本記事はインフラジスティックスUS本社の開発ツール製品担当シニアバイスプレジデント、Jason Beresの記事をベースに作成しました。 日本のユーザー向けに意訳、加筆等行っております。内容に関してご不明な場合はお問い合わせください。 Jason Beresの記事はこちらよりご確認いただけます。
デジタルトランスフォーメーション(DX)やデータ分析・データドリブンな意思決定、などのキーワードが数年前から注目されていますが、そういった背景も手伝って、データをグラフによって視覚化する(ビジュアライゼーション)というタスクに直面することも多くなってきたのではないでしょうか。開発者、特にフロントエンド開発者であればアプリケーションのダッシュボードにおいて、様々なタイプのチャートを表示することができるライブラリを利用したデータ視覚化の実装があると思いますし、非開発者であってもチャートを利用したレポート資料の作成や、提案資料の作成などの機会はあると思います。
現在、様々なチャートタイプを表現可能なライブラリやBIツールなどを選択できる状況にありますが、データ分析のトレーニングなどを受けていない限り、線グラフや柱状チャート、パイチャートなどの比較的理解しやすいチャートに、使用範囲が限られがちです。目的のデータを視覚化し、適切な洞察を導くためには、どのように利用するチャートを決定すれば良いのでしょうか。
データの視覚化が重要な理由
我々人間がテキスト情報よりもイメージによる情報の方が高速に処理できるという以下のようなデータがあります。
- 65%の人が見ているものに基づいて情報を処理する視覚学習者である
- 脳は文字情報に比べ画像情報を60,000倍速く処理する
- 人は瞬間的(13ミリ秒未満)に画像を識別する
言い換えれば、数値データのイメージによる視覚化を行うことで、数値のみをデータとして提示している競合のアプリケーションやコンペティターに対して優位に立つことが出来ます。
また、イギリスの統計学者フランク・アンスコムによる「アンスコムの例」もデータ視覚化の重要性を示しています。
