
こんにちは、インフラジスティックス・ジャパンです。
本記事では Ignite UI for Web Components の最新バージョン 22.1 の最新情報についてご紹介します。
この 5ヶ月間、私たちは Ignite UI for Web Components を成長させるために努力を続けてきました。これらの努力の結果、12 個の新しいコンポーネント、データグリッドの新機能、新しいデータ凡例とデータツールチップを含むデータ可視化コンポーネントの UX の大幅な改良がなされました。
それでは、Ignite UI for Web Components 22.1 リリースに追加されたこれらの素晴らしい新機能について見ていきましょう。
- Web Components グリッド
- Web Components データ可視化
- Web Components チップ
- Web Components ドロップダウン
- Web Components 展開パネル
- Web Components マスク入力
- Web Components プログレスバー - リニアおよび円形
- Web Components レーティング
- Web Components スライダーと範囲スライダー
- Web Components スナックバー
- Web Components トースト
- Web Components ツリー
- 最後に
Web Components グリッド
リリースのたびに、Ignite UI for Web Components のグリッドコンポーネントは改善を積み重ねてきました。過去数回のリリースでは、新しいフィルター行、対話的操作のグループ化、セルのマージ、レイアウトの保存/読み込み、編集体験の向上などの改善が行なわれてきました。そして今回の Ignite UI for Web Components 22.1 リリースでは、この素晴らしいグリッドコンポーネントの完成度を高めるため、さらにひとつ機能を追加しました。
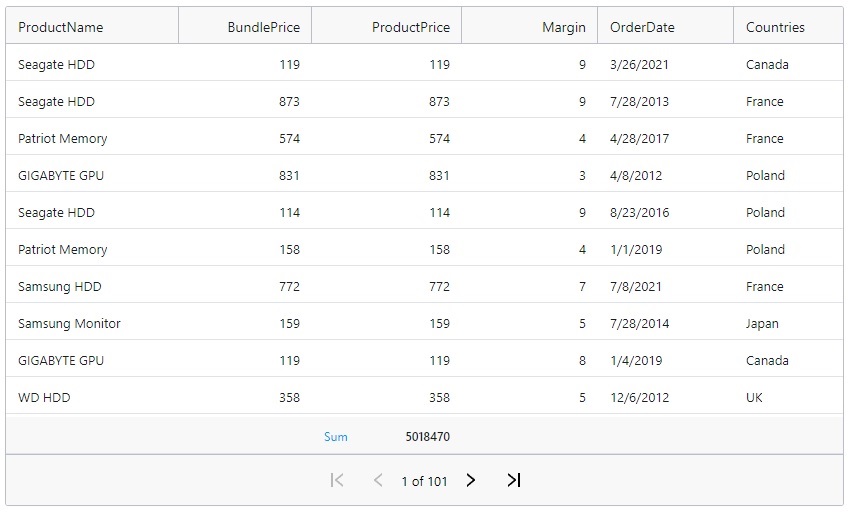
ページネーション
開発者は、大量のデータをグリッドで表示する必要に迫られることがよくあります。アプリケーションの要件によっては、データグリッドに数万件もの行が含まれることもあります。幸い、Ignite UI for Web Components グリッドコンポーネントは、このような大規模のデータをスクロール表示することに何の問題もありません。しかしながら、"スクロール" という操作方法はこのような大量の行を見て回るのにいつも最適とは限りません。スクロールの代わりに使われる、大量のデータを往来するための別の一般的なアプローチは、ページネーション (ページ分割) を使用することです。グリッドページャーとも呼ばれます。
ページネーションは、大量のデータセットを一連のページに分割して操作する手法です。ページネーションでは、データを設定された行数ごとの "ページ" に表示することができ、ユーザーはスクロールバーなしでデータを "スクロール" することができます。テーブルのページネーションの UI には通常、現在のページ、総ページ数、前ページと次ページの矢印ボタンなどがあり、ユーザーはデータのページを "めくる" ことができるようになっています。
今回リリースされた Ignite UI for Web Components 22.1 では、グリッドコンポーネントがページングをサポートするようになりました。

