
インフラジスティックス・ジャパン株式会社、ローカライゼーション担当の杉浦です。Ignite UI for Angular8.1.3リリースのお知らせです!本リリースでは、コンボの selectionChange イベントの機能拡張が含まれます。その他不具合修正など、詳細は以下をご覧ください。
Typedoc とSass の API サイトで表示するバージョンを選択いただけますが、製品リリースから同バージョンの API ご提供までには通常数日いただいております。また前バージョンリリース以降に API の追加/変更がない場合、最新バージョンはドロップダウンに追加されないことにご注意ください。
はじめに
Ignite UI for Angular は、50 種類以上のマテリアルデザインに対応する Angular 対応コンポーネントです。モバイル向けのコンポーネントだけではなく、データグリッドや、コンボ、カレンダーなど、業務アプリで必須の機能を持ったコンポーネントを提供しています。
Ignite UI for Angularのバージョニング
Ignite UI for Angularは、有名なセマンティックバージョニングとは異なる方式でバージョンがつけられています。詳しくは下記の記事をご覧ください。
Ignite UI for Angular 8.1.3リリースノート
ここからは、GitHubの8.1.3リリースノートを訳したものです。読みやすいように意訳をいれていますので、必ず本文を確認してください。
新機能・拡張機能
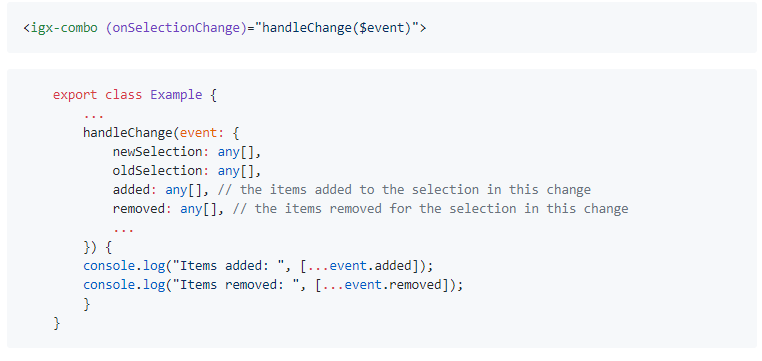
- コンボ selectionChange イベント引数(5523)。
- Combo onSelectionChange イベントがコレクションに追加またはコレクションから削除されたアイテムを発行するようになりました。

不具合修正
- 列を固定できない列グループで Excel スタイル フィルターの固定ボタンが無効にならない問題 (5557)。
- [Sass] 実稼働ビルドで $legacy-support が false に設定されている場合に "--var" 関数が機能しない問題 (5572)。
- 検索入力に存在しない値を入力した際にフィルターの適用ボタンが無効にならない問題 (4018)。
- 集計のテーマ/スキーマの問題 (5564)。
- igx-grid - カスタム セルが ngIf をサポートしない問題 (5550)。
サンプル
Ignite UI for Angular を初めて使う、という方は是非こちらから
- オンラインサンプル
- トライアルの開始
Angular API
Ignite UI for Angular の API はこちらから

