こんにちは!テクニカルコンサルティングチームの中江です。
ASP.NET Core Blazor (以下 Blazor) の WebAssembly には PWA 対応のオプションがあるためすぐに最低限の PWA 開発の環境を用意することが出来ます。
本記事では、まず基本の PWA プロジェクトの作成方法を紹介し、次に Android のエミュレーターを通して作成した PWA を確認する方法について解説していきます。
(※本記事では Microsoft Visual Studio 2019 を使用します。また、確認用のブラウザとして Google Chrome を使用しています。)
PWA とは
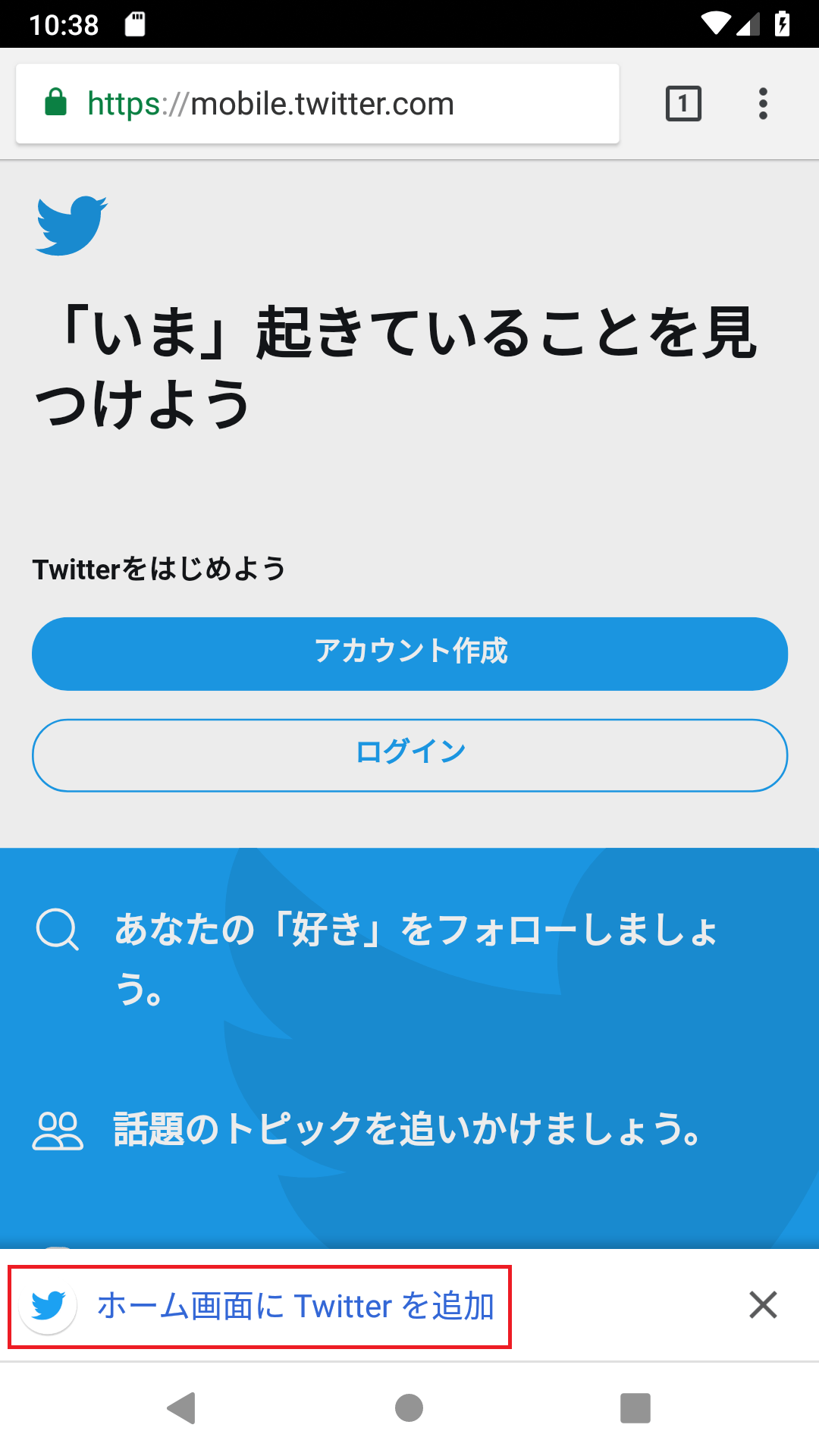
Progressive Web Applications (PWA) はネイティブアプリのような操作感、機能を提供するウェブアプリケーションです。PWA を提供している有名なウェブサービスとしては twitter があります。twitter のウェブサイトにスマートフォンの WPA 対応のブラウザからアクセスすると、以下のように、画面下部に「ホーム画面にTwitterを追加」というメッセージが表示されます。
