
こんにちは、ソリューションコンサルタントの中江です。 本記事では Ignite UI for React 21.1 リリースに含まれる新機能やアップデートについてご紹介します。
Ignite UI for React 21.1 の詳細に関しては以下をご参照ください。 無料トライアルや、コンポーネントのサンプルを確認いただけます。 jp.infragistics.com
React グリッド
Ignite UI for React の UI コントロールの中で、最も利用されているものはグリッドです。扱いやすく、高パフォーマンスで、機能が満載です。今回のリリースでは、グリッドの編集・選択機能に焦点を当てました。マウスやキーボードを使っているかどうかに関わらず、自然な操作感で編集や選択を行うことができるようにすることを目指しました。
編集確定後のエンターキーの制御
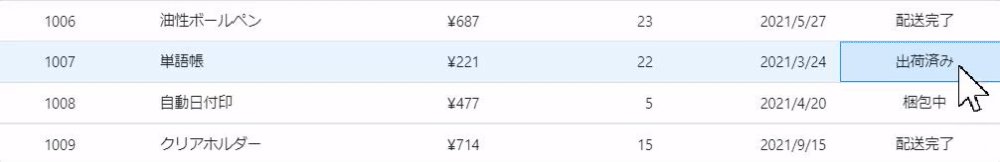
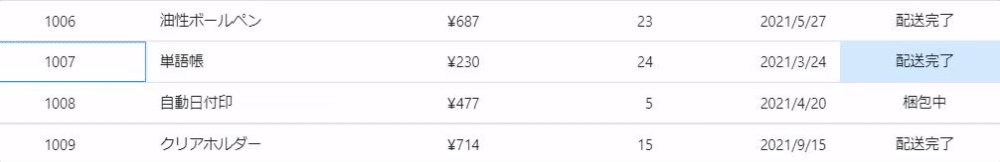
Microsoft Excel の操作感に慣れているお客様からのご要望で最も多かったものに、エンターキーによる制御があります。セルを編集した後、Enter キーを押して編集を確定すると、編集したセルの下のセルがアクティブなセルとなります。これにより、エンドユーザーは1つの列に対して高速にデータ入力を行うことができるようになります。
この要望に応えるために、EnterBehaviorAfterEdit という新しいプロパティを追加しました。このプロパティは、編集操作をコミットする際のエンターキー押下の動作を制御します。
EnterBehaviorAfterEdit プロパティには、以下のオプションがあります。
None(デフォルト) - エンターキーを使って編集がコミットされた後も、現在のセルがアクティブな状態となります。
MoveUp - エンターキーを使って編集がコミットされた後、現在のセルの上のセルがアクティブになります。

MoveDown - エンターキーを使って編集がコミットされた後、現在のセルの下のセルがアクティブになります。

MoveLeft - エンターキーを使って編集がコミットされた後、現在のセルの左側のセルがアクティブになります。

MoveRight - エンターキーを使って編集がコミットされた後、現在のセルの右側のセルがアクティブになります。

エンターキーの制御
エンターキーの制御に関する別のご要望もありました。現在のセルでエンターキーを押すとデフォルトでは編集モードに入りますが、編集モードに入るのではなく、エンターキーでセルを移動させたいというものです。この要望に応えるために、EnterBehavior というプロパティを追加しました。
EnterBehavior プロパティには、以下のオプションがあります。
None - エンターキーを押しても何も起こりません。
Edit(デフォルト) - 現在のセルは、エンターキーを押すと編集モードになります。