| グループA | グループB | グループC | グループD | ||||
|---|---|---|---|---|---|---|---|
| x | y | x | y | x | y | x | y |
| 10.0 | 8.04 | 10.0 | 9.14 | 10.0 | 7.46 | 8.0 | 6.58 |
| 8.0 | 6.95 | 8.0 | 8.14 | 8.0 | 6.77 | 8.0 | 5.76 |
| 13.0 | 7.58 | 13.0 | 8.74 | 13.0 | 12.74 | 8.0 | 7.71 |
| 9.0 | 8.81 | 9.0 | 8.77 | 9.0 | 7.11 | 8.0 | 8.84 |
| 11.0 | 8.33 | 11.0 | 9.26 | 11.0 | 7.81 | 8.0 | 8.47 |
| 14.0 | 9.96 | 14.0 | 8.10 | 14.0 | 8.84 | 8.0 | 7.04 |
| 6.0 | 7.24 | 6.0 | 6.13 | 6.0 | 6.08 | 8.0 | 5.25 |
| 4.0 | 4.26 | 4.0 | 3.10 | 4.0 | 5.39 | 19.0 | 12.50 |
| 12.0 | 10.84 | 12.0 | 9.13 | 12.0 | 8.15 | 8.0 | 5.56 |
| 7.0 | 4.82 | 7.0 | 7.26 | 7.0 | 6.42 | 8.0 | 7.91 |
| 5.0 | 5.68 | 5.0 | 4.74 | 5.0 | 5.73 | 8.0 | 6.89 |
上記のグループA~Dの4つのデータセットは平均、分散、相関係数、回帰直線などの統計量は全て同一になります。しかしながら各グループのデータを散布図として表示すると以下のようになります。
 Anscombe.svg: Schutz(label using subscripts): Avenue - Anscombe.svg, CC 表示-継承 3.0, https://commons.wikimedia.org/w/index.php?curid=9838454による
