
こんにちは!
テクニカルコンサルティングチームの古堅です。
本記事では、ASP.NET Core Blazor (以下 Blazor) の依存関係の挿入 (以降 DI)について解説します!
依存関係の挿入 (DI) とは
Dependency Injection (以降 DI) は、日本では「依存関係の挿入」と訳される場合が多いです。
DI の目的は、"保守性の向上"のために、各オブジェクト(クラス) の依存関係を排除すること。
そのために、各オブジェクト(クラス) の生成を DI に任せ、利用する画面等は DI を通して必要なインスタンスを取得します。
なぜ、保守性が高まるのか?
なぜ各オブジェクト(クラス) の生成を DI に任せることで、保守性が高まるのでしょうか。
例えば "位置情報を元に周辺のお店情報を取得して表示する" 画面があり、"渋谷"付近のテストを行う必要があるとしましょう。
DI が無い構成
まず、この画面のビジネスロジック (DI がない場合)では、下記の流れになります。
① 位置情報取得APIのインスタンスを生成する。
② 位置情報取得APIで現在地を取得する。
③ 取得した位置情報を元に、お店情報を取得し可視化(グリッド等)する

テストを行う際は、テスト対象のコードを修正せずにテストを実施することが鉄則ですが、上記の①の位置情報取得APIの都合上、テストが出来ない事もあります。
このような問題を DI を導入すると解決できます。
DI がある構成
DI を採用した場合の構成だと、下記の流れになります。
① DI により、位置情報取得APIのインスタンスを取得する。
② 位置情報取得APIで現在地を取得する。
③ 取得した位置情報を元に、お店情報を取得し可視化(グリッド等)する

上記の DI 構成であれば、 テスト対象のコードは修正せずに、①の時点でDI 側から"渋谷"のデータを返却するようにし、テストを実施できるようになります。

Blazor で DI を利用する
それでは、Blazor で DI を利用する方法について紹介します。
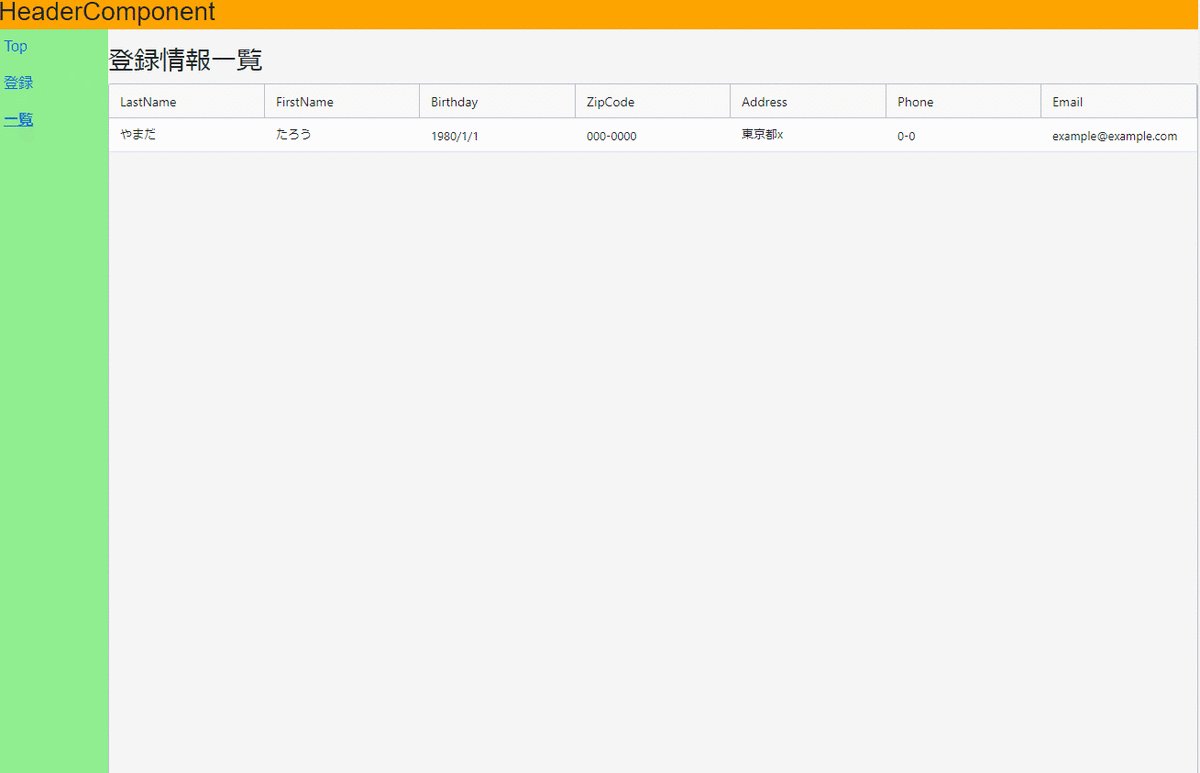
参考として、本記事で紹介した入力フォームで登録した内容を、DI 経由でデータを Ignite UI for Blazor のグリッドに表示するサンプルを作成しました。

Ignite UI for Blazor のグリッドについては、下記記事にて利用方法から各機能の紹介をしていますので、ご覧ください。
利用手順 (サンプルコード)
Program.cs に DI の対象にするクラスを登録する
Program.cs
public class Program { public static async Task Main(string[] args) { var builder = WebAssemblyHostBuilder.CreateDefault(args); builder.RootComponents.Add<App>("#app"); // ... 省略 ... // DI 登録 builder.Services.AddSingleton<PeopleService>(); await builder.Build().RunAsync(); } }
クラスを取得する
利用する方法としては、[Inject] 属性を付与することで DI コンテナから取得することができます。
List.razor
@code {
[Inject]
public PeopleService PeopleService { get; set; }
public ObservableCollection<PeopleModel> DataSource { get; set; }
protected override void OnInitialized()
{
base.OnInitialized();
DataGridModule.Register(IgniteUIBlazor);
DataSource = this.PeopleService.Data;
}
}
まとめ
本記事では、Blazor アプリケーションの依存関係の挿入 (DI) について解説しました。
次回の記事では、イベントに関する記事を執筆予定です。
開発全般に関するご相談はお任せください!
インフラジスティックス・ジャパンでは、各プラットフォームの特別技術トレーニングの提供や、開発全般のご支援を行っています。
「古い技術やサポート終了のプラットフォームから脱却する必要があるが、その移行先のプラットフォームやフレームワークの検討が進まない、知見がない。」
「新しい開発テクノロジーを採用したいが、自社内にエキスパートがいない。日本語リソースも少ないし、開発を進められるか不安。」
「自社のメンバーで開発を進めたいが、これまで開発フェーズを外部ベンダーに頼ってきたため、ツールや技術に対する理解が乏しい。」
「UIを刷新したい。UIデザインやUI/UXに関する検討の進め方が分からない。外部のデザイン会社に頼むと、開発が難しくなるのではないか、危惧している。」
といったご相談を承っています。
お問い合せはこちらからお気軽にご相談ください。
