私たちインフラジスティクスは、開発現場のプロセスやニーズが常に進化していることを理解しています。市場や顧客の期待に応えるためには、ユーザビリティを向上させると同時に、新しい機能や特徴を我々の製品ラインナップに追加していく必要があります。
そのため、私たちは常に開発ツールキット「Ignite UI」を強化し、新しいコンポーネントとより多くの機能を提供し続けます。私たちの開発するIgnite UI Dock Manager(ドックマネージャー)コンポーネントは、あらゆるフレームワークでマルチウィンドウ、マルチスクリーンのウェブアプリケーションを簡単に構築可能にします。
ドックマネージャーとは?
ドックマネージャーは、複雑なレイアウトを構築するためのユーザーフレンドリーなWebコンポーネントで、ビューを小さく分割することができます。複数のウィンドウ、パネル、その他のUI要素のレイアウトと位置関係を柔軟に管理し、アプリ内の異なる場所にドッキングさせることができます。さらにエンドユーザーは、ペインの固定、サイズ変更、移動、フローティング、非表示などの機能によって、作成したレイアウトをさらにカスタマイズできるようになります。
ドックマネージャーを利用するメリットは?
クロスプラットフォーム:ドックマネージャーの最も優れた点は、デスクトップとモバイルのマルチプラットフォーム対応にあります。さらに、最新のウェブブラウザとの互換性があります。つまり、ドックマネージャーコンポーネントを使用して、あらゆるプラットフォーム向けのレスポンシブレイアウトのソフトウェアソリューションを開発することができます。