そのメッセージをクリックすると、ネイティブアプリのようにスマートフォンのホーム画面にアプリアイコンが追加されます。このアイコンをタップした際に表示される画面の実態はウェブサイトなのですが、ネイティブアプリの twitter アプリと比べて見ても遜色のない操作性であることが分かるかと思います。
また、プッシュ通知のようなネイティブアプリのような機能の実装も可能になったり、コンテンツをキャッシュすることで、表示速度の高速化やオフラインでの動作も可能です。ネイティブアプリのようにアプリストアを通さずに公開できる点もメリットですし、ウェブサイトとモバイルアプリの開発をワンソースで行うことが出来るのでコスト削減も期待できます。 ですので、twitter のように実装要件があえば PWA の提供は今後より検討すべきものになりうるかと思います。
PWA について、概要を理解したところで、早速 Blazor WebAssembly で PWA を作成していきましょう。
新規プロジェクトの作成
※本記事では Visual Studio のプロジェクト作成ウィザードを利用して新規 PWA プロジェクトを作成する方法をご紹介しますが、Visual Studio Code でコマンドシェルを利用して同様に PWA プロジェクトを作成することも可能です。公式ドキュメント をご参照ください。
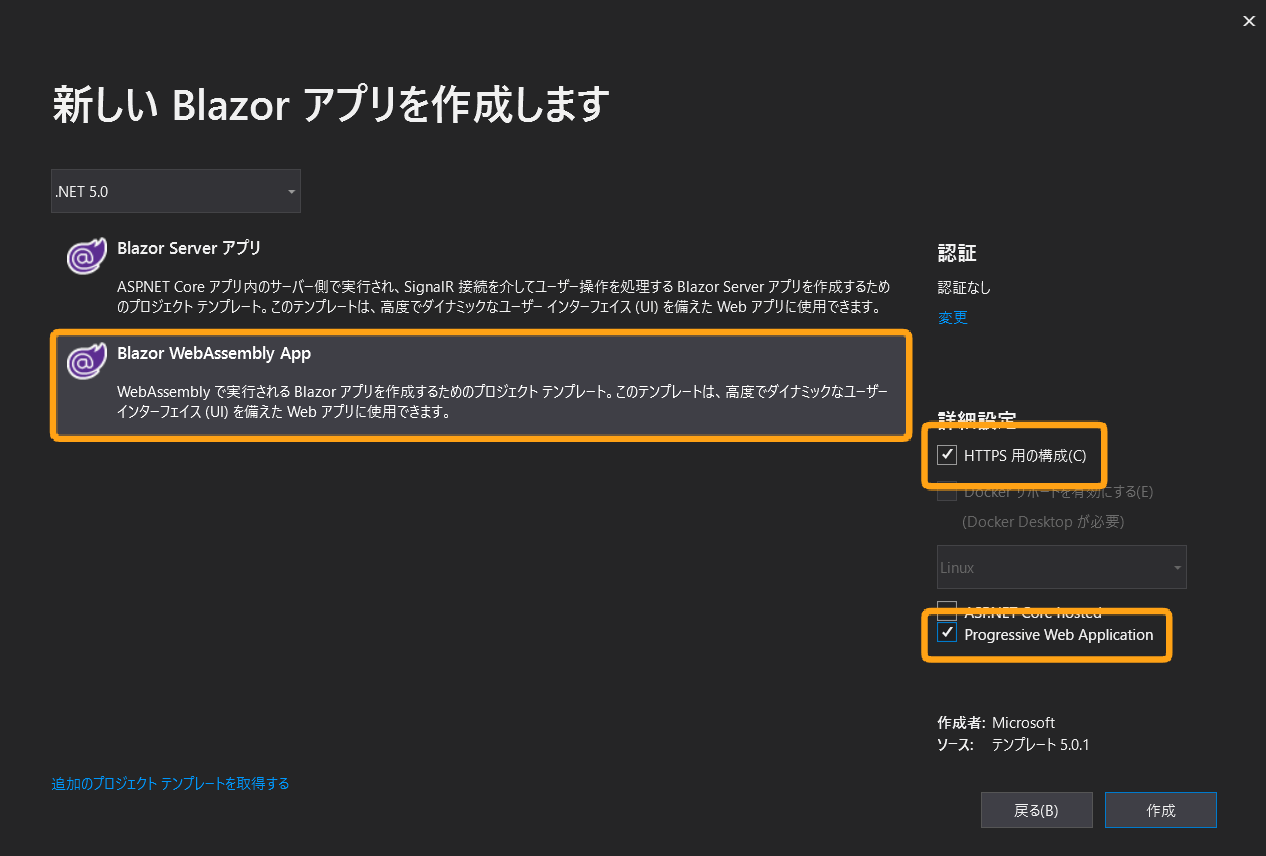
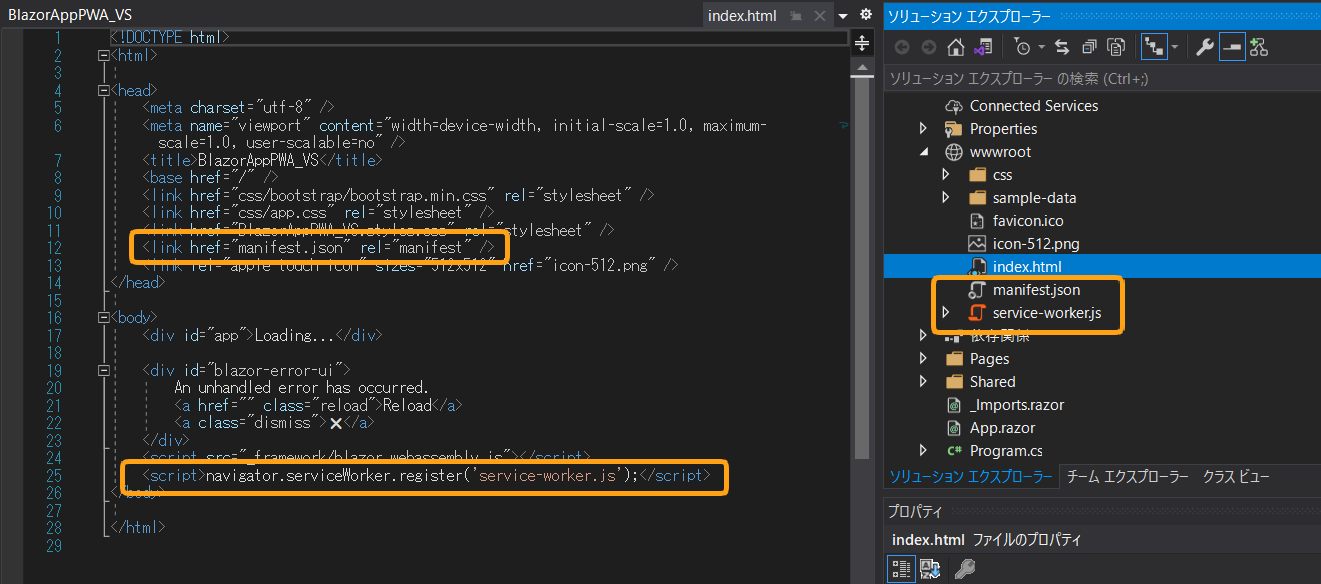
PWA プロジェクトの作成に必要なのは、上記のように新規 WebAssembly プロジェクトで「Progressive Web Application」と「HTTPS 用の構成」にチェックを入れるのみです。 この状態でプロジェクトを作成すると以下のように各種ファイルが作成されます。
PWA において、重要な役割を担うファイルは manifest.json と service-worker.js です。 