MoveUp - 現在のセルの上のセルがアクティブになります。

MoveDown - 現在のセルの下のセルがアクティブになります。
MoveLeft - 現在のセルの左のセルがアクティブになります。

MoveRight - 現在のセルの右のセルがアクティブになります。
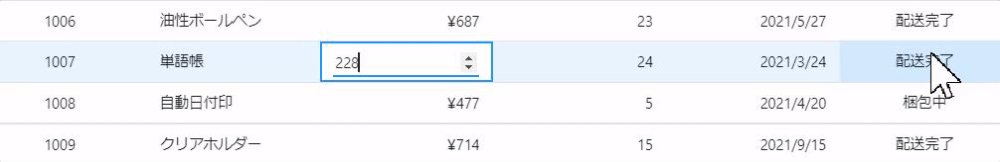
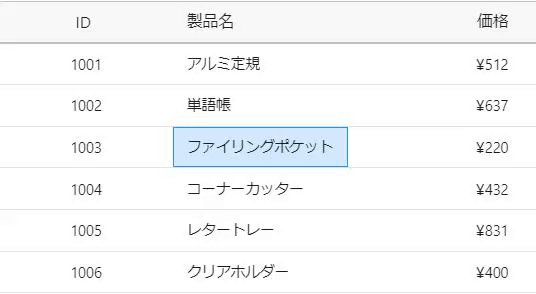
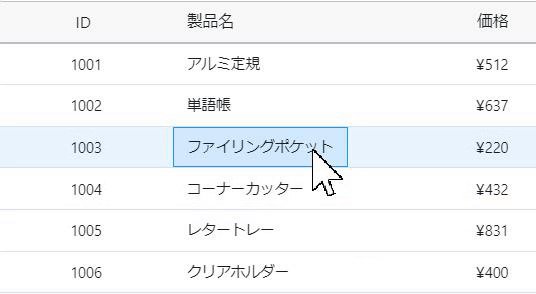
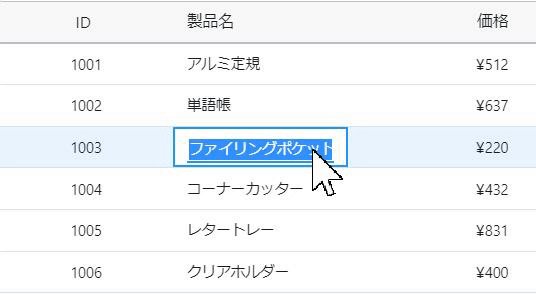
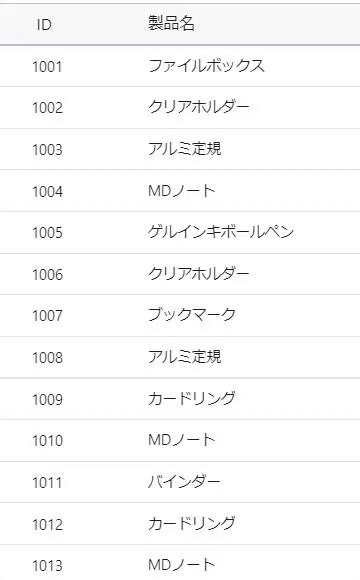
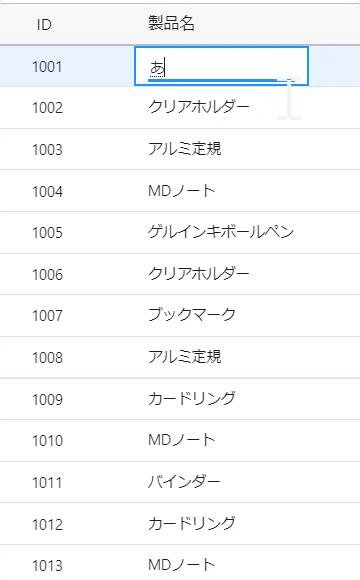
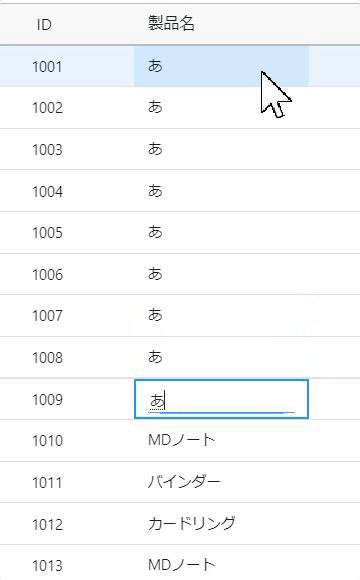
キー操作で編集を開始
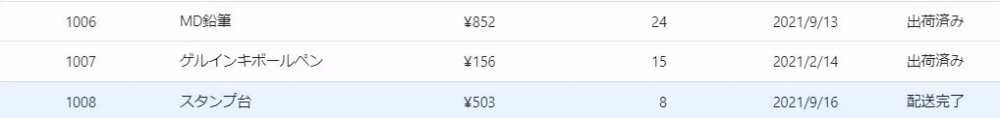
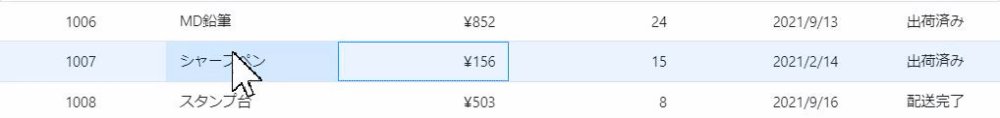
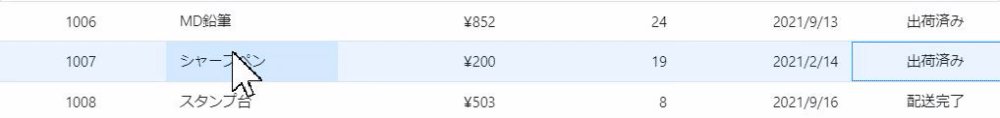
Excel ライクなグリッドを実現するためのもう一つの重要な操作性は、キーボードで文字を入力するだけで編集モードに入れることです。これまでは、アクティブなセルを編集モードにするには、エンターキーを押すか、F2キーを押すか、セルをクリック/ダブルクリックする必要がありました。
今回のリリースにより、キーボードで有効な編集文字を入力するだけで、アクティブなセルに対して即座に編集モードに入ることができるようになりました。
編集文字には次のようなものがあります。(日本語入力も対応しています)
abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890!"$%^&*()_+-=[];\'#,./\|<>?:@~{}
デフォルトでは、この新しい編集動作はオンになっています。オフにする場合は、EditOnKeyPress プロパティを false に設定してください。
このように、「キーを押したときに編集を開始する」という機能と「エンターキーの動作を制御する」機能を組み合わせることで、シームレスで流動的かつ直感的な編集体験が可能になります。