ドラッグアンドドロップによる操作:ペイン内のタブの並び順を、ある場所から別の場所に変更したい場合、コンポーネントが提供するドラッグ&ドロップ機能で素早く行うことができます。
シームレスな統合:Angular、Blazor、Web Components、その他のフレームワークでアプリを開発しても、ドックマネージャーは常に所定のフレームワークアーキテクチャ上で、アプリのロジックとデータ内にドッキング可能なUI要素を統合します。
柔軟性とカスタマイズ性:レイアウトの管理、slot属性やpart属性を使ったすべてのボタンのカスタマイズ、パネルやウィンドウなどのドッキング、アプリの要件に合わせたUI要素の動作変更、これらはすべて非常に簡単です。
UXの向上:エンドユーザーがUIレイアウトを自ら操作、再配置、サイズ変更する機能を提供するドックマネージャーコンポーネントは、アプリ全体のユーザーエクスペリエンスを向上させます。
ドックマネージャーの活用例
ドックマネージャーの最大の差別化ポイントは、ドックマネージャーコンポーネントが、Angular、Blazor、React、Web Componentsなどあらゆるフレームワークで利用可能な、依存性のない純粋なWebコンポーネントであることです。これにより、デスクトップでVisual Studioを用いて行うような操作体験を構築できるだけでなく、あらゆる業界やビジネスにおいて、より優れたウェブアプリケーションを作成することができます。
