WebDataGrid ではデフォルトの状態で列幅よりも長いセルの値を列幅に応じて自動改行し、全ての情報を画面上に表示する様に動作します。但し、状況によってはセルの値を改行せずに一部のみを表示する状態を実現したいケースも出てきます。
WebDataGrid は列やヘッダ、セルなど様々な要素に対して CssClass プロパティを公開し、任意の CSS を適用してスタイリングすることができます。今回の用件では列の CssClass プロパティに改行を抑止する CSS を割り当てていきます。
1.CSS の用意
ColumnNowrap というクラス名の CSS を用意します。 white-space に nowrap を指定します。
WebDataGrid はクライアントサイドで Table として描画され、各セルは TD 要素として生成されています。このため、該当する列の TD 要素に white-space:nowrap を適用することになります。
<style type="text/css"> .ColumnNowrap { white-space:nowrap; } </style>
2.CSS を適用
CSS は ASPX、コードビハインドどちらでも適用することができます。それぞれの設定方法を確認します。
ASPX の場合:
ASPX 側で CSS を指定する場合、列の CssClass プロパティに先ほど用意した ColumnNowrap クラスを割り当てます。
<ig:WebDataGrid ID="WebDataGrid1" runat="server" Height="350px" Width="400px" AutoGenerateColumns="False" onload="WebDataGrid1_Load"> <Columns> ... <%--CssClass プロパティに "ColumnNowrap" を割り当て--%> <ig:BoundDataField Key="HomeTown" Width="80px" Header-Text="HomeTown" CssClass="ColumnNowrap"> <Header Text="HomeTown"></Header> </ig:BoundDataField> ... </Columns> </ig:WebDataGrid>
コードビハインドの場合:
ASPX の場合と同様、列の CssClass プロパティに ColumnNowrap クラスを割り当てます。
C#
protected void WebDataGrid1_Load(object sender, EventArgs e) { // CSS を適用 this.WebDataGrid1.Columns["HomeTown"].CssClass = "ColumnNowrap"; }
VB.net
Protected Sub WebDataGrid1_Load(sender As Object, e As System.EventArgs) Handles WebDataGrid1.Load ' CSS を適用 Me.WebDataGrid1.Columns("HomeTown").CssClass = "ColumnNowrap" End Sub
3.結果
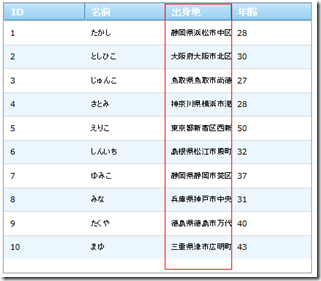
「出身地」列に列幅より長い値が存在しますが、折り返されていないので一部しか表示されていません。列幅を広げていくと・・・
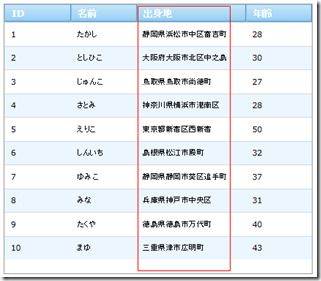
列幅を広くしてみると全ての値が表示されました!CSS を用いて WebDataGrid の改行を抑制することができました。
今回は WebDataGrid の列に対して CSS を割り当てることで改行抑止を行いましたが、WebDataGrid の他のエレメントも CssClass を公開していますので、同様のアプローチで外観をカスタマイズすることができます。
WebDataGrid のスタイリングに関してはWebDataGrid の外観変更 やASP.NET WebDataGrid 動的にセルと行のスタイルを変更する にも解説記事がございますので、是非一度ご覧下さい。
Infragistics 製品を評価版で試してみたい方は、こちらから
サンプルはこちら
(本サンプルは13.1.20131.2069バージョンで作成されました)
WebDataGrid 関連記事
WebDataGrid の機能は多岐にわたります。よくお問い合わせ頂く内容につきましては一部このブログでも実装方法や設定方法を紹介させていただいております。是非ご活用ください。
blogs.jp.infragistics.com