manifest.json は PWA アプリの各種属性(ホーム画面に表示する際のアイコン画像の指定など)についての構成ファイルになります。 service-worker.js はウェブアプリケーションとネットワークの間で働く特殊な JavaScript ファイルで、ネットワーク状況によってキャッシュを利用し、高速表示やオフラインでの動作など PWA の特徴的な機能を司ります。
それではさっそく実行して PWA の動作を確かめてみましょう。
PWA を実行する
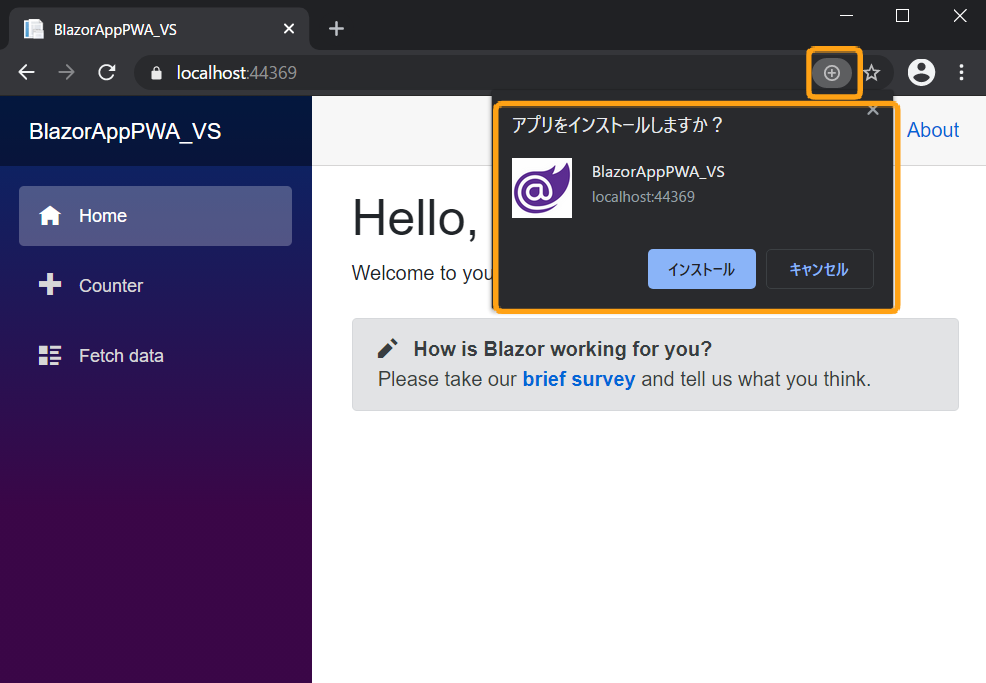
こちらが実行後の画面です。PC で確認すると特に変化はないように見えますが、ブラウザのアドレスバーに PWA インストール用のボタンが表示されていることが分かります。
Android エミュレーターで確認する
先ほど PWA が動作すること自体は確認できましたが、PWA を構築する場合の想定ユーザーはモバイルになると思います。ですので Android エミュレーターを使用して先ほどの PWA を実行し、モバイルでの動作確認を行っていきます。