Web Components データ可視化
データ可視化ツールが、大量のデータをリアルタイムに読み込む要求に応え、美しく対話的な体験を提供することは、とても重要です。そのため、私たちは、新しい既定のルック & フィールや、データ可視化コンポーネント全体の新機能を含むチャートの改善に多くの時間を費やしてきました。
それらの新機能としては以下が含まれます。
- ラベルの自動回転
- マージン計算の強化
- ラベルギャップのプロパティ
- コールアウトレイヤーでの位置決め
- スタイルイベント
- 新しいハイライトシリーズモード
- 水平および垂直スクロールバー
- マージン角のモード
- その他
既定のルック & フィールの改善点は、色、マージン、パディングだけにとどまりません。また、データ可視化コンポーネントをより洗練化しより良いエンドユーザー体験をもたらす 2 つの全く新しいコンポーネント、新しいデータ凡例とデータツールチップを導入しました。
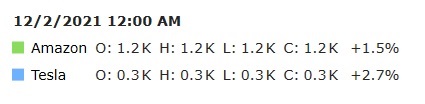
データ凡例
データ凡例は、既存の凡例に似た新しいコンポーネントです。既存の凡例に対し、データ凡例は、シリーズの値、凡例バッジ、シリーズタイトルを表示することに焦点を当てています。データチャートコンポーネント内のプロットエリア内でマウスを移動させると、データ凡例は表示している値を逐次更新します。マウスポインタがプロットエリア外に出ると、最後にホバーしたポイントを維持します。データ凡例は、ユーザーに何を見せるかを制御するための API を公開しています。これには、表示する情報、表示する値、値に適用する書式、使用するスタイルが含まれます。
このタイプの凡例は、金融や株式取引のアプリケーションで頻繁に使われています。

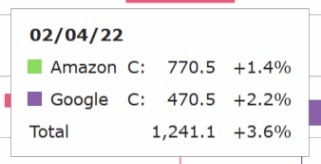
データツールチップ
データツールチップは、値、凡例バッジ、シリーズタイトルなどのシリーズについての詳細情報を表示する、新しいタイプのツールチップレイヤーです。基本的にこのツールチップは、そのコンテンツとしてデータ凡例を表示します。そのため、データツールチップもデータ凡例コンポーネントと同様に、スタイル、書式、フィルタリングのプロパティを持ちます。

Web Components チップ
Web Components チップコンポーネントは、情報を表示する小さなコンテナです。チップには、テキスト、アバター、画像、アイコンなどを表示することができます。通常、チップは、タグやフィルター、選択肢、アプリケーションへの入力として使用されます。Web Components チップコンポーネントは高度なカスタマイズが可能で、選択と削除の操作をサポートし、および他のコンポーネントをプレフィックスまたはサフィックスとして追加することもできます。
選択

削除

Web Components ドロップダウン
Web Components ドロップダウンコンポーネントは、あらかじめ定義された値のリストを表示し、ユーザーがクリック1つで簡単にオプション項目を選択できるコンポーネントです。シンプルなドロップダウンメニューとして手軽に使うことも、あるいはまた、データのグループ化を構成して視覚的にリッチに情報を表示することもできます。グループ化においては、フラットなデータと階層的なデータのいずれにも対応しています。

Web Components 展開パネル
Web Components 展開パネルは、軽量なアコーディオンコンポーネントです。折りたたみと展開の2つの状態を表示することができます。展開パネルの開閉状態は、マウスのクリック、あるいはキーボード操作で切り替えることができます。

Web Components マスク入力
Web Components マスク入力コンポーネントは、堅実なユーザー入力を容易に実現可能にする、拡張された入力コンポーネントです。マスク入力では、入力の特定の位置に特定の文字のタイプの入力を求める、入力の仕様を定義することができます。このことにより、マスク入力を使用することで、ユーザーによる入力値が適切か否かを簡単に検出できます。つまり、マスク入力を使うことで、ユーザー入力にエラーがあればユーザーに通知できるようになります。例えば、電話番号やクレジットカード番号、社会保障番号、日付などの入力に、マスク入力が便利に使えます。