例えば、金融業界のように多くのデータを扱っており、そのデータを表示し理解するために複雑なダッシュボードを必要とすることがよくある業界を例にあげると、ドックマネージャーを使用することで、以下のようなことが可能になります。
- 企業の目的や個々のユーザーのニーズを考慮し、アレンジやサイズ変更が容易なカスタマイズ可能なダッシュボードを構築します。
- 画面上のUI要素を効率的にリサイズし、一度に可視化される財務データ量を最大化することができます。
- エンドユーザーに見たい情報を素早く表示することができます。
- ドックマネージャーのクロスプラットフォーム互換性により、デバイス間で一貫したUXを提供することができます。
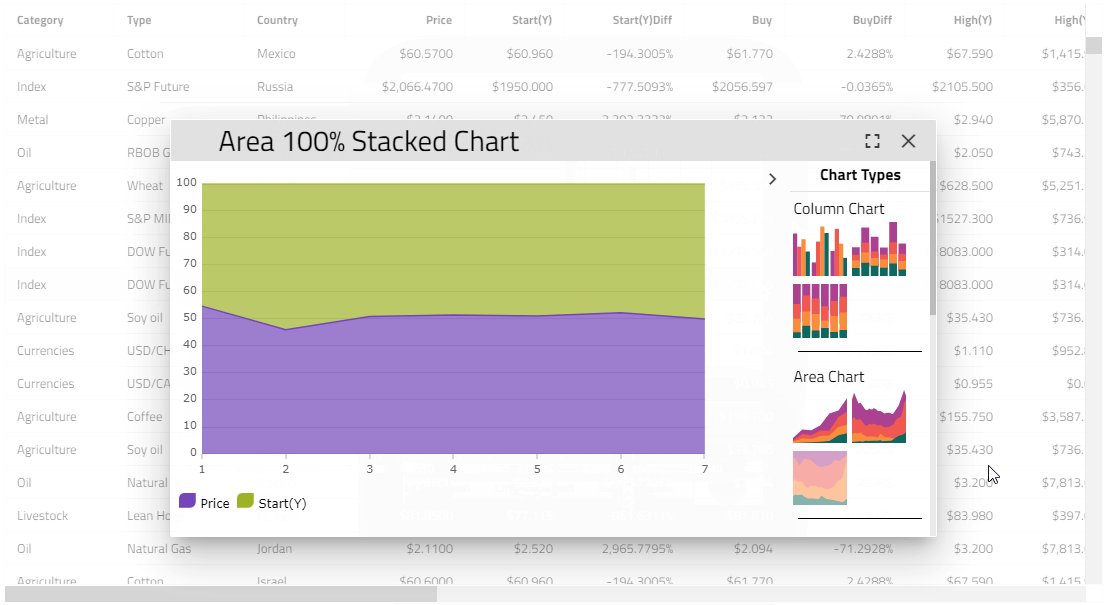
このことをよりよく説明するために、金融向け「データ分析ツール」の設計会議で実際にあった問題を紹介します。データ分析ツールを使うには、まずデータを選択し、適切なチャートを選び、それを選択する必要があります。そして、その要件をブラウザアプリケーション上で実現する必要があります。
ドックマネージャーを使わずに実装した場合
チャートの表示は出来ましたが、表示したチャートウインドウを閉じなければ次の操作を行うことが出来ません。
ドックマネージャーを使って実装した場合
デスクトップアプリケーションとして動作しているかのように、ウインドウを柔軟に取り扱うことが出来ます。
