XamDataGrid の列をコードビハインドで生成する例をご紹介します。データソースには DataTable を利用しています。
XamDataGrid の定義(XAML)
表示する列は動的に変わることを想定し、XAML 側での定義は行っていません。XamDataGrid ではバインドデータから自動的にデータ型に応じた列を生成するようになっています。ここではバインドするデータのうち、表示しないフィールドもあるため AutoGenerateFields に False を指定し、列の自動生成を無効化します。
<igWPF:XamDataGrid DataSource="{Binding}" FieldLayoutInitialized="XamDataGrid_FieldLayoutInitialized"> <igWPF:XamDataGrid.FieldLayoutSettings> <!--列の自動生成を抑止--> <igWPF:FieldLayoutSettings AutoGenerateFields="False"/> </igWPF:XamDataGrid.FieldLayoutSettings> </igWPF:XamDataGrid>
バインドデータ
データは ID 列、Name 列、Age 列、HomeTown 列を持つ DataTable です。
C#
DataTable dt = new DataTable(); PrimaryColumn[0] = dt.Columns.Add("ID", typeof(int)); dt.Columns.Add("Name", typeof(string)); dt.Columns.Add("Age", typeof(int)); dt.Columns.Add("HomeTown", typeof(string)); // データの行追加 dt.Rows.Add(1, "たかし", 28, "静岡"); ...
VB.NET
Dim dt As New DataTable() PrimaryColumn(0) = dt.Columns.Add("ID", GetType(Integer)) dt.Columns.Add("Name", GetType(String)) dt.Columns.Add("Age", GetType(Integer)) dt.Columns.Add("HomeTown", GetType(String)) ' データ行の追加 dt.Rows.Add(1, "たかし", 28, "静岡") ...
列の生成
バインドデータのうち、ID 列は不要とし、Name 列、Age 列、HomeTown 列を生成します。FieldLayoutInitialized イベントをハンドルし、列を FieldLayout.Fields コレクションに追加します。
C#
private void XamDataGrid_FieldLayoutInitialized(object sender, Infragistics.Windows.DataPresenter.Events.FieldLayoutInitializedEventArgs e) { //明示的に列(Field)を生成します。 //Field.Name プロパティには DataTable の対応する列名を指定します。 Field nameField = new Field { Name = "Name", Label="名前" }; e.FieldLayout.Fields.Add(nameField); Field ageField = new Field { Name = "Age", Label = "年齢" }; e.FieldLayout.Fields.Add(ageField); Field hometownField = new Field { Name = "HomeTown", Label = "出身地" }; e.FieldLayout.Fields.Add(hometownField); }
VB.NET
Private Sub XamDataGrid_FieldLayoutInitialized(sender As Object, e As Infragistics.Windows.DataPresenter.Events.FieldLayoutInitializedEventArgs) '明示的に列(Field)を生成します。 'Field.Name プロパティには DataTable の対応する列名を指定します。 Dim nameField As New Field() With { .Name = "Name", .Label = "名前" } e.FieldLayout.Fields.Add(nameField) Dim ageField As New Field() With { .Name = "Age", .Label = "年齢" } e.FieldLayout.Fields.Add(ageField) Dim hometownField As New Field() With { .Name = "HomeTown", .Label = "出身地" } e.FieldLayout.Fields.Add(hometownField) End Sub
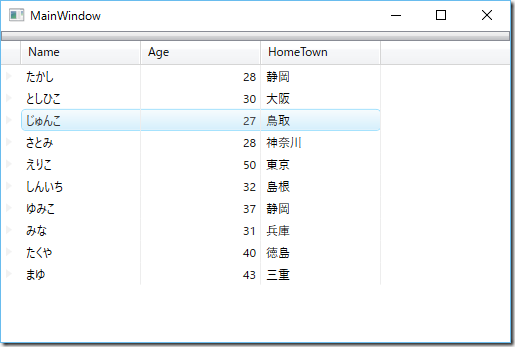
実行結果
データソースの列の内、ID 列以外を表示することができました。 
サンプル
サンプルはこちらからどうぞ
XamDataGrid_DataTable_Fields_CS.zip
XamDataGrid_DataTable_Fields_VB.zip
(本サンプルは16.1.20161.2099バージョンで作成されました)
リファレンス
DataPresenter コントロールを DataSet にバインド
https://help.jp.infragistics.com/doc/WPF/2016.1/CLR4.0/?page=xamDataPresenter_Binding_a_DataPresenter_Control_to_a_DataSet.html
フィールド レイアウトの定義
https://help.jp.infragistics.com/doc/WPF/2016.1/CLR4.0/?page=xamDataPresenter_Define_a_Field_Layout.html