選択機能の改善
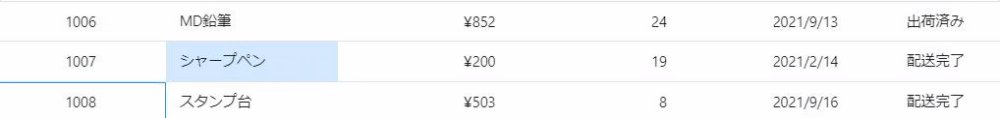
グリッドの次に重要な分野は選択です。スムーズで、直感的で、キーボードで操作しやすい選択方法を目指しました。まず、前回のリリースに含むことが出来なかった行の範囲選択を追加しました。
行の範囲選択とは、連続しているかどうかに関わらず、複数の行を選択する機能です。この操作は、マウスまたはキーボードを使って行うことができます。この選択モードを有効にするには、SelectionMode プロパティを MultipleRow に設定する必要があります。
以下は、グリッドに追加された選択のインタラクションです。
- 行をクリックしてからマウスをドラッグすると、連続した行が選択されます。
- 行をクリックし、シフトキーを押しながら別の行をクリックすると、最初にクリックした行から最後にクリックした行までのすべての行が選択されます。
- コントロールキー(CTRL)を押しながら行をクリックすると、その行が現在選択されている行のコレクションに追加されます。
- Shiftキーを押しながら、矢印キーの上下を利用すると、複数行を選択することが出来ます。
また、キーボードのエスケープキーを押すと、選択している全ての行選択を解除することが出来ます。