ベテラン開発者を含め、多くの人がデスクトップアプリケーションの操作感に懐かしさを感じている理由のひとつかもしれませんが、今や、ブラウザのウィンドウに10個以上のタブが開いていることも珍しくありません。n個のページのデータを使う必要があれば、n個のウィンドウが必要になります。そのような制限がなくなり、レイアウトを自由に変更できることが、ドックマネージャーコンポーネントの最大の特徴です。これは、シングルページアプリケーション(SPA)の重要性を軽視しているわけではなく、別の視点を提供するためのものです。
次に、ドックマネージャーの基本的なパーツと機能を紹介します。
ドックマネージャーの利用方法
Ignite UI Dock Managerは、NPMパッケージを使用して依存関係としてプロジェクトに含めることができます。ドックマネージャーパッケージをインストールするには、以下のコマンドを実行します。
npm install --save igniteui-dockmanager
次にdefineCustomElements()関数をインポートして呼び出す必要があります。
import { defineCustomElements } from 'igniteui-dockmanager/loader';
defineCustomElements();
ドックマネージャーのインポートが完了したら、HTML側に以下のように追加できます。
<igc-dockmanager id="dockManager"> </igc-dockmanager>
こちらのGitHubレポジトリにも簡単な手順が記載されていますので参考にしてください。
ドックマネージャーでペインを使用する
ドックマネージャーを構成するレイアウト要素をペインと呼びます。いくつかの種類のペインがあります。
Content pane コンテンツペイン
コンテンツペインは、ヘッダーとコンテンツを含むペインを表します。スプリットペインまたはタブグループペイン内でホストできます。
Split pane スプリットペイン
スプリットペインは、orientationプロパティに基づいてすべての子ペインを水平または垂直に積み重ねるコンテナペインです。
Tab group pane タブグループペイン
タブグループペインには、その子要素のコンテンツペインがタブコンポーネントのタブとして表示されます。
Floating pane フローティングペイン
フローティングペインは、他のすべてのペインよりも上のレイヤーにレンダリングされるスプリットペインです。
Document host ドキュメントホスト
ドキュメントホストはドキュメントのタブの領域であり、Visual Studioのコード編集とデザインビューに似ています。
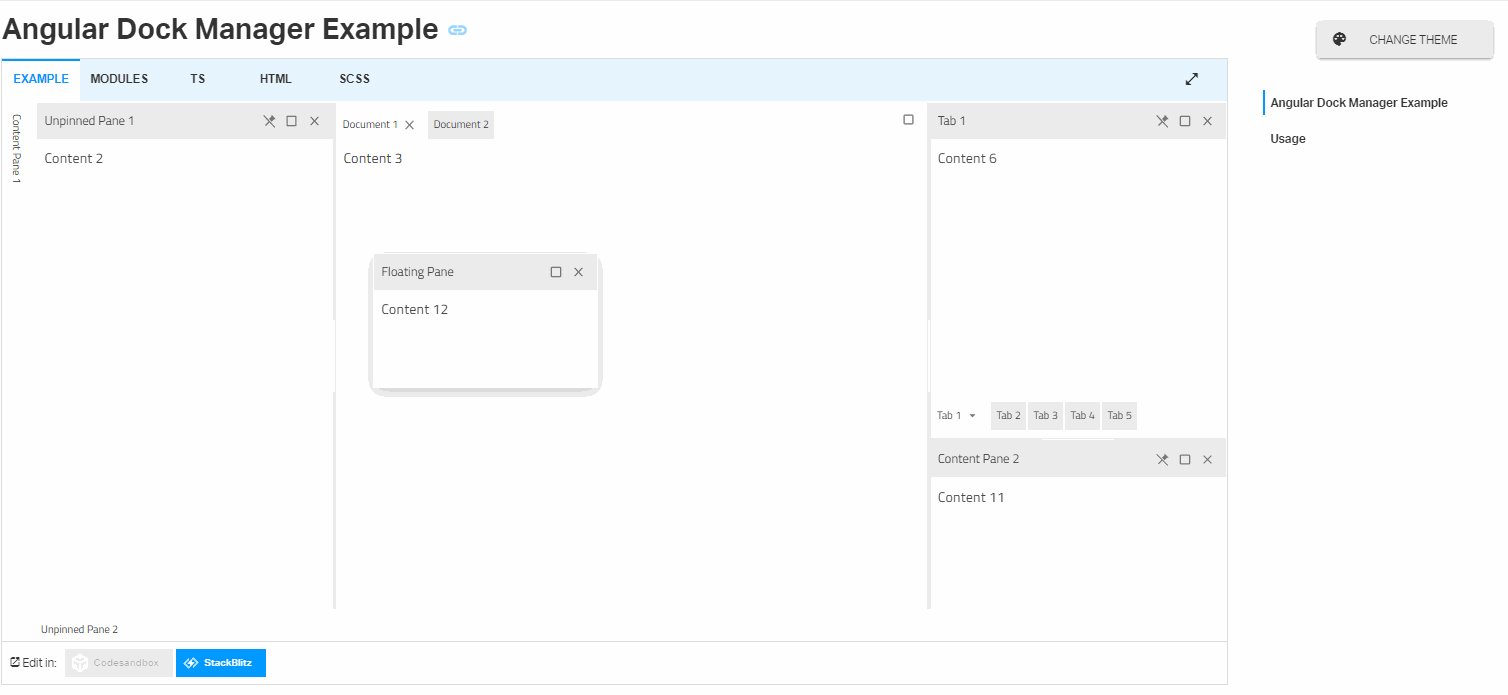
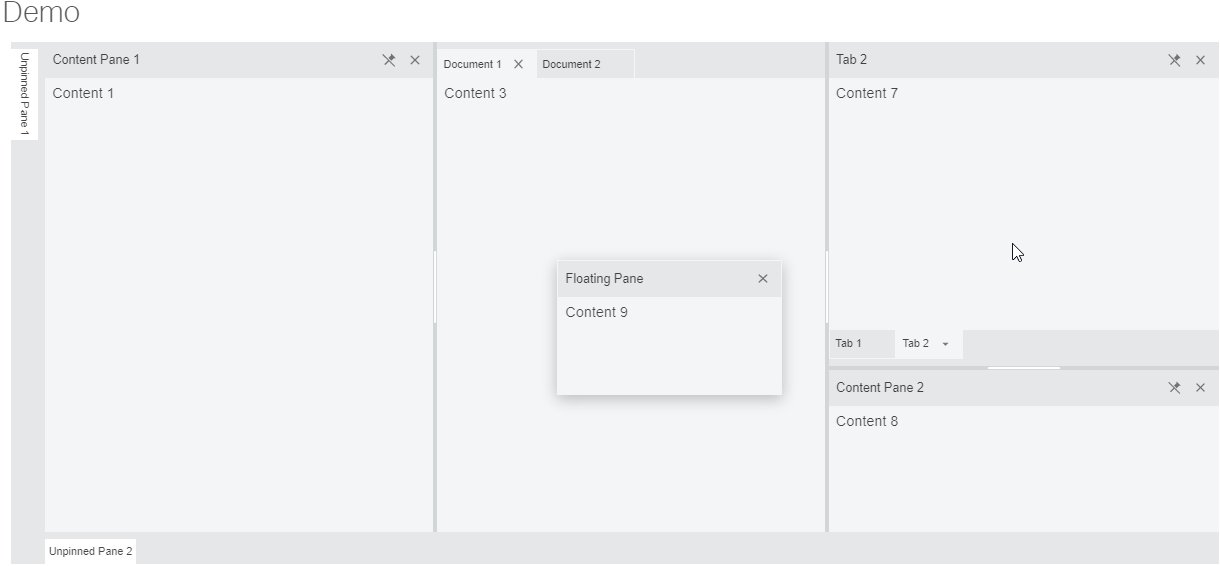
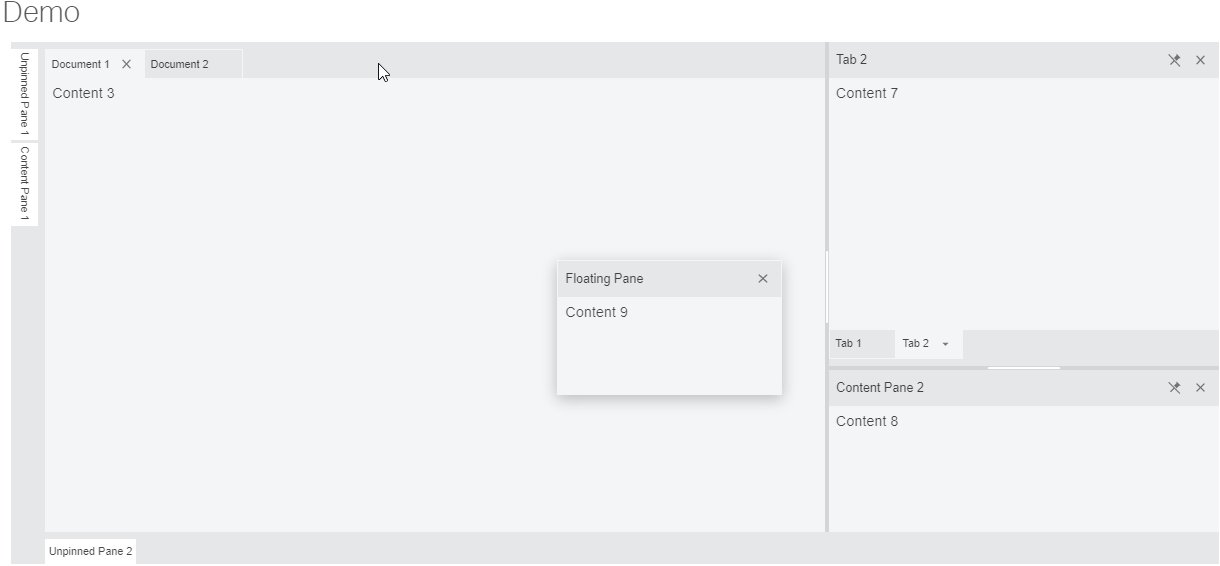