Visual Studio の環境構築
Android エミュレーターの起動に関して、お使いの開発環境などで設定内容が異なりますので詳細な説明は省略し、Visual Studio から Android エミュレーター を起動可能な状態である前提で進めます。環境構築に関して、こちらの記事 など参考になるかと思いますのでご参照ください。
Android エミュレーターの起動
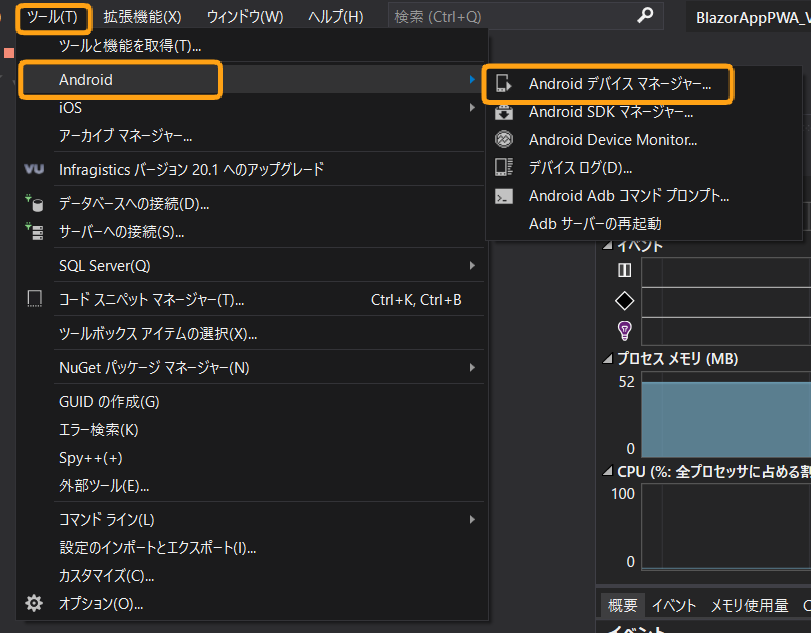
Visual Studio のメニューからツール > Android > Android デバイス マネージャーを選択します。
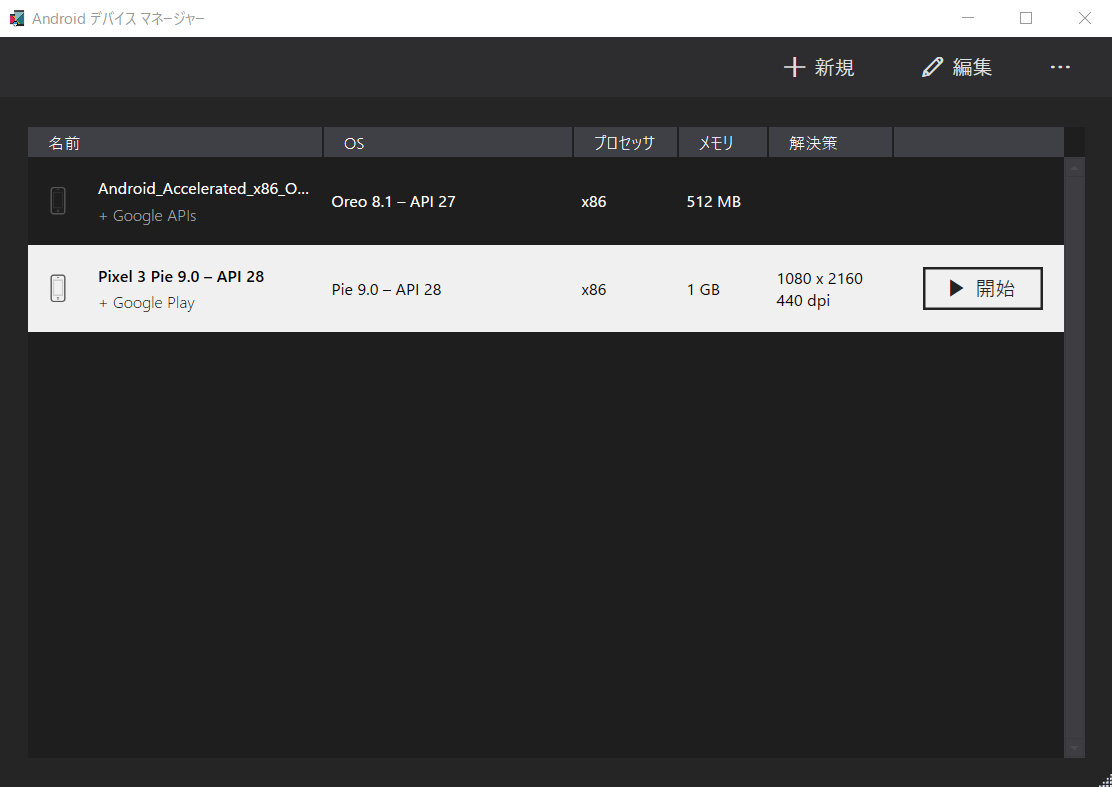
起動したいエミュレーターを選択して「開始」ボタンをクリックします。エミュレーターが一覧に表示されていない場合は、「+新規」メニューより追加してください。
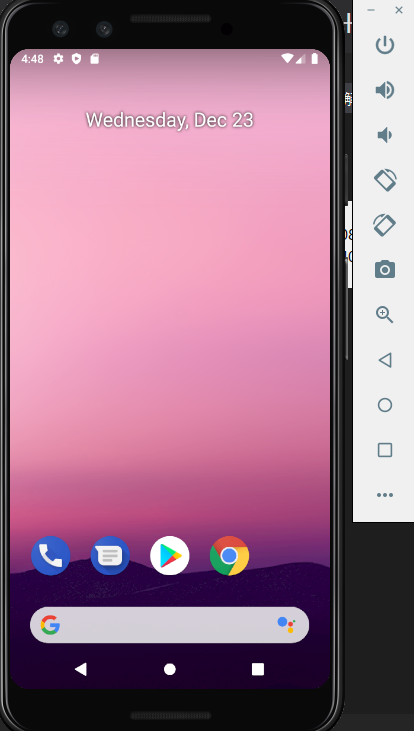
以下のようにエミュレーターが起動します。
