2020年8月にインフラジスティックス製品の一つであるIgnite UI for Angularのバージョン10.1がリリースされました。この記事では、Angular開発者、およびAngular開発を検討している人向けに、Ignite UI for Angularバージョン10.1の新機能の紹介をします。
Ignite UI for Angularとは
Ignite UI for Angularとは、インフラジスティックスの開発者ツール製品のうち、Angularフレームワーク(※以下、Googleの提供しているAngularのことを、Ignite UI for Angularと明確に区別するために、「Angularフレームワーク」と記述します)用のライブラリーのことで、Angularフレームワークのマテリアルデザインとシームレスな外観を持った50以上のUIコンポーネント/ディレクティブがそろっています。常に最新のAngularフレームワークのバージョンに対応したアップデートをいち早く提供しています。
| 種類 | 提供しているコンポーネント/機能 |
|---|---|
| グリッド | グリッド(フラット型、階層型)、ツリー、リスト、コンボ、Excelライクな外観を持ったスプレッドシート |
| チャート(グラフ) | 縦棒グラフ、横棒グラフ、折れ線グラフ、円グラフ、面グラフ、散布図、マップ、株価、レーダー、ツリーマップ、サンバースト、ウォーターフォール |
| フレームワーク | Excelライブラリー |
| ゲージ | ブレット、リニア、ラジアル |
| テーマ | マテリアル(3種類)、Fluent(2種類)、Bootstrap(2種類)、Indigo(2種類) |
| 入力/表示 | ドロップダウン、オートコンプリート、ボタン、チェックボックス、スイッチ、ラジオボタン、マスク入力、バッジ、アイコン、Divider、インジケーター(ライン、円)、仮想スクロールディレクティブ、チップ、テキストハイライトディレクティブ |
| インタラクション | ダイアログウィンドウ、スライダー、Ripple、Toggle、ツールチップ、オーバーレイ、ドラッグ&ドロップ、ズームスライダー、アクションストリップ |
| メニュー | Navigation Drawer、ナビゲーションバー |
| レイアウト | レイアウトマネージャー、カルーセル、Bottomナビゲーション、タブ、カード、アバター、展開パネル、スプリッター、ドックマネージャー |
| 通知 | バナー、スナックバー、トースト |
| スケジュール | DateTimeエディター、カレンダー、日付ピッカー、日付範囲ピッカー、月ピッカー、時間ピッカー |
| サービス | CSVエクスポーター、Excelエクスポーター、ローカリゼーション、トランザクションサービス |
ソースコードはGitHubに、サンプルとドキュメントはこちらにあります。
Ignite UI for Angular 10.1の新機能一覧