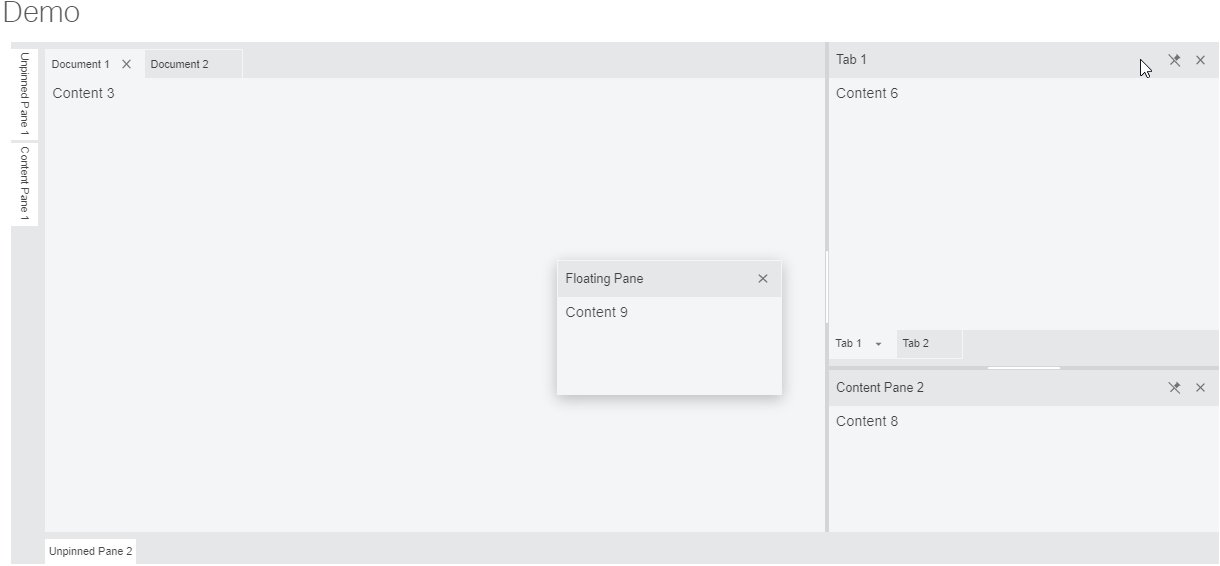
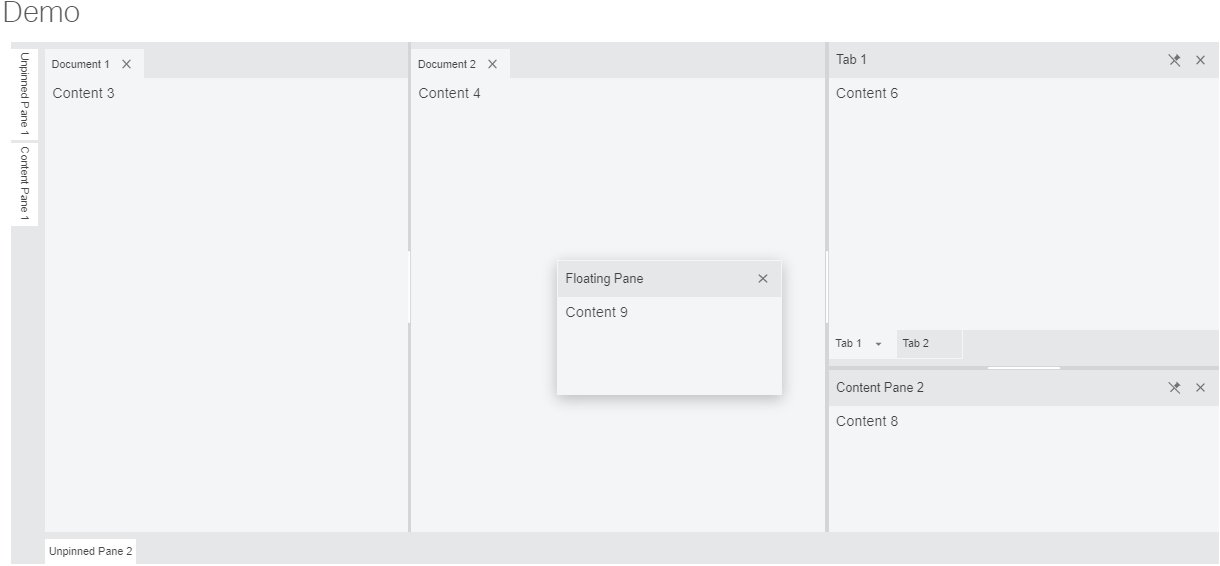
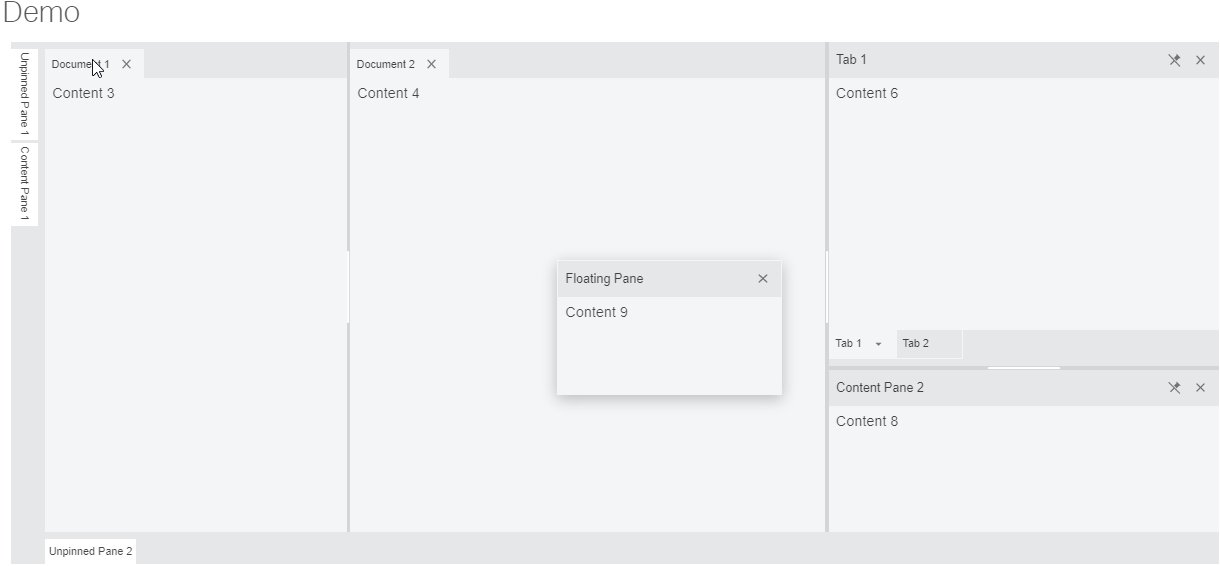
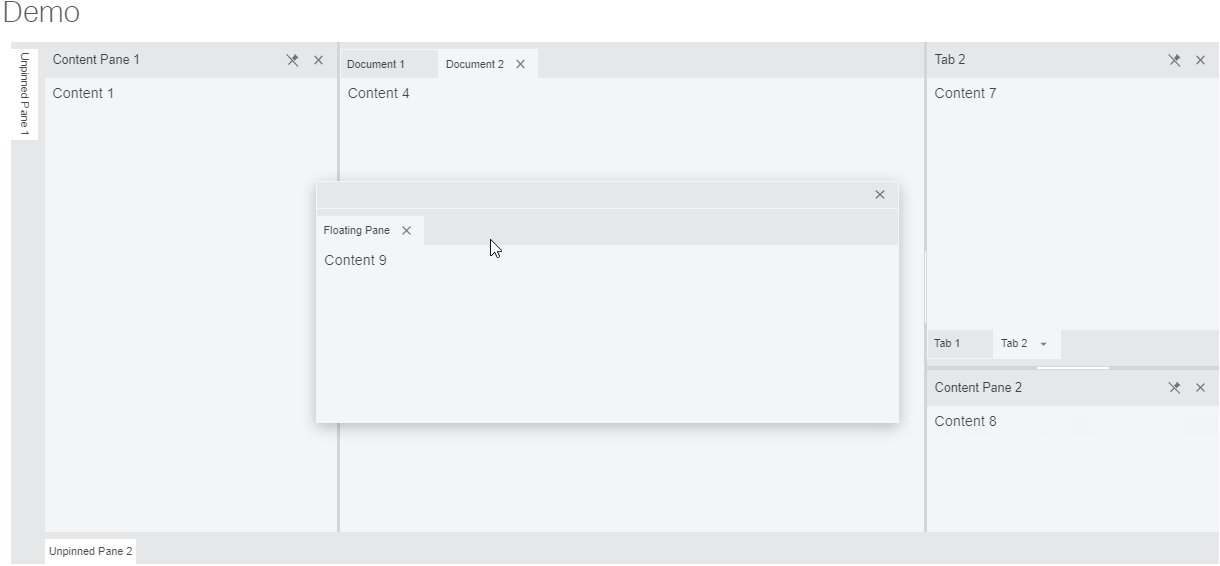
これらのペインを組み合わせることで以下のような画面を構成することが出来ます。
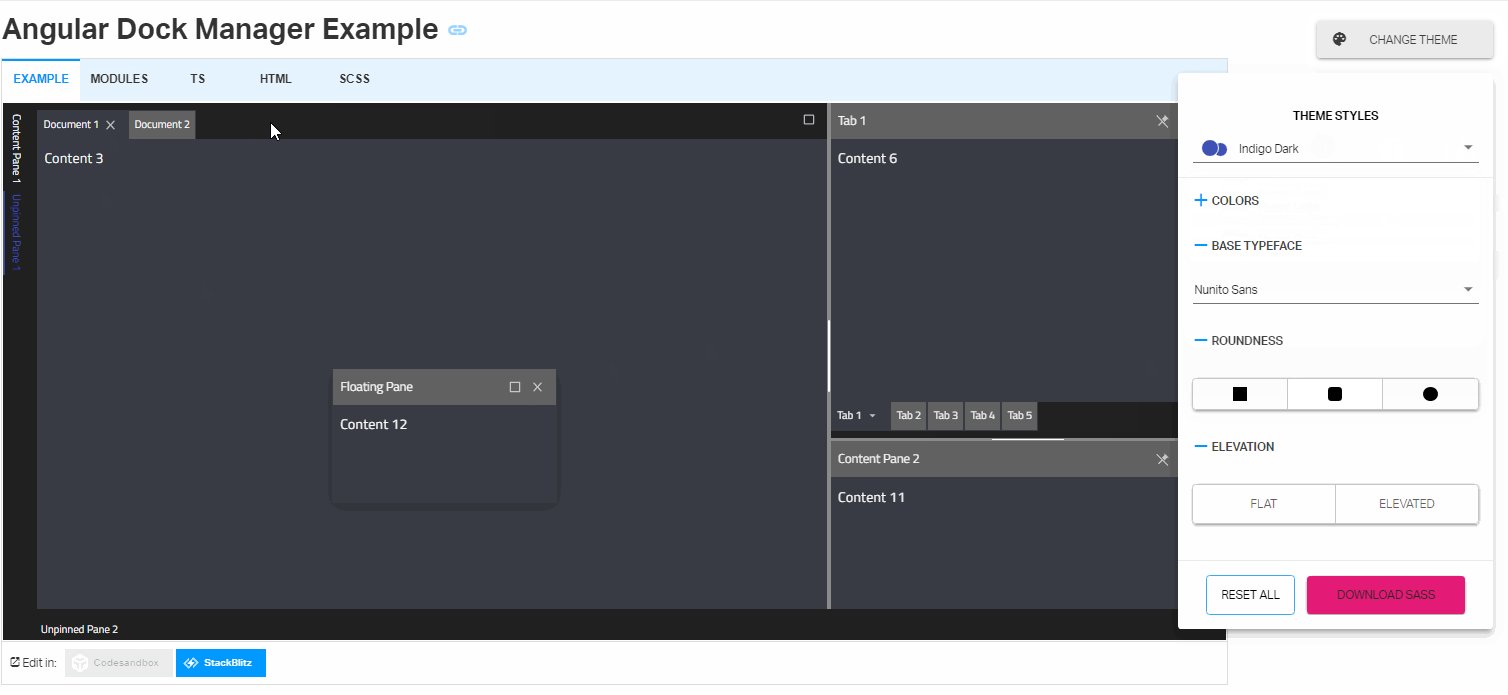
テーマのカスタマイズ
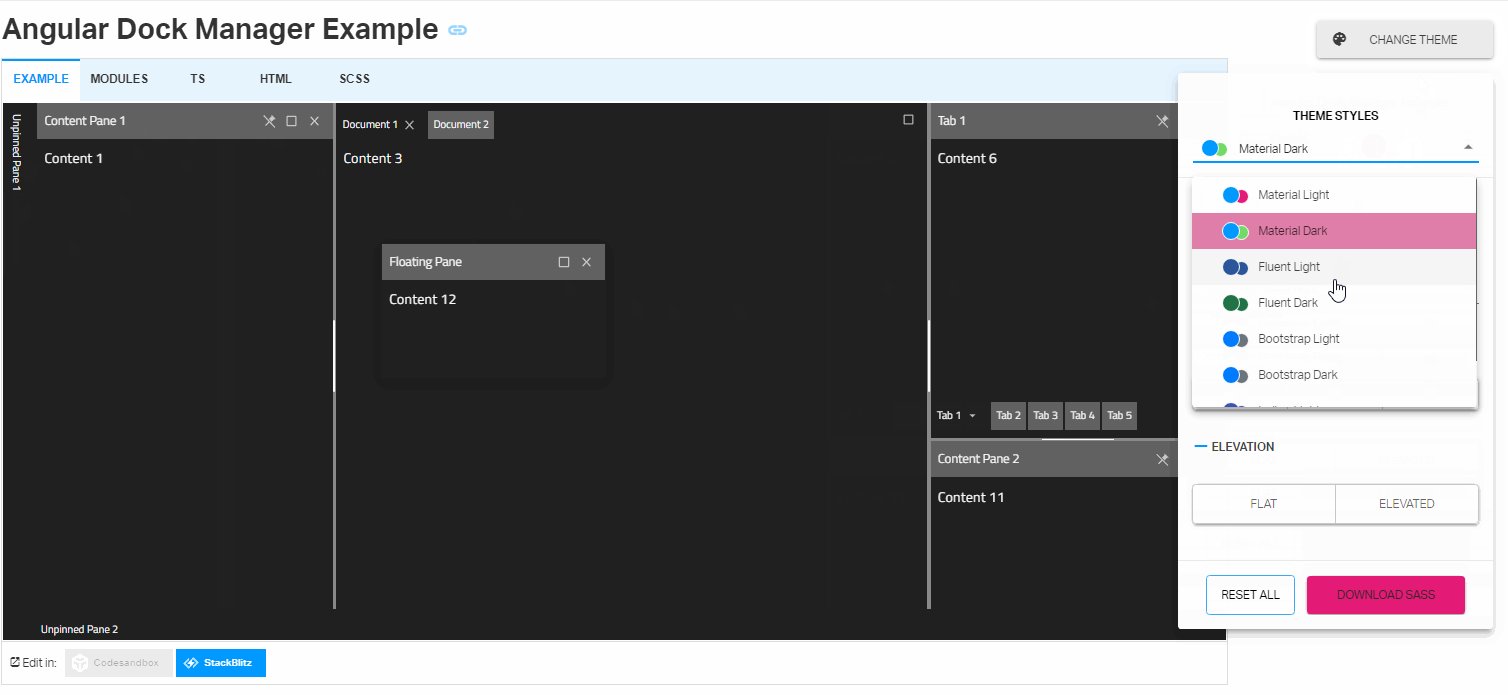
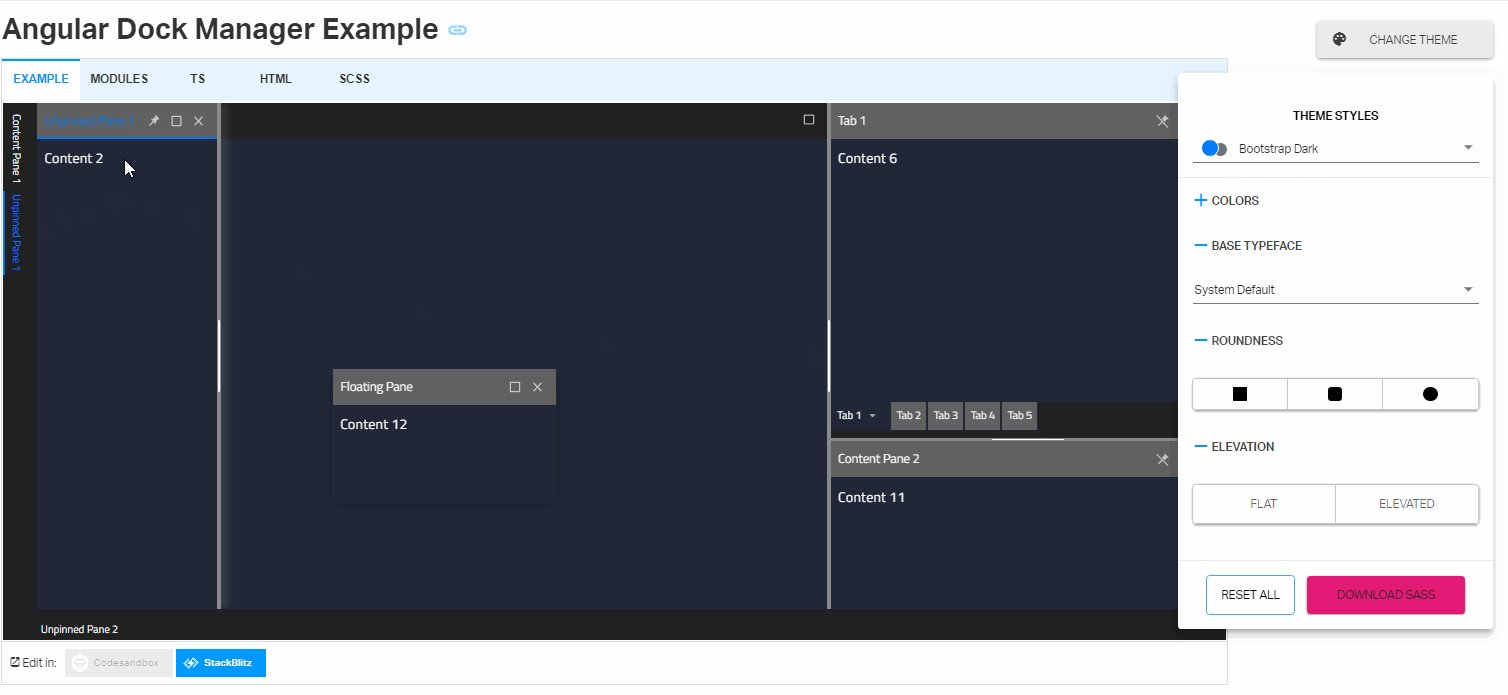
ドックマネージャーには、ライトテーマとダークテーマの両方が組み込まれています。そのため、CSSの変数と::part()を使用して、ドックマネージャーの見た目をカスタマイズすることが可能です。
まず、closeButton、maximizeButton、minimizeButton、pinButton、および unpinButton スロットを使用して、独自のアイコンを追加してみます。 その後、スタイルシート側で上書き可能なように公開されたプロパティを編集して、コンポーネントのスタイルを完全に制御できます。
以下のように簡単に見た目のカスタマイズを行うことができます。 stackblitzのライブサンプルを利用して実際にコードを編集して確かめていただけます。