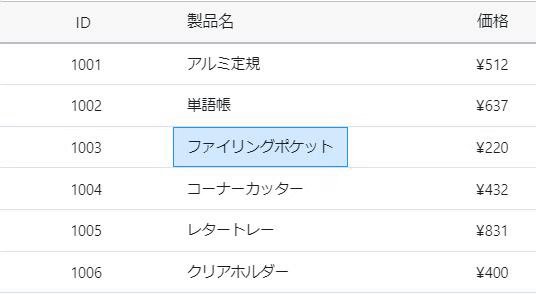
エンドユーザーが列サマリー機能をコントロール可能に
グリッドでは1年以上前から列のサマリー機能がサポートされていますが、それらを使用するためにはAPIを使用する必要があり、コードの記述をする必要がありました。つまり、エンドユーザーは実行時に自分でサマリーを追加することはできず、よくあるシナリオに対応することが出来ていませんでした。
本リリースで、エンドユーザーが列オプションダイアログを使って、任意の列にサマリーを追加できるようになりました。カラムメニューをクリックしてダイアログを開き、「Summaries」メニューをクリックして、そのカラムに適用するサマリーを選択します。適用ボタンをクリックすると、サマリーが表示されます。

日付ピッカー
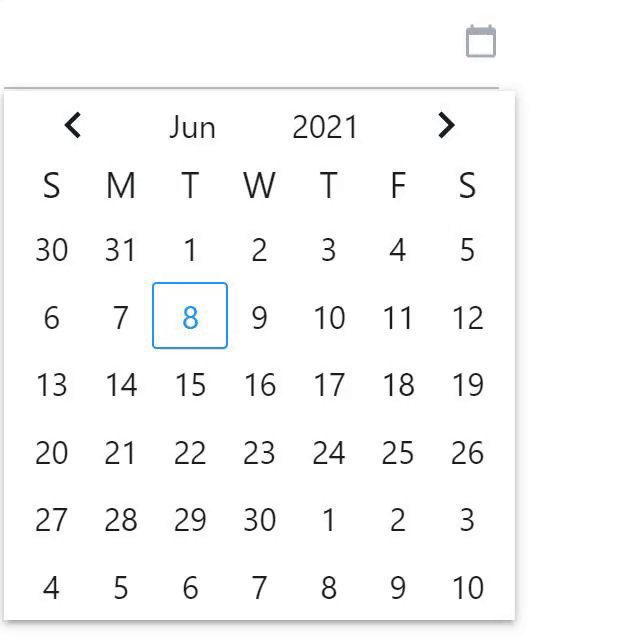
日付ピッカーコンポーネントは、カレンダービューから単一の日付を選ぶために最適化されたドロップダウン形式のコントロールを提供します。前回の Ignite UI for React 20.2 のリリースでは、日付ピッカーはまだまだ限定的な機能だったため、日付ピッカーコンポーネントに期待されるすべての機能を提供するために開発を続けてきました。
ここでは、今回の 21.1 でリリースしているすべての新機能をまとめて紹介します。
テキスト入力
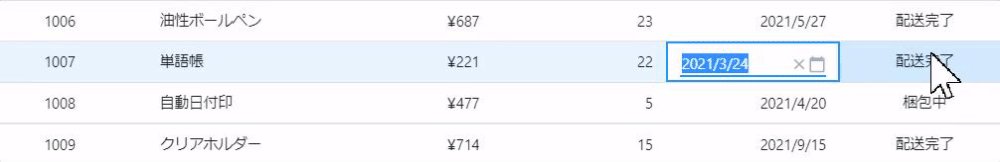
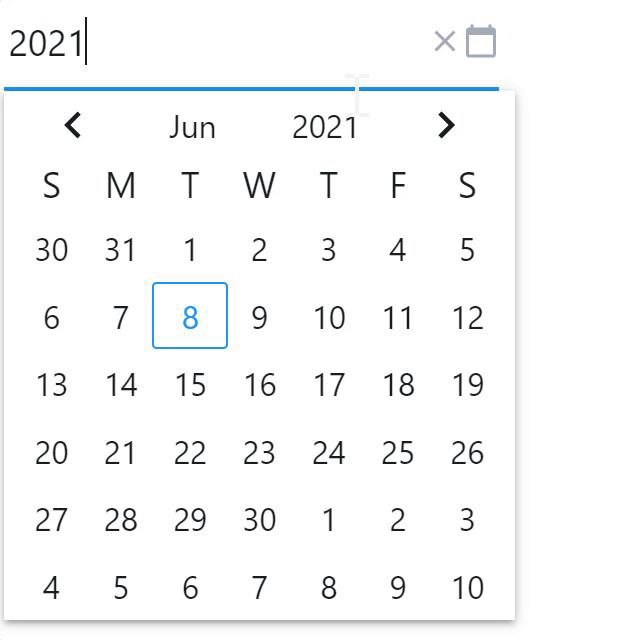
ドロップダウンしたカレンダーから日付を選択しなくても、日付ピッカーコンポーネントにキーボードを使って日付を入力できるようになりました。日付の値は、数字または英数字で入力します。

