XamDataGrid のセルのスタイルを、行の状態に応じて変更してみます。
XamDataGrid の提供する CellBinding 機能を利用することで簡潔に実装することができます。
Title 列の CellBindings コレクションに、セルの背景色(CellValuePresenter.Foreground)と ViewModel の ForegroundColor プロパティをバインドします。
<igDP:XamDataGrid DataSource="{Binding Tasks}" Grid.Row="1"> <igDP:XamDataGrid.FieldLayouts> <igDP:FieldLayout> <igDP:FieldLayout.Fields> <igDP:Field Name="ID" Label="ID"/> <igDP:Field Name="Title" Label="タスク"> <igDP:Field.CellBindings> <igDP:CellBinding Property="Foreground" Target="CellValuePresenter" Binding="{Binding Path=DataItem.ForegroundColor}"/> </igDP:Field.CellBindings> </igDP:Field> ... </igDP:FieldLayout.Fields> </igDP:FieldLayout> </igDP:XamDataGrid.FieldLayouts> </igDP:XamDataGrid>
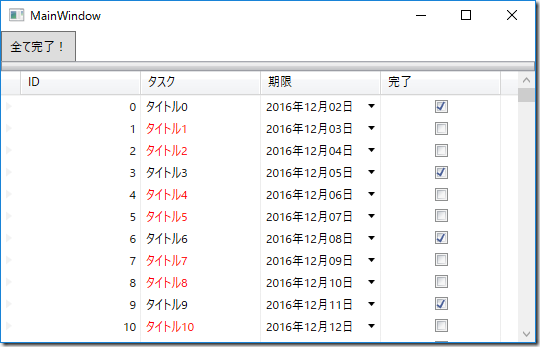
「完了」列の bool 値が false の行は、「タスク」列のセル文字が赤くスタイルされました。「全て完了!」ボタンをクリックすると、全行の IsCompleted プロパティが true に更新され、全てのタスクの前景色が黒に変わります。
オンラインリソース
セル設定のデータ項目プロパティへのバインド (xamDataGrid)
http://jp.infragistics.com/help/wpf/xamdatagrid-binding-cell-settings-data-item-properties
サンプル
サンプルのダウンロード(Infragistics WPF 2016 vol.2 バージョン、C#)
XamDataGrid_CellBinding_CS.zip
(このサンプルは 16.2.20162.1006 バージョンで作成されました。)