Ignite UI for Angular 10.1は、Angularフレームワークのバージョン10に対応したライブラリーとして、2020年8月にリリースされました。
Ignite UI for Angular 10.1で新規導入された機能は以下の通りです。全リストはこちらまたはGitHubのリリースノートをご覧ください。
- IgxGrid、IgxTreeGrid、IgxHierarchicalGrid
- cellEditDoneイベントとrowEditDoneイベントの導入
- 親行縮小時の集計行表示制御機能追加
- データセルのツールチップ表示対応
- ネストされたデータのバインドでのパス指定対応
- IgxGridStateによる展開状態、列選択、行のピン固定のサポート追加
- IgxGridStateによるIgxTreeGrid、IgxHierarchicalGridのサポート追加
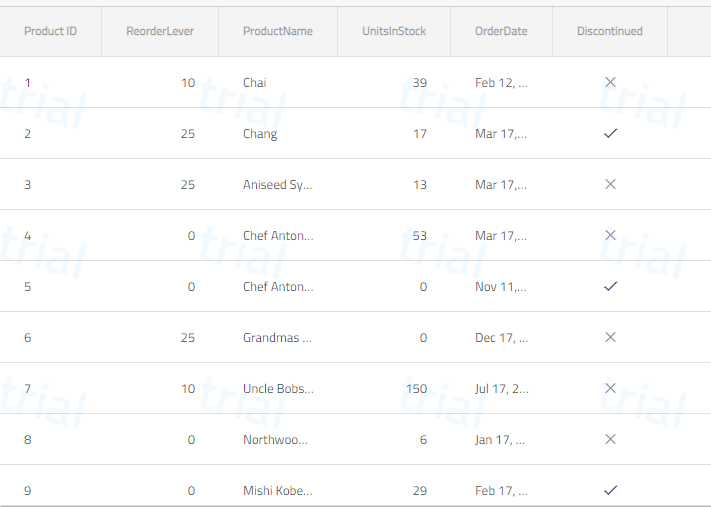
- (IgxGridのみ)boolean列のデータ表示形式がチェックアイコンと×アイコンになりました。
- 列のautosizeメソッドに、ヘッダーコンテンツの幅のみで調整可能とする引数追加
- IgxCombo
- onSearchInputイベントのキャンセル可能化
- 検索窓に大文字小文字区別アイコンを追加
- IgxOverlay
- [ESC]キー押下でオーバーレイを閉じるかどうかを指定するオプション追加
- IgxToast、IgxSnackbar
- showメソッドに、表示するメッセージを指定する引数追加
- IgxNavBar
- タイトルバーのカスタマイズ機能
- IgxCalendar、IgxMonthPicker
- viewDateChangedイベントの追加
- activeViewChangedイベントの追加
- activeViewプロパティのSetter追加
- IgxButton
- フローティング アクションボタンをサポートするスタイルの追加
多くご要望をいただいていた新機能の紹介
以下では、新機能のうち、日本のお客様からご要望の多かった機能を中心に簡単に紹介します。より詳しい説明やサンプルは、リンク先のKB記事を見てください。
IgxGridStateディレクティブによるグリッドの状態保存、復元
IgxGridStateディレクティブの機能が拡張され、IgxGridだけでなく、IgxTreeGridとIgxHierarchicalGridでも状態の保存及び復元が可能になりました。

KB記事:
https://kb.jp.infragistics.com/?p=3999
https://kb.jp.infragistics.com/?p=4027
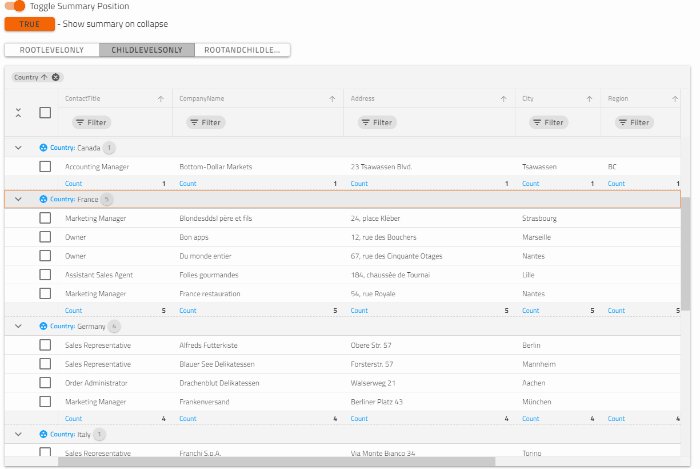
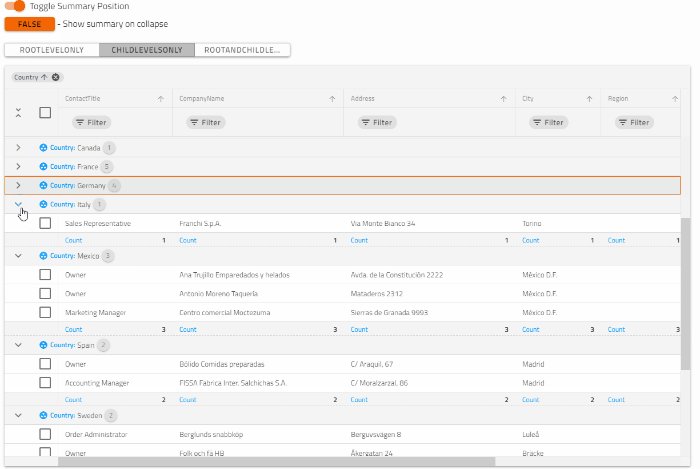