Web Components プログレスバー - リニアおよび円形
Web Components プログレスバーコンポーネントは、アプリケーションの処理状況を視覚的に表示するコンポーネントです。例えば、データベースからのデータ取得、ファイルのアップロード、Web サービスの呼び出しなどの処理の状況を表示するために使えます。プログレスバーを使用することで、これらのような長時間に渡って実行される処理や、一連のステップの進行状況を視覚的に表現することができます。一般的には、処理の進捗状況のパーセンテージを表示します。

いっぽうで、処理が完了するまでの時間が不明で進捗状況をパーセンテージで表すことができない場合があります。このような場合のために、プログレスバーには「不確定」モードが用意されています。「不確定」モードのプログレスバーでは、処理が完了するまでアニメーションを表示し続けます。

Web Components レーティング
Web Components レーティングコンポーネントは、シンプルでありながら非常に便利なコンポーネントです。レーティングコンポーネントでは、星マークなどのシンボルの並びを使って、ユーザーによる評価スコアの入力を行います。レーティングコンポーネントは、ユーザーが使用または購入した製品やサービスに対する意見や経験に関する知見を、評価のスコアとして入力するためによく使われます。

Web Components スライダーと範囲スライダー
Web Components スライダーコンポーネントは、指定された範囲のトラックに沿ってツマミを動かすことで値を選択することができる、入力コントロールの一種です。トラックは、連続またはステップ刻みに設定することができます。また、スライダーコンポーネントには、ラベル、目盛り、ツールチップ、制約、カスタムスタイリングなどの各種設定項目が備わっています。

Web Components 範囲スライダーコンポーネントは、スライダーコンポーネントとほぼ同じですが、単一の値ではなく、値の範囲を選択できます。具体的には、範囲指定されたトラック上にある 2 つのツマミを動かすことによって、値の範囲を選択します。1つ目のツマミは選択範囲の開始値を意味し、2つ目のツマミは選択範囲の終了値を意味します。

Web Components スナックバー
Web Components スナックバーコンポーネントは、ユーザーからの応答が必要となるかもしれない短いメッセージや通知を表示するために使われます。よくあるスナックバーコンポーネントの使用例としては、レコードが削除されたことをエンドユーザーに通知しつつ、ユーザーはそのスナックバーに応答することで削除操作を撤回してレコードを復元することができる、といった使い方があります。

Web Components トースト
Web Components トーストコンポーネントは、ページ上に警報や通知を表示する目的で使われます。一般的な通知には、システムメッセージ、プッシュ通知、警告メッセージ、情報、その他の非対話的な通知があります。トーストコンポーネントは通常、画面の下部に表示され、指定された時間後に自動的に消えます。トーストコンポーネントは、エンドユーザーの操作によって明示的に表示を閉じることはできないことに留意してください。

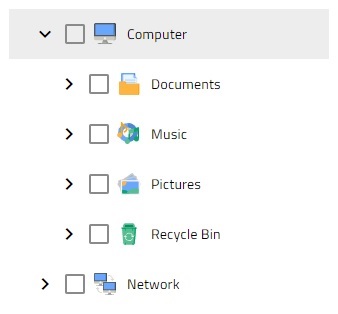
Web Components ツリー
Web Components ツリーコンポーネントは、親子関係に基づく階層的なデータをツリービュー構造で表現します。また、データモデルなしで静的にツリー構造を定義して表示することも可能です。このコンポーネントは、階層的なデータ構造を可視化し、エンドユーザーがその階層的データ構造を渡り歩くことができるようにすることを主な目的としています。また、ツリーコンポーネントには、オンデマンドのロード機能、アイテムのアクティブ化、組み込みのチェックボックスによるアイテムの 2 つの状態およびカスケード選択、組み込みのキーボードナビゲーションなどといった機能が搭載されています。

最後に
今後追加すべきコンポーネント、新機能、修正が必要な問題などに関してアイデアがあればお気軽にインフラジスティックス・ジャパン営業部(japansalesgroup@infragistics.com)までご連絡ください。

