こんにちは!ソリューションコンサルタントの中江です。
本記事では Ignite UI for Angular のチャートコンポーネントとその他いくつかのコンポーネントを組み合わせて、動きのあるチャート表現を実装したサンプルアプリケーションをご紹介します。サンプルコードはダウンロードいただけますので、チャート表現のご参考に是非ご利用ください。
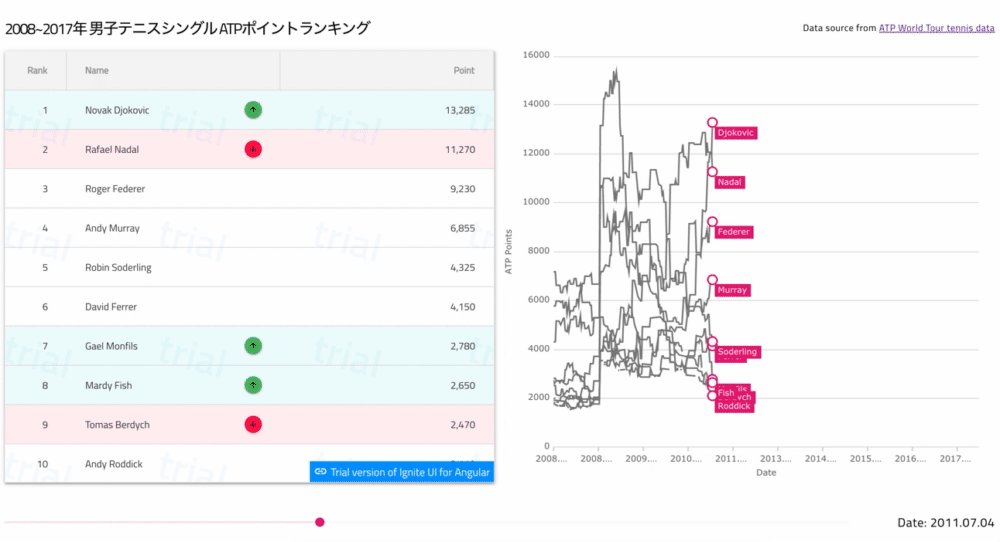
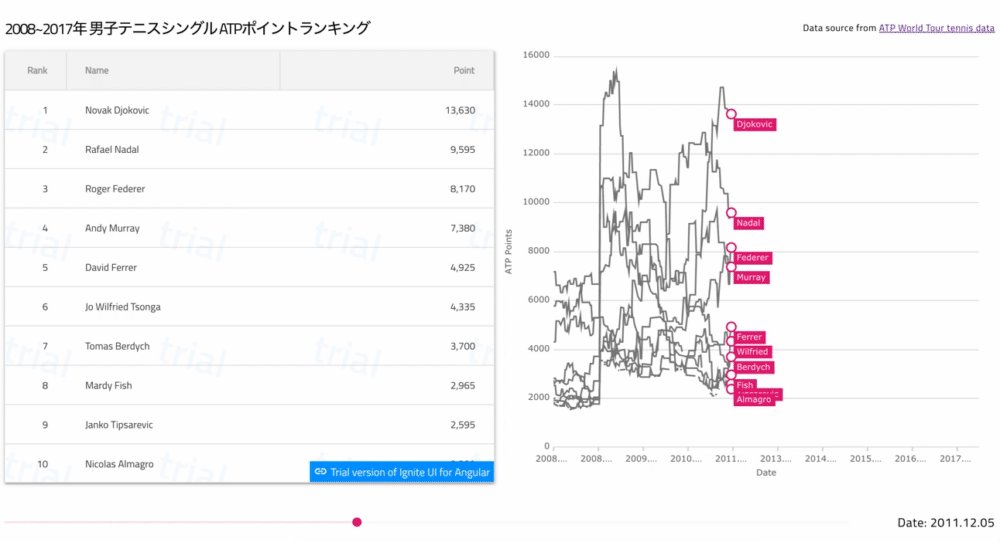