ngrok を使って、エミュレーターから PWA にアクセスする。
今回は ngrok というサービスを利用します。(有料プランと無料プランがありますが、無料プランで動作確認可能です。)ngrok を使うと、ローカルホストの Web サーバーにパブリックな URL でアクセスすることが出来るようになります。以下の手順で進めていきます。
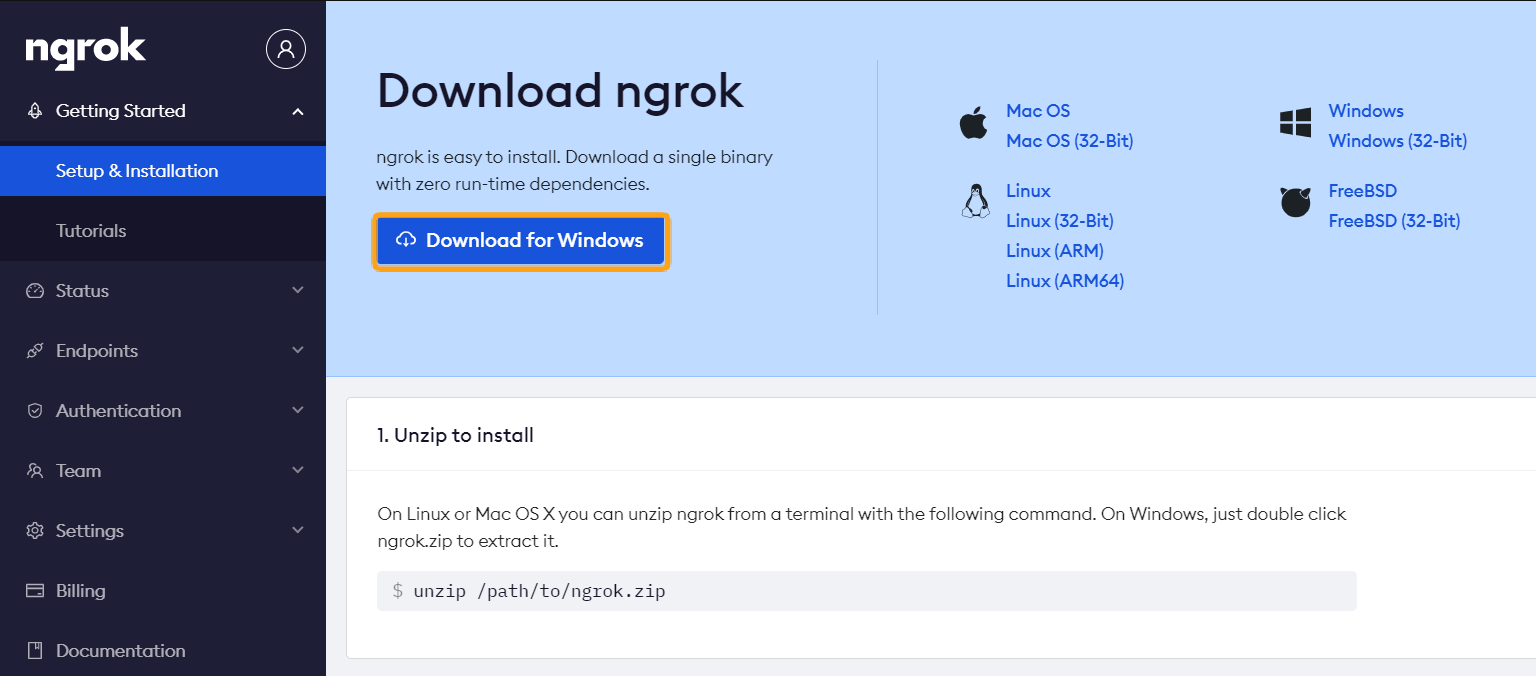
まずは利用するために、ngrok のウェブサイトにてユーザー登録を行います。
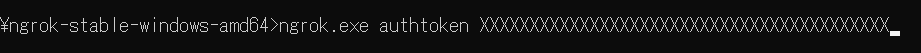
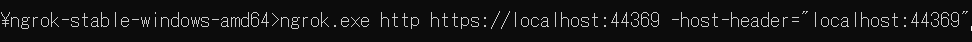
認証が正常に完了したら、ローカルホストの拡張を実行します。例えばアプリケーションが https://localhost:44369/ にて動作している場合、以下のようにします。

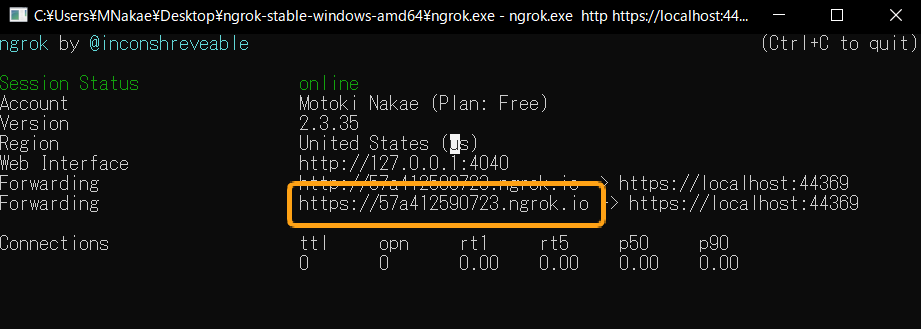