Anscombe.svg: Schutz(label using subscripts): Avenue - Anscombe.svg, CC 表示-継承 3.0, https://commons.wikimedia.org/w/index.php?curid=9838454による
チャートからそれぞれが全く傾向の異なるデータであったことが分かるように、数値だけでの判断では十分でない場合があり、データ視覚化によっても傾向を把握することが重要となります。
適切なチャートを選択するためのベストプラクティス
本記事ではデータ分析の目的を「比較」「関係」「分布」「構成」の4つに分類し、それぞれの目的毎に相性の良いチャートタイプをご紹介します。このチャートでなければいけない、ということではありませんのでチャート選択の際の参考情報としてご参照ください。
「比較」チャートとは
「比較」チャートはその名の通り、2つ変数のデータを比較したり、データの時間的な変化を比較するためのものです。データ間の類似点や相違点を描いたり、製品やサービスを評価したり、あらゆる種類のデータを理解しやすい形式で提示するために使用することができます。
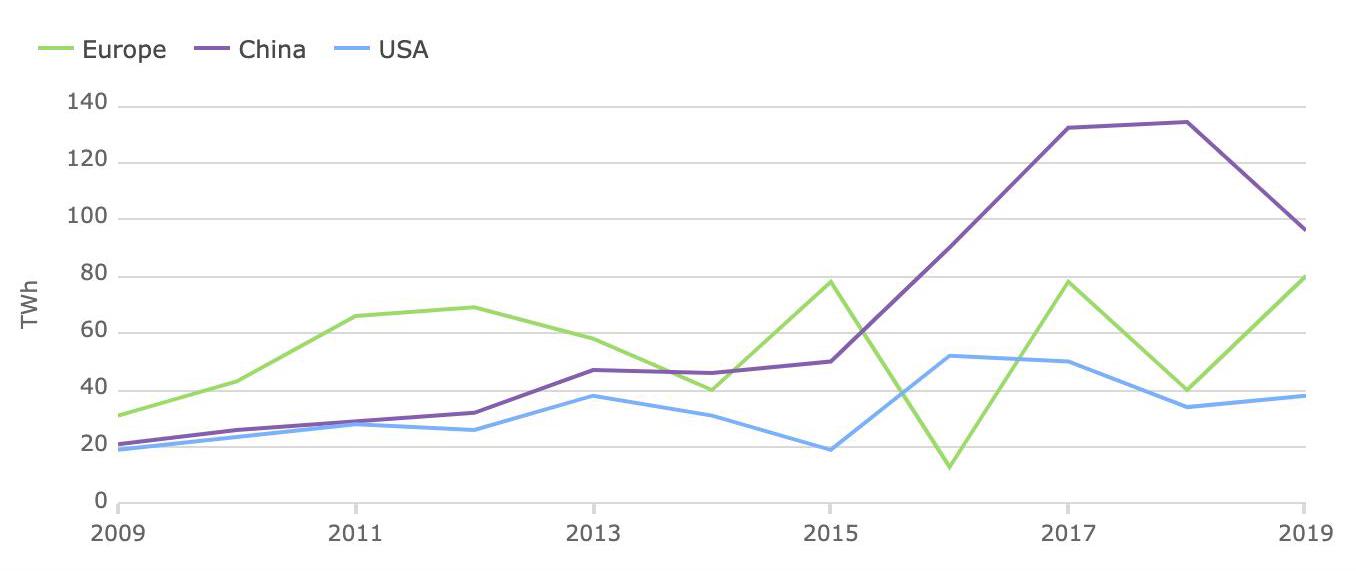
比較チャート例1:折れ線チャート
アメリカ、ヨーロッパ、中国における再生可能エネルギー発電量の年次推移
中国の再生可能エネルギー量が他と比較して急拡大していることが分かります。
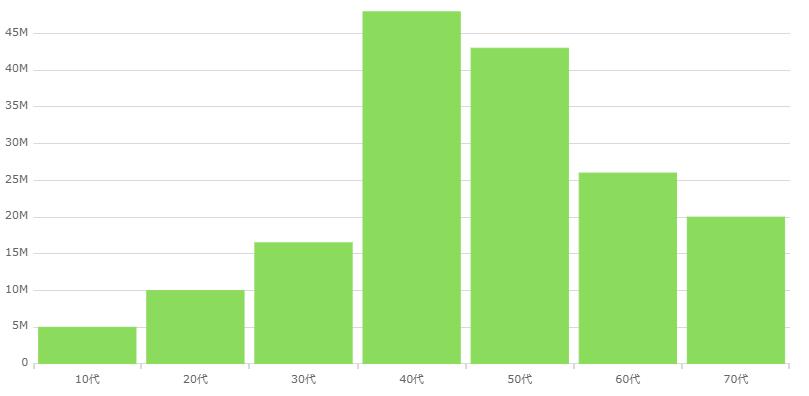
比較チャート例2:縦棒チャート
ある製品における年齢別売上
40、50代の売上が顕著に高いこと、20代の売上は10代の倍であることなどがバーの高さから直感的に理解できます。
比較チャートは作成が容易で、学習目的やデータドリブンな意思決定を行いたい場合に最適です。
「関係」チャートとは