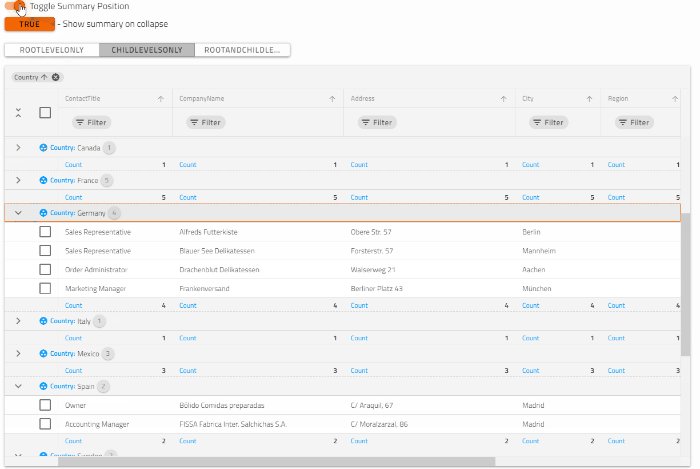
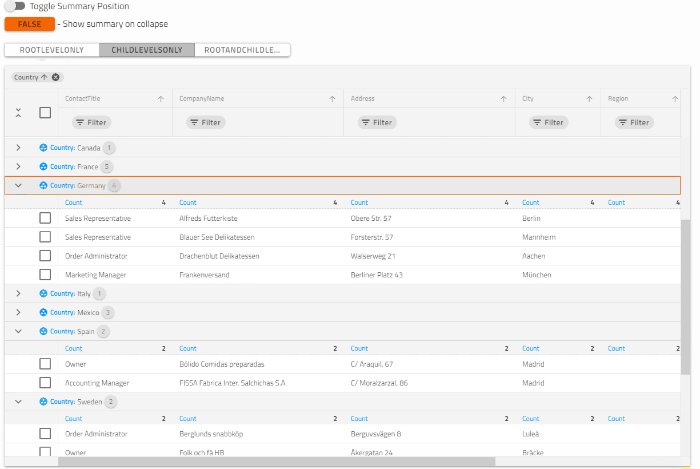
親行縮小時の集計行表示制御機能追加(IgxGrid、IgxTreeGrid、IgxHierarchicalGrid)
グループ行や親行を縮小したときに、子行の集計行を表示するかどうかが制御可能になりました。制御するプロパティはshowSummaryOnCollapseで、このプロパティの値がtrueの時は表示、falseの時は非表示、となります。デフォルト値はfalseです。

KB記事: https://kb.jp.infragistics.com/?p=4121
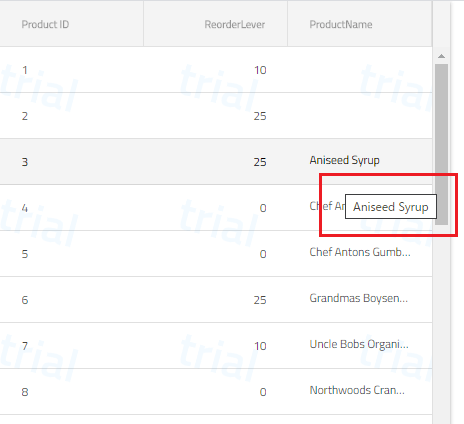
データセルのツールチップ表示対応(IgxGrid、IgxTreeGrid、IgxHierarchicalGrid)
データセルにマウスカーソルをホバーしたときに、値をツールチップに表示できるようになりました。ng-templateを使用してセルの要素にtitle属性を設定することにより、表示するテキストをカスタマイズすることも可能です。

KB記事: https://kb.jp.infragistics.com/?p=4123
ネストされたデータのバインドでのパス指定対応(IgxGrid、IgxTreeGrid、IgxHierarchicalGrid)
グリッドに子階層があるデータをバインドするときに、子階層のデータをそのままパス形式で列にバインドすることができるようになりました。
this.data = [
{
Code: "13000", Prefecture: "東京都",
Population: { Total: 13515271, Men: 6666690, Female: 6848581 }
},
{
Code: "14000", Prefecture: "神奈川県",
Population: { Total: 9126214, Men: 4558978, Female: 4567236 }
},
{
Code: "11000", Prefecture: "埼玉県",
Population: { Total: 7266534, Men: 3628418, Female: 3638116 }
},
{
Code: "12000", Prefecture: "千葉県",
Population: { Total: 4621965, Men: 2303871, Female: 2318094 }
},
]
このデータはPopulationの中にネストされたデータが入っています。このデータをフラットな表で表示させたい場合は、以下のようになります。