入力テキストフォーマット
日付ピッカーでのテキスト入力が可能になったことで、日付ピッカーコンポーネントのテキストエリアに表示される日付を地域に合わせてフォーマット出来るようにすることが重要になりました。日付フォーマットを設定するには、2つのオプションがあります。
DateFormat プロパティは、一般的な日付フォーマットを含む列挙型のプロパティです。以下の例では、DateFormats.DateLong オプションを使用しています。
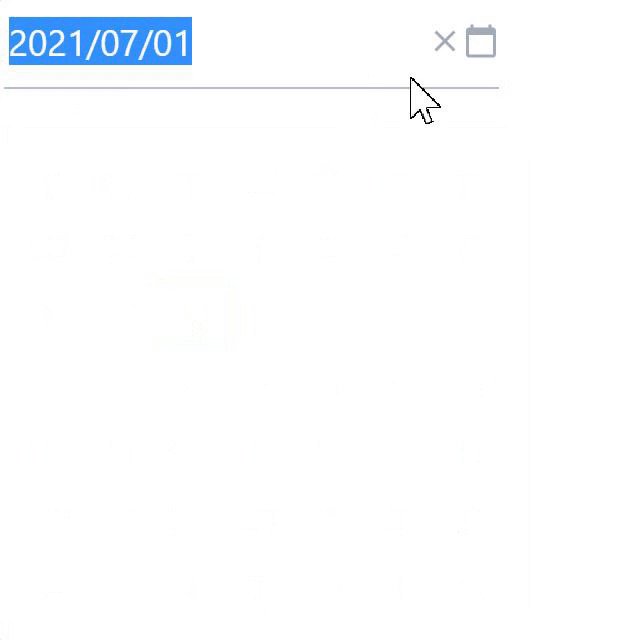
FormatString プロパティでは、"d, dd, ddd, dddd"、"m, mm, mmm, mmmm"、または "y, yy, yyy, yyyy" をスペース、スラッシュ(/)、ダッシュ(-)、ピリオド(.)のいずれかで区切って任意に組み合わせることができます。
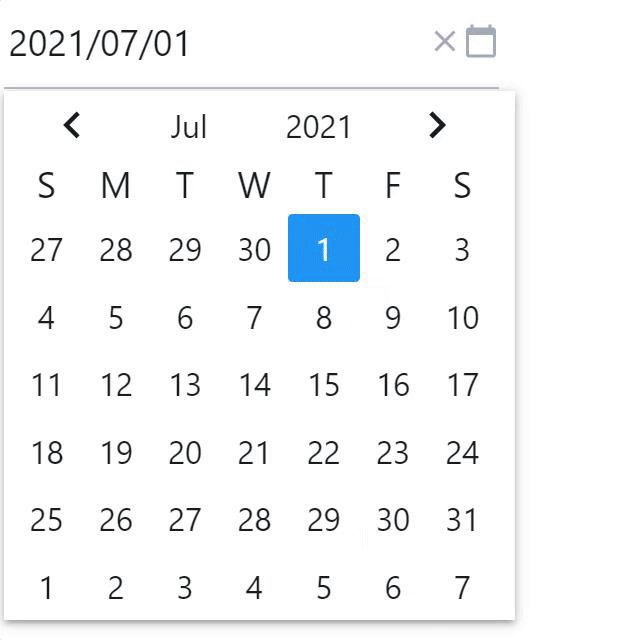
以下の例では、"yyyy/mm/dd" フォーマット文字列を使用しています。
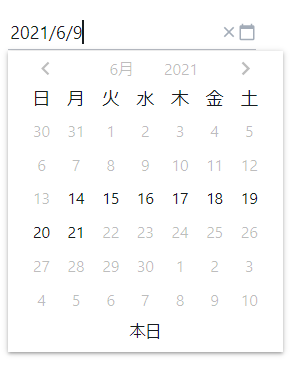
「本日」 ボタン
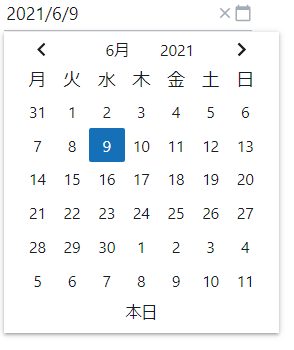
カレンダーのドロップダウンに「本日」ボタンを追加しました。この「本日」ボタンは、カレンダー内でどの月や年に移動したかに関わらず、カレンダードロップダウン内で現在の日付がフォーカスされます。ShowTodayButton プロパティを true に設定することで、カレンダードロップダウンに「本日」ボタンを表示することができます。