「関係」チャートは、2つ以上の変数の相関関係を表したものです。変数がお互いに及ぼす正負の影響を示したり、科学的なデータをプロットしたり、収集したデータと予測した結果の違いを強調したり、データを時系列に整理したりするのに利用できます。「関係」チャートでは散布図が利用できます。2つの変数に基づいてデータをプロットする場合は散布図(スキャッターチャート)が、3つの変数に基づいてデータをプロットする場合はバブルチャートが利用できます。 プロットされたデータの塊などに注目して相関の有無などについて見ていきます。
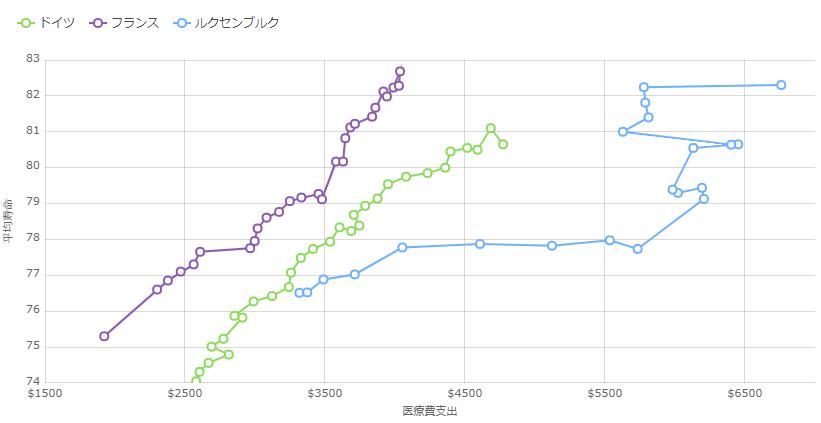
関係チャート例1:散布図
ドイツ、フランス、ルクセンブルクにおける平均寿命と医療費の関係
傾向を読み取りやすくするために、各プロットをラインでつなぐタイプのチャートを利用しました。ドイツとフランスでは医療費支出と平均寿命に正の相関が伺えますが、ルクセンブルクは違う性質である可能性が高いです。
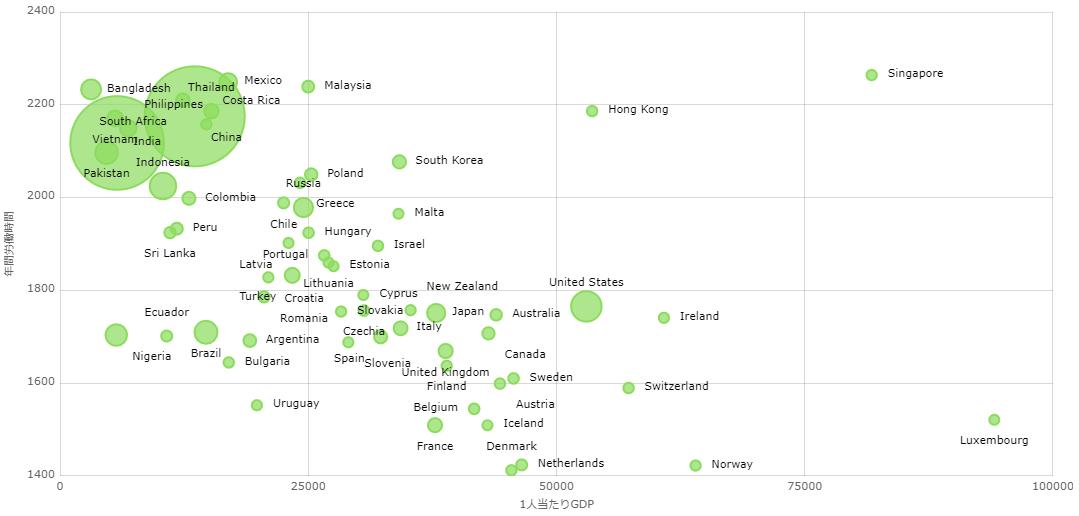
関係チャート例2:バブルチャート
各国における年間労働時間と1人当たりGDPの関係
3つ目の変数として、人口が多い国ほどバブルの直径が大きくなっています。全体としては負の相関の傾向があり、人口の多い中国、インド、インドネシアなどが左側に多いという傾向も見ることができます。
「分布」チャートとは
「分布」チャートは、連続した定量的な値が一定期間にどのように分布しているかを示すものです。トレンドの表示、特定のカテゴリーに属する結果の割合の表示、比較分析や交点の表示、重要な外れ値の特定などによく使用されます。
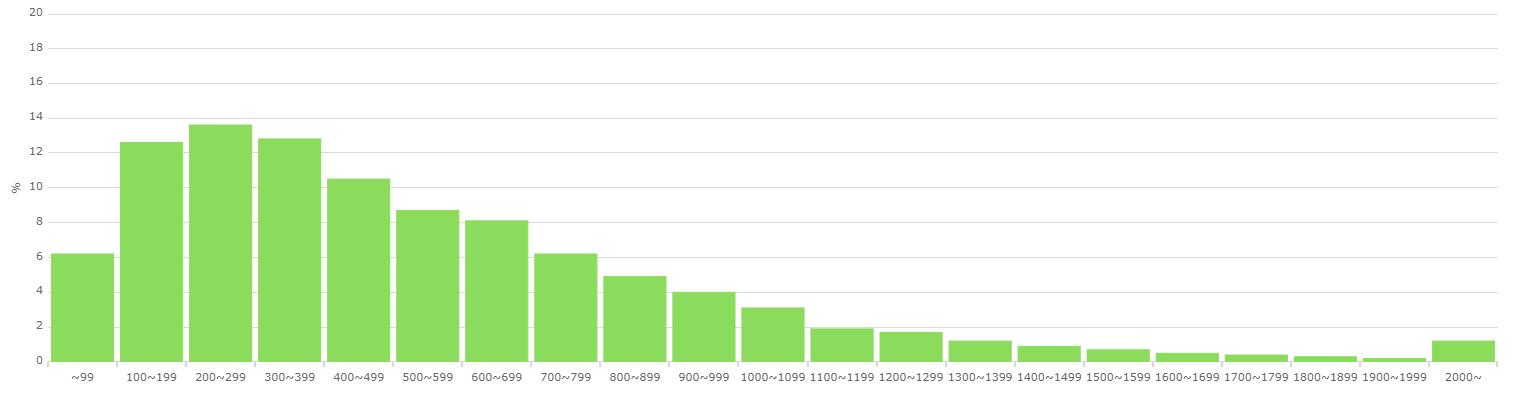
分布チャート例1:ヒストグラム
2019年調査より所得金額の世帯分布
100万円幅の階級として横軸を設定しています。多くの世帯が100~400万円の階級の中にかたまっていることが視覚化できています。
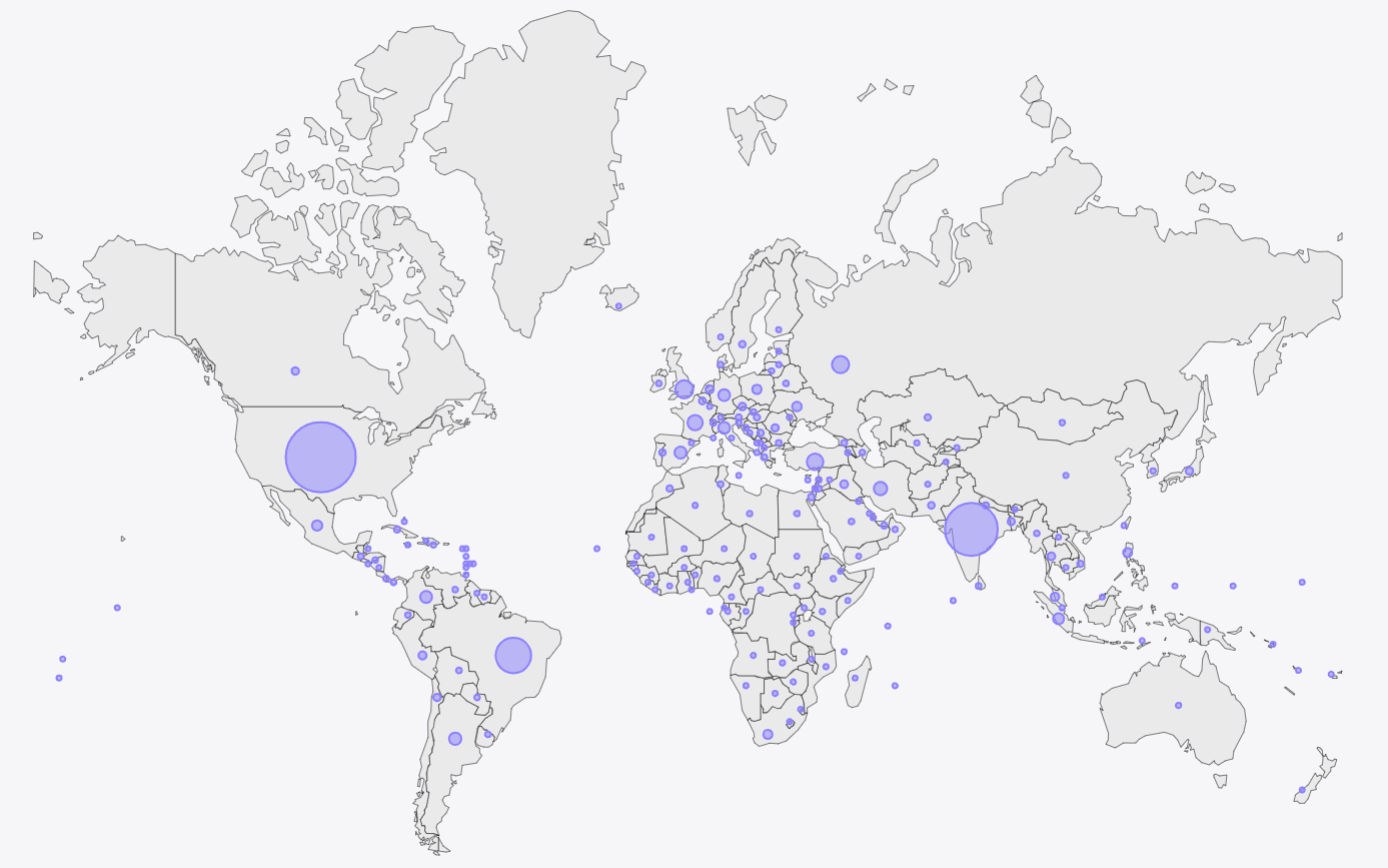
分布チャート例2:マップ上にバブルで表現するチャート
コロナウイルスの感染数累計