レイアウトのカスタマイズ
エンドユーザーは、以下のようなアクションを実行して、エンドユーザー自身でレイアウトをカスタマイズできます。
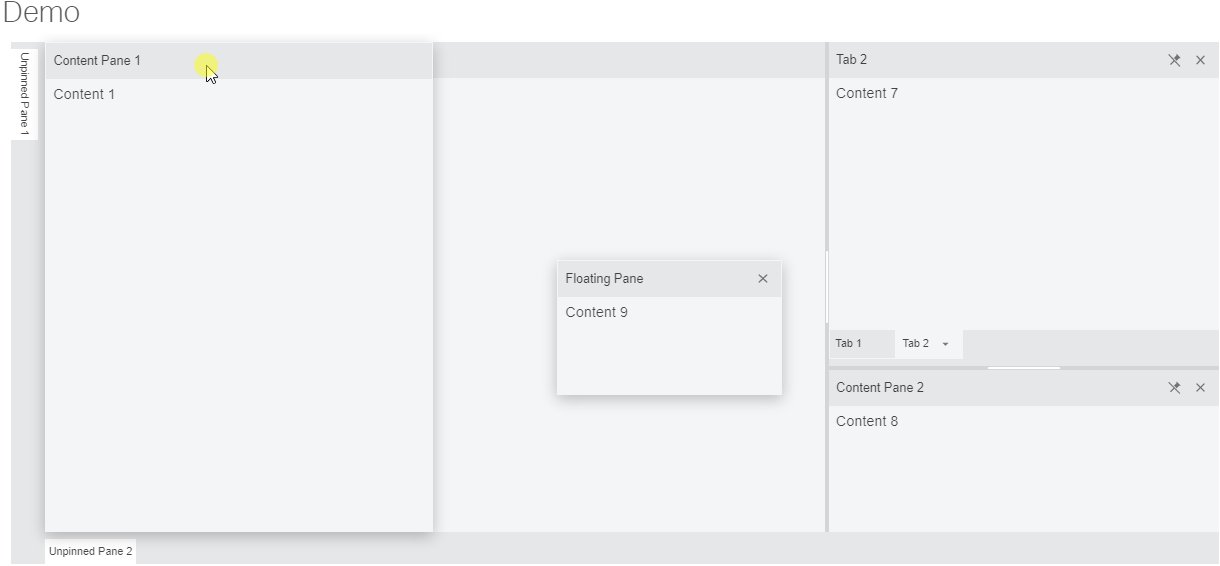
ペインのピン/アンピン
現時点で必要のないすべてのコンテンツペインとタブペインは、ピン固定を解除してトレイに収納できます。最後にドッキングした位置に改めて表示したい場合は、ピンアイコンをクリックして留めるだけです。
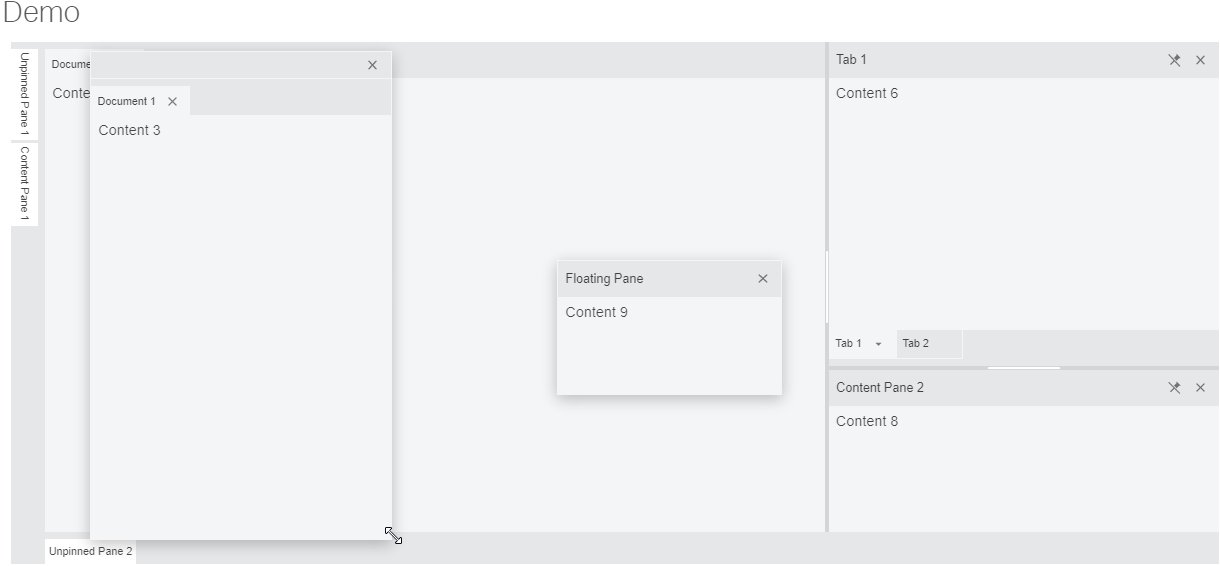
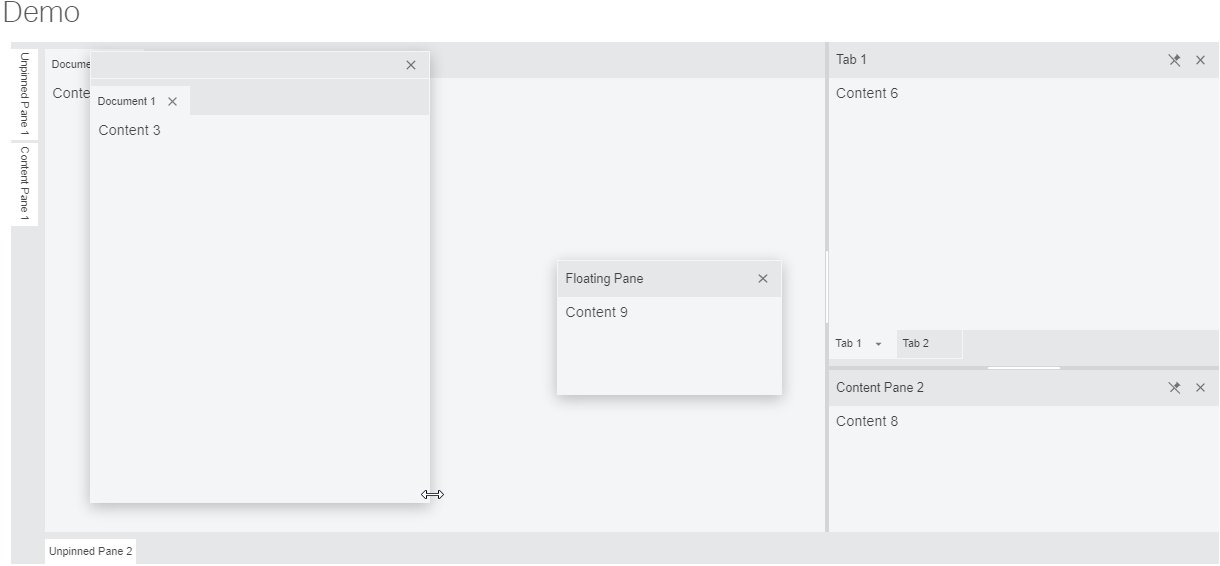
ペインのリサイズ
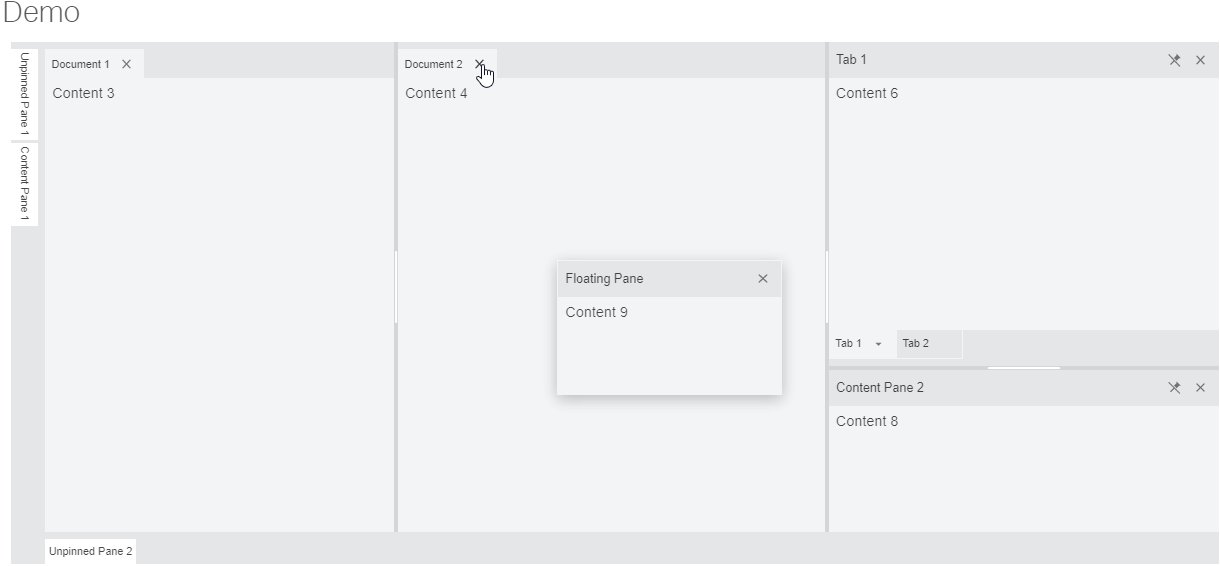
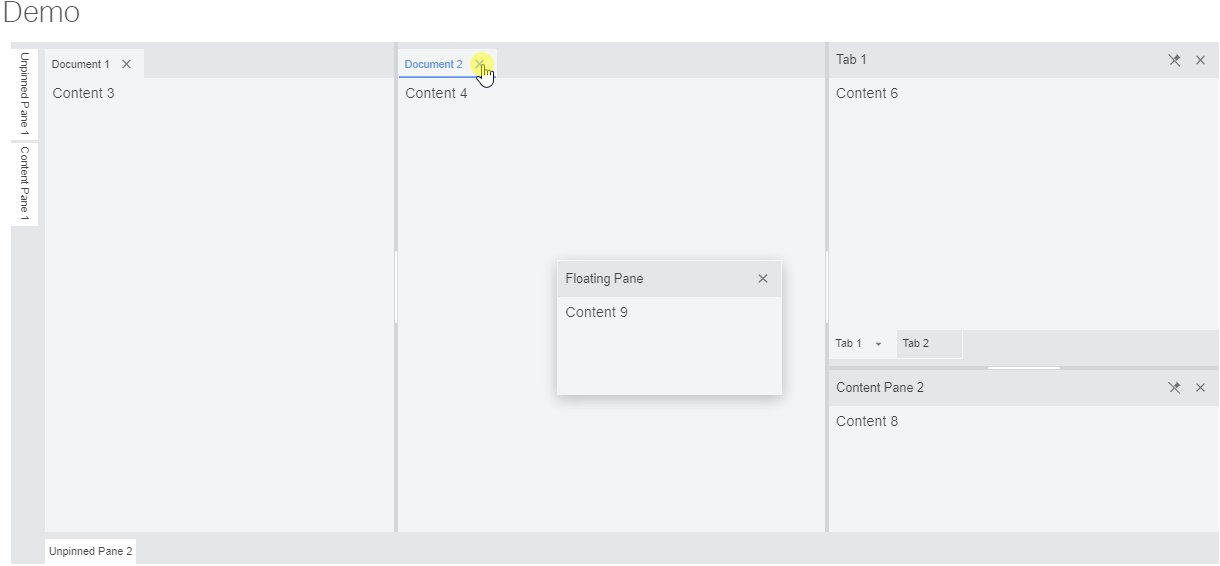
ペインのクローズ
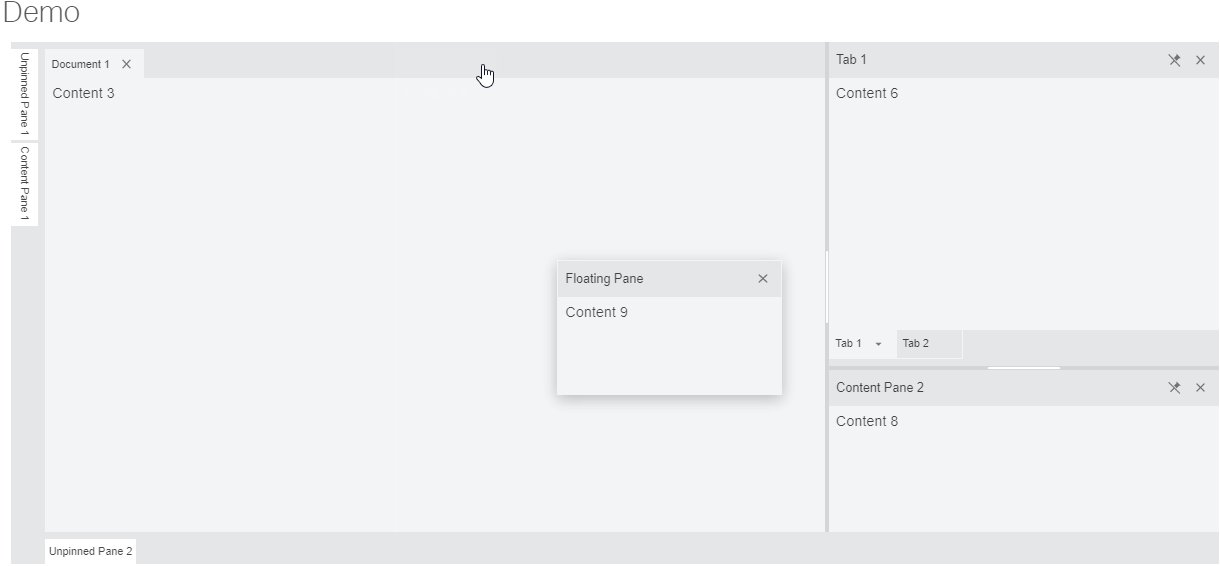
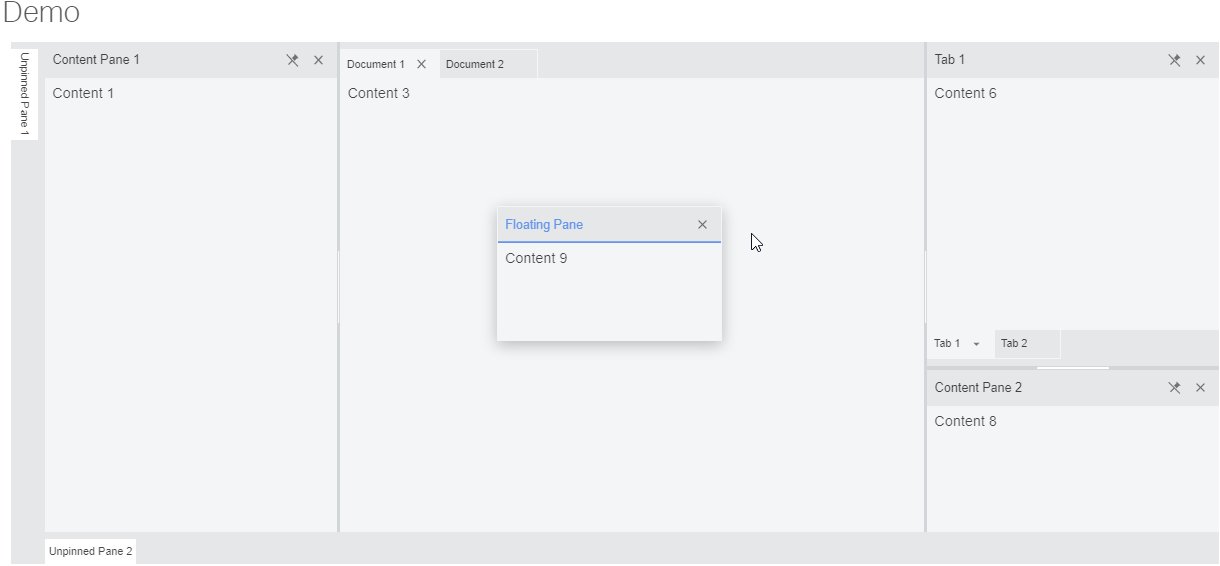
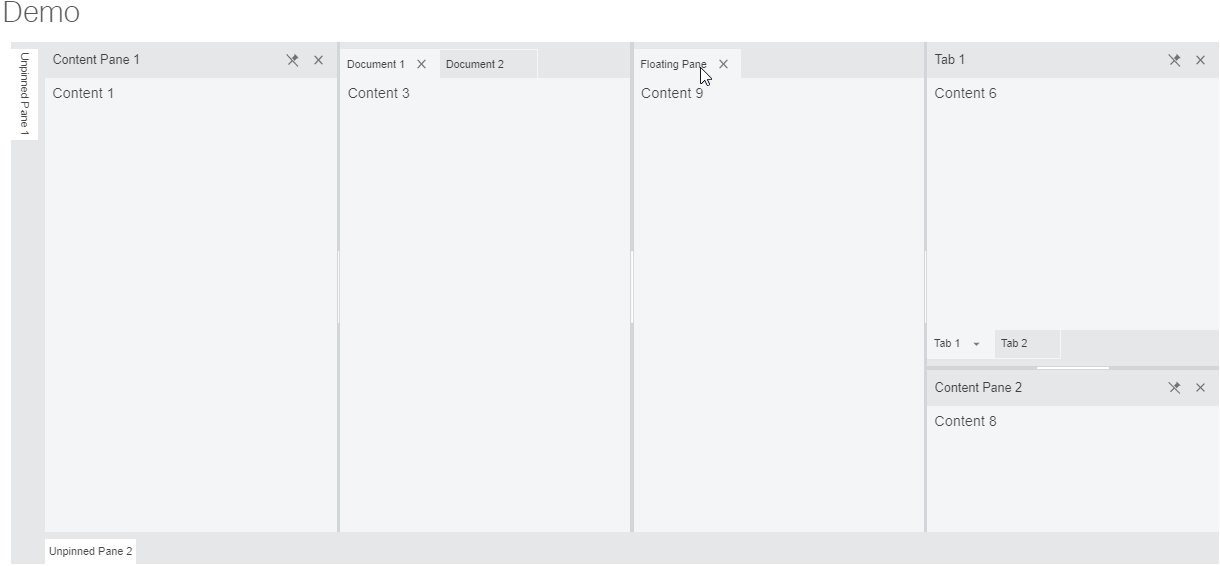
ペインのフローティング
任意のペインのヘッダーをドラッグすることで、フローティングさせることができます。他のすべてのペインより上のレイヤーに位置し、ウィンドウによって制限されることはありません。サイズを変更してドッキングしたり、スプリットペインやタブグループ内でホストすることができます。