<igx-grid #grid1 [data]="data" height="400px" width="100%" [autoGenerate]="false"> <igx-column field="Code" header="地域コード"> </igx-column> <igx-column field="Prefecture" header="都道府県名"> </igx-column> <igx-column field="Population.Total" header="人口(総数)" dataType="number"> </igx-column> <igx-column field="Population.Men" header="人口(男)" dataType="number"> </igx-column> <igx-column field="Population.Female" header="人口(女)" dataType="number"> </igx-column> </igx-grid>
KB記事: https://kb.jp.infragistics.com/?p=3972
列のautosizeメソッドに、ヘッダーコンテンツの幅のみで調整可能とする引数追加(IgxGrid、IgxTreeGrid、IgxHierarchicalGrid)
以前から列のautosize()メソッドで列幅を表示テキストの長さに合わせて調整できていたのですが、Ignite UI for Angular 10.1でこのメソッドに引数が加わり、ヘッダーのテキストの長さに合わせるか、それとも、ヘッダーとセルの両方のテキストの長さに合わせるか、を指定できるようになりました。引数にtrueを渡せばヘッダーのテキストの長さに合わせ、falseを渡せばヘッダーとセルの両方のテキストの長さに合わせて列幅が調整されます。デフォルトはfalseです。
@ViewChild("grid1", { read: IgxGridComponent, static: true })
public grid1: IgxGridComponent;
....
this.grid1.columnList.forEach(column => {
column.autosize(true);
});

KB記事: https://kb.jp.infragistics.com/?p=4125
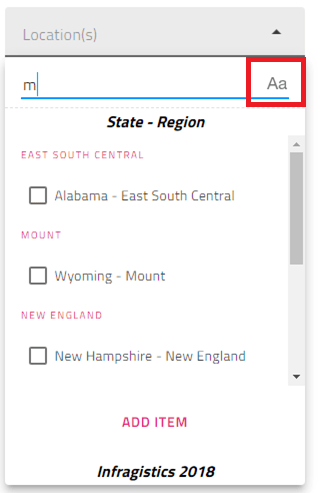
検索窓に大文字小文字区別アイコンを追加(IgxCombo)
IgxComboの検索窓に大文字と小文字を区別して検索するかどうかのアイコンが追加されました。showSearchCaseIconプロパティで表示するかどうかを指定でき、trueでアイコン表示、falseでアイコン非表示です。アイコンをクリックすると、区別するかどうかが切り替わります。

KB記事: https://kb.jp.infragistics.com/?p=4094
最後に
以上、インフラジスティックスのIgnite UI for Angular 10.1の新機能の紹介をしました。この記事に関して何かご質問・ご不明な点がありましたら、お気兼ねなく弊社までお問い合わせください。