地図上にバブルの大きさで感染者数の多さを視覚化しています。場所との関連性を視覚化したい場合に有用です。
「構成」チャートとは
「構成」チャートは、個々の変数やカテゴリーがどのように組み合わされ、それらが全体の一部としてどのように寄与しているかを示すために使用されます。これらの変数の関係を時系列データとして表示することも、静的な合計として表示することもできます。
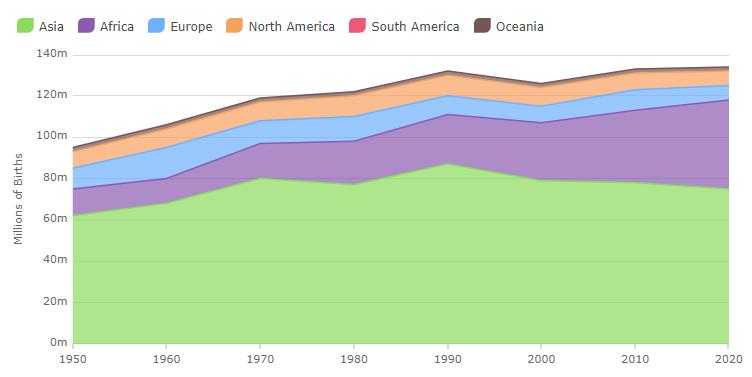
構成チャート例1:積層型エリアチャート
世界の地域別年間出生数
全体としては増加が鈍化傾向にあり、構成としてはアジアの出生数割合が減っている一方、アフリカの出生数割合が増加していることが分かります。
構成チャート例2:パイチャート
用途別世界の電力需要
値が大きい順に視覚化することで読み取りやすくなります。全体的な割合の大小は読み取りやすいですが、「暖房」「照明」がどちらが割合として大きいかという細かな比較には向いていません。また、セグメント数が多いと洞察を得にくくなるため、値が小さいセグメントは「その他」という形でまとめています。
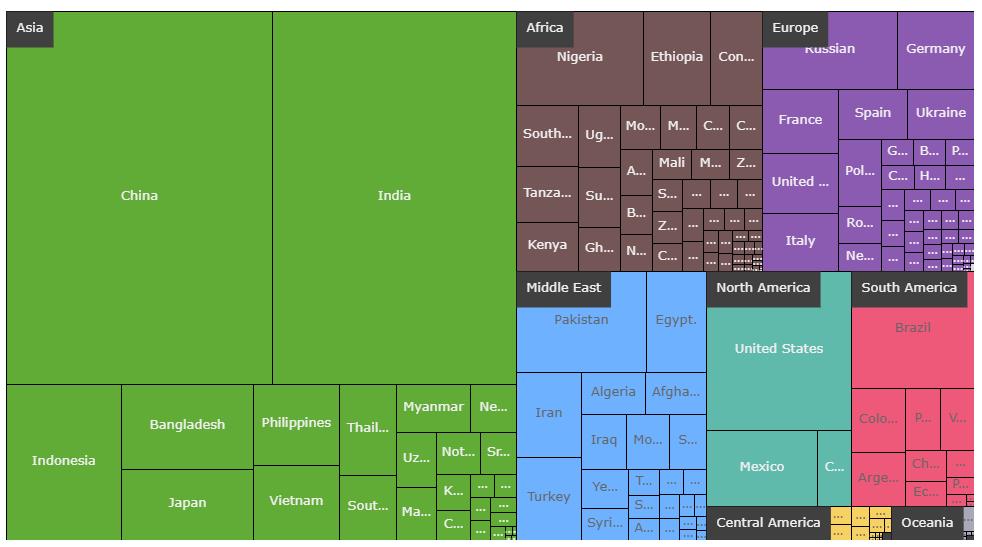
構成チャート例3:ツリーチャート
世界の人口比較
パイチャートのように全体に対する割合を視覚化したい場合、データが階層構造を持っているとツリーマップの利用が検討できます。様々な国の人口のサイズ感が直感的に理解できるだけでなく、地域軸での理解も容易です。用意されたサイズのコンテナに隙間なく配置し視覚化出来るという点も特徴です。
構成チャートを利用する場合、以下の点に注意しましょう。
- セグメント数を少なく保つ(例:6以下
- 正の値のみ利用する。
- 割合の大小が分かりにくくなるため3Dチャートは利用しない。
代表的なチャートを利用する際のTips
パイチャート
- データのセグメント数が6〜8以下のような小さなデータセットを扱う場合に向いている。
- スライスやセグメントを、全体に対する割合(パーセンテージ)で表す。
- データの大きさは、大きいものから小さいものへと順に並べる。