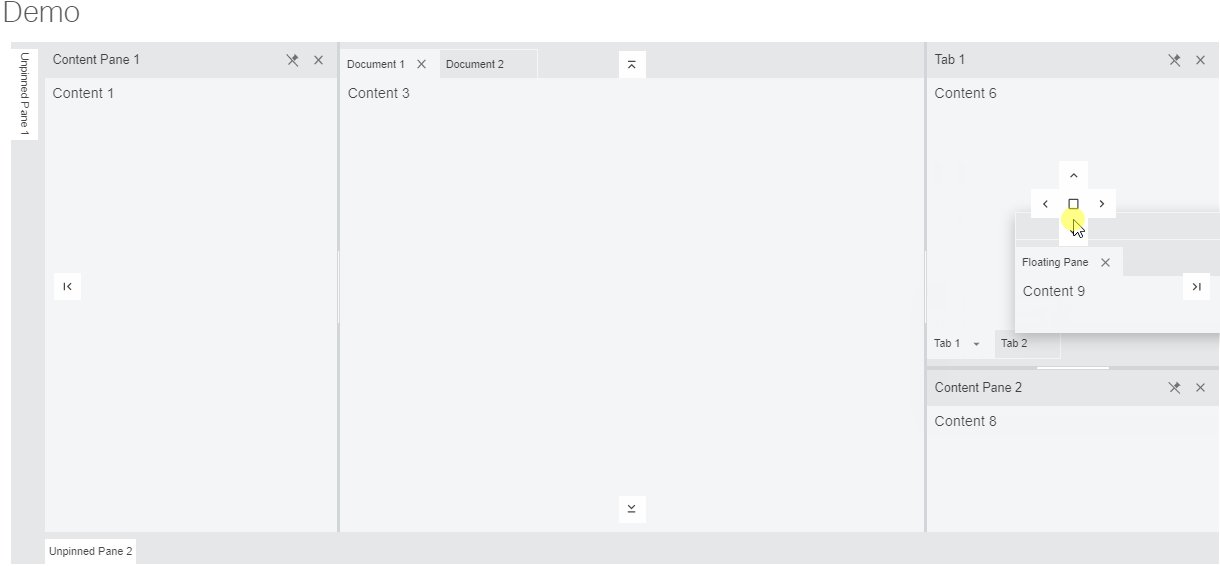
ペインナビゲーター
ドッキングやホストペインを使用するためにドラッグする位置を、視覚的に表現(ジョイスティック)します。以下のような操作や表現を実現できます。
- ペインを左右上下にドッキングすることで、自由にネスト配置できます。
- ウィンドウの下部にリアルタイムログペインをドッキングして表示。
- MS Officeのリボンメニューのように、コマンドや操作が書かれたペインをウィンドウの上部にドッキングさせる。
- コンテンツエリアを分割せずに、ペインを他のビューのタブとしてドッキングさせることができます。
- トレイを開き、目的地のペインにアイテムをドラッグして、一定の位置にドッキングさせることができます。
レイアウトの保存/読み込み
複雑なレイアウトの作成には時間がかかり、何度も同じレイアウトを作成し直す作業は煩わしいものです。そこで、レイアウトの保存と読み込みができるオプションを追加しました。これにより、現在のニーズに合わせてレイアウトをカスタマイズし、それをデフォルトとして保存することができるようになりました。
まとめ
ドックマネージャーはウェブ開発者に複雑なウェブアプリケーションのユーザビリティを向上させる能力を提供し、ウェブ上で完全なウィンドウ体験を提供することになります。他にはない高度なレイアウト機能を利用したウェブアプリケーションで、あなたのアプリのUXをひとつ上のレベルに推し進めることができます。