとリソースが読み込まれます。
遅延ビューのサイズによっては、読み込み時間を大幅に増やすことができます。 遅延ビューの詳細についてはコチラを参照してください。 また、ナビゲーション項目のリストは、新しい構文で実現できます。
@for(item of navItems; track item.name) { <span igxDrawerItem igxRipple (click)="navigate(item)"> <igx-icon family="material">{{ item.name }}</igx-icon> <span>{{ item.text }}</span> </span> }
また、サンプルのビューの 1 つには、この機能を利用して検証、アイコン、ヒントを表示する入力フォームがあります。
<igx-input-group> <label igxLabel for="password">Password</label> <input igxInput name="password" [type]="showPassword ? 'text' : 'password'" formControlName="password" /> @if (password.errors?.minlength) { <igx-hint >Password should be at least 8 characters</igx-hint> } @if (password.value) { <igx-icon igxSuffix (click)="showPassword = !showPassword"> {{ togglePasswordVisibility }} </igx-icon> } </igx-input-group>
この記事の原文は以下よりご確認いただけます。 Deyan Kamburov (デヤン・カンブロフ) / 2023年11月27日(月) Angular v17 Control Flow: Elevate Your Dev Experience | Infragistics Blog
さぁ「Angular v17」を始めましょう!
あなたの Angular プロジェクトをバージョン v17 にアップグレードして、組み込みの制御フローを今すぐお試しください。「Ignite UI for Angular」 アプリケーションの強化されたパフォーマンスを実感し、Angular 制御フローでコーディングを楽しみましょう!
すべてを体験するには、Ignite UI for Angular 無料トライアル にアクセスして最新バージョンを入手してください。
インフラジスティックス・ジャパンでは、常に皆さまからの「実現したい機能の追加リクエスト」のご要望を受け付けております。 ぜひ japansalesgroup@infragistics.com まで、お気軽にお問合せください。ご意見ご要望を心よりお待ちしています。