- 複数のパイチャートを並べて比較するような使い方は、細かな比較ができないため避ける。
- 時系列の変化を比較する場合は、バーチャート、ラインチャート、エリアチャートなどを使用する。
- 正確にデータ比較を行う場合は、バーチャート、ラインチャート、エリアチャートなどを使用する。
ラインチャート
- データの比較が正確にできるように、Y軸(左軸または右軸)は常に0から始める。
- 時系列データを左から右に並べる。
- 一連のデータを示すために、実線などの視覚的属性を使用する。
- 読みやすさを保つために、ラインの本数を7本以下にする。
バーチャート
- 数値軸は0から始める。
- 棒グラフには単一の色を使用します。
- ランキングや比較の項目は、昇順または降順に並べる。
- データ量が多い場合や詳細な時系列分析が必要な場合はラインチャートを検討する。
- X軸のラベル文字数が長い場合は横棒チャートを検討する。
バーチャートの修正例)
縦棒チャートから横棒チャートに変更することでタイトル全体が表示されるようにし、上位から順に並ぶように修正したことで視覚化の意図が伝わりやすい表現となりました。

バーチャートをラインチャートに切り替えた例)
バーチャートはデータ数や変数が多いと洞察が得にくい状態になってしまいます。ラインチャートにすることで視覚要素をスッキリと減らし、傾向を読み取りやすく調整しました。

Infragisticsのチャートコントロール
Infragistics のUIコンポーネントは本記事で紹介したような様々な種類のチャートを、開発者が簡単に取り扱えるような形で提供します。スタイルがカスタマイズ可能で、アニメーションやインタラクションの振る舞いによるリッチなユーザー体験を実現可能です。また、注釈による詳細なデータ表示や、トレンドラインの表示なども簡単に利用可能なため、より深いデータ分析を行うこともできます。大量のデータをチャート表示する場合でも高いパフォーマンスを発揮する点もインフラジスティックスのコンポーネントの特徴です。インフラジスティックスWEBサイトへ