実行すると以下のような画面が表示されます。https://xxxxxx.ngrok.io にアクセスすることでローカルホストで動作しているアプリケーションの確認ができます。

Android エミュレーターで確認
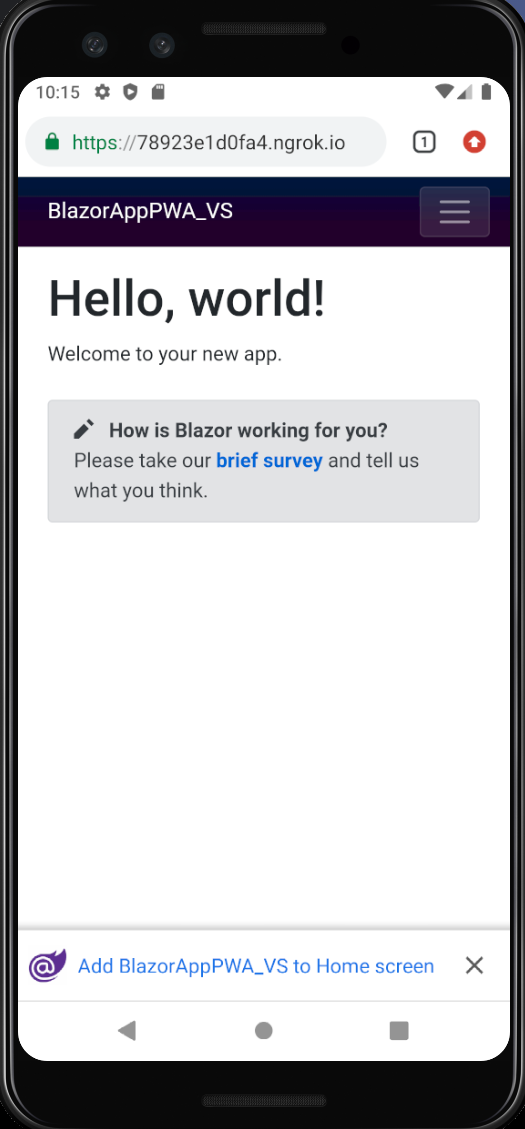
それでは先ほどの URL にエミュレーターの Chrome ブラウザからアクセスしてみましょう。
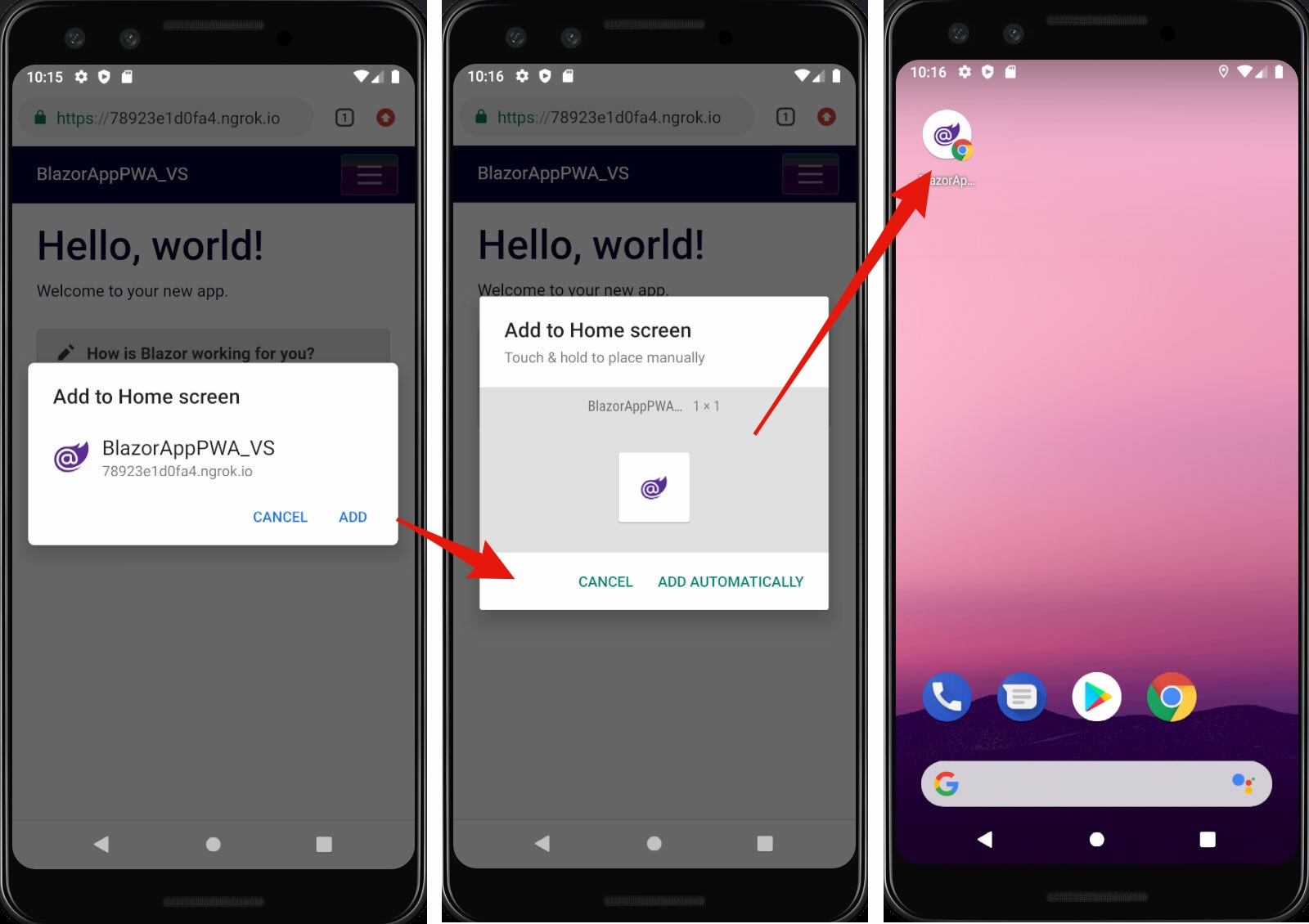
ホーム画面インストール用のメッセージが表示されました。
上記のような手順でホーム画面へのインストールを確認できました。
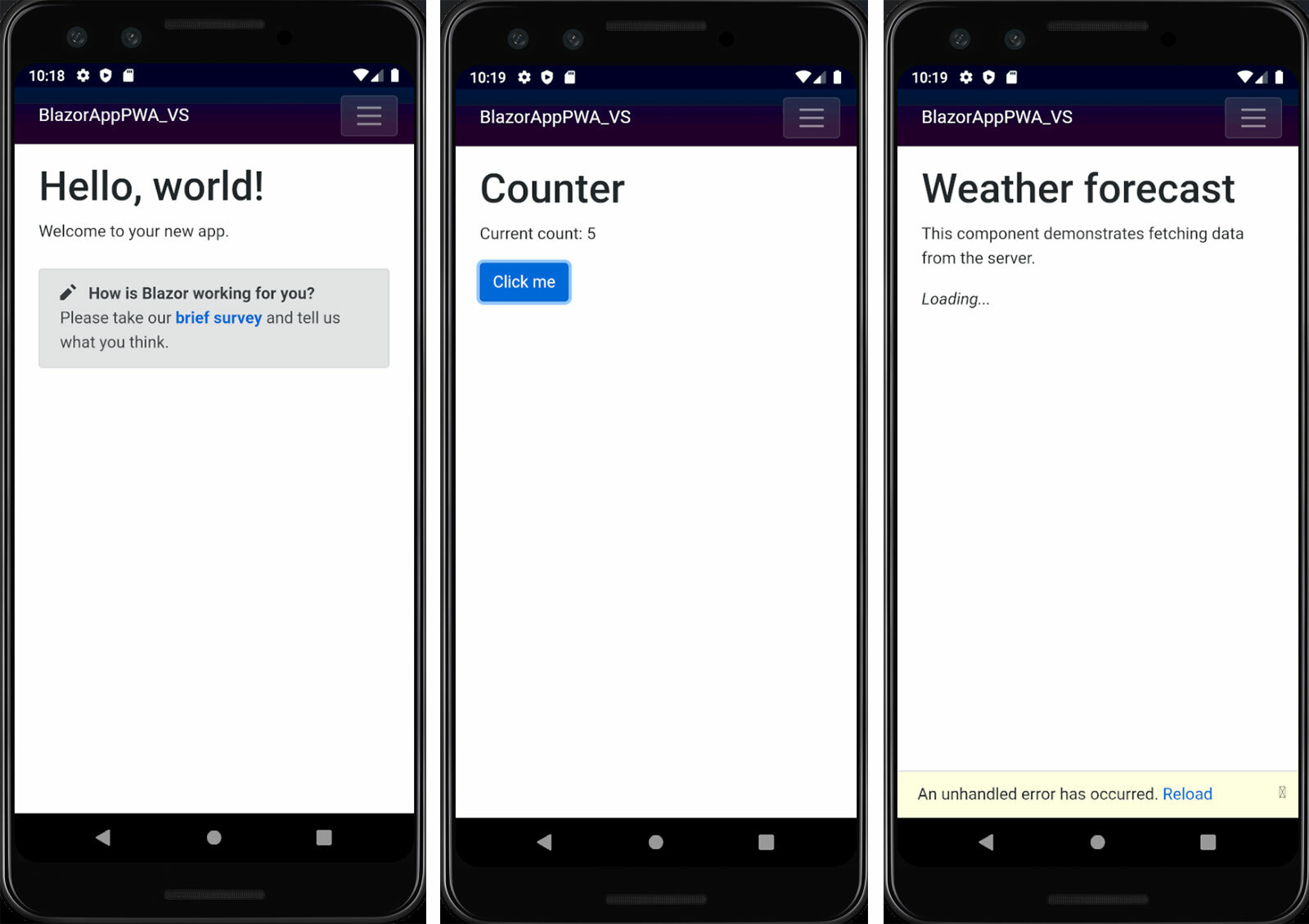
こちらは ngrok の実行を終了した後に各ページを表示した場合の結果です。PWA のオフライン実行が働いてトップページやカウンターページは問題なく動作します。1番右の fetchdata ページでは、ネットワークがオフラインのためデータの取得が正常に出来ていないことが分かります。
まとめ
本記事では最小限の PWA プロジェクトを Blazor WebAssembly で実装する流れと、Android エミュレーターを使って確認を行う方法についてご紹介しました。Blazor WebAssembly を利用した PWA 開発に興味のある方にとって、本記事がご参考になれば幸いです。
Ignite UI for Blazor トライアル版を利用するには
インフラジスティックスでは充実した UI コンポーネントライブラリーを収録し、データリッチでレスポンシブなWebアプリケーションをより迅速に構築することを可能にする Ignite UI を開発しており、Blazor 対応の Ignite UI for Blazor もリリースしています。
Ignite UI for Blazor はトライアル版での試用が可能です。
トライアル版を利用するためには こちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
また、製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。