週の最初の曜日
FirstDayOfWeek プロパティを設定することで、カレンダー表示における週の最初の曜日を定義できるようになりました。この例では、週の最初の日を DayOfWeek.Monday に設定しています。
週番号
ShowWeekNumbers プロパティを true に設定することで、今月の週番号を示す列を表示することができます。
年初めの週
週番号を使用する場合、その年の最初の週をいつ開始するかを定義することができます。これを行うには、FirstWeekOfYear プロパティに以下の値のいずれかを設定します。
FirstWeekOfYear.FirstDay、FirstWeekOfYear.FirstFullWeek、FirstWeekOfYear.FirstFourDayWeek
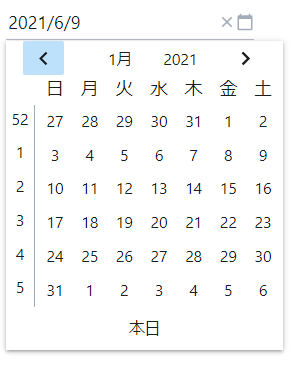
以下の例では、FirstWeekOfYear プロパティを FirstWeekOfYear.FirstFullWeek に設定しています。週番号1が、1月1日ではなく、1月3日から始まる週に対応している点にご注目ください。
日付の制限
MinDate および MaxDate プロパティで日付の制限が設定されている場合、日付ピッカーは制限外の日付を選択または入力することができません。制限から外れた日付はすべて無効になり、グレーアウトされます。
以下の例では、2021年6月14日~2021年6月21日が許可されています。

ラベル
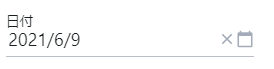
Label プロパティを設定することで、日付ピッカーにテキストのキャプションや説明を追加することができます。以下の例では、Label プロパティは "日付" に設定されています。
日付ピッカーにフォーカスが当たると、ラベルは日付ピッカーの上に表示されます。

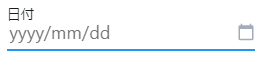
プレースホルダー
日付ピッカーの値が null の場合、コンポーネントの Placeholder プロパティを設定することで、エンドユーザーに入力内容のヒントを表示することができます。

アクセスビリティ
日付ピッカーは、スクリーンリーダーでのアクセスが可能になり、WAI-ARIAアクセシビリティサポートと508コンプライアンスを完全に提供します。
まとめとウェビナーのご案内
以上が Ignite UI for React 21.1 のアップデート内容です。アップデートに関するご不明点やご質問などございましたら何なりとご連絡ください。 また、コンポーネントへの新機能のご要望や修正点などのアイデアもお待ちしております。 jp.infragistics.com
今回のリリース内容をご紹介するウェビナーを6月17日(木)に開催します。オンライン開催と言うことで非常に参加しやすくなっておりますので、弊社製品にご興味のある方、以前のバージョンを利用されている方、過去に利用されていた方など是非ご参加くださいませ。 jp.infragistics.com