マテリアルデザインに準拠した50種類以上のAngularコンポーネントである、Ignite UI for Angularをローカル開発環境で実行できるサンプルを先日公開しました。
パッケージをダウンロードし、npm install, npm startコマンドで実行できます。また、下記のビデオでも解説しています。
このサンプルは各コンポーネントの細かな機能を動作させながら確認できます。
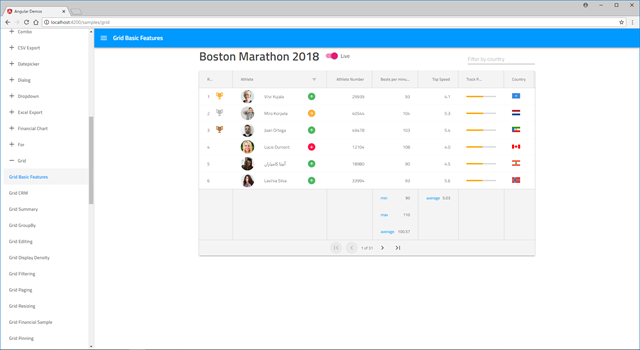
例えば、グリッドの基本機能が実装されたサンプルを表示すると下記のようになります。
この画面のメイン部分(右側)を構成するソースコードを確認することができます。
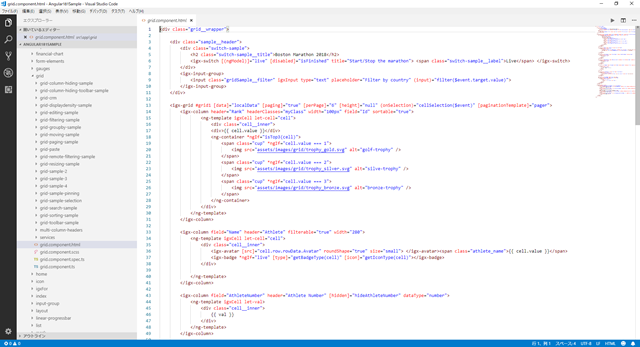
src – app – grid – grid.component.html:
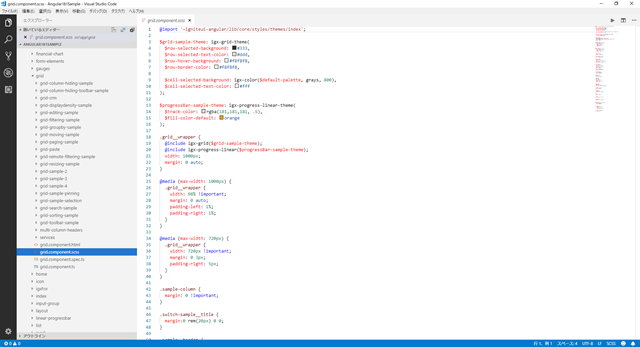
src – app – grid – grid.component.scss:
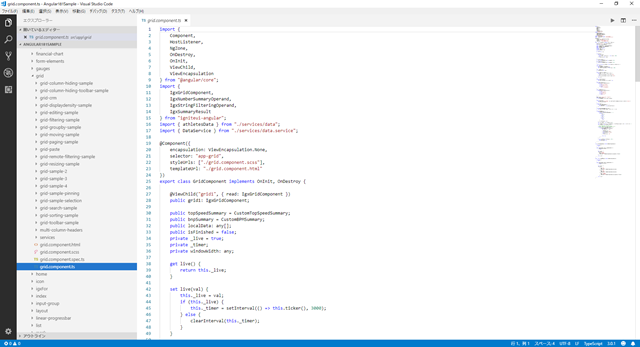
src – app – grid – grid.component.ts:
ぜひ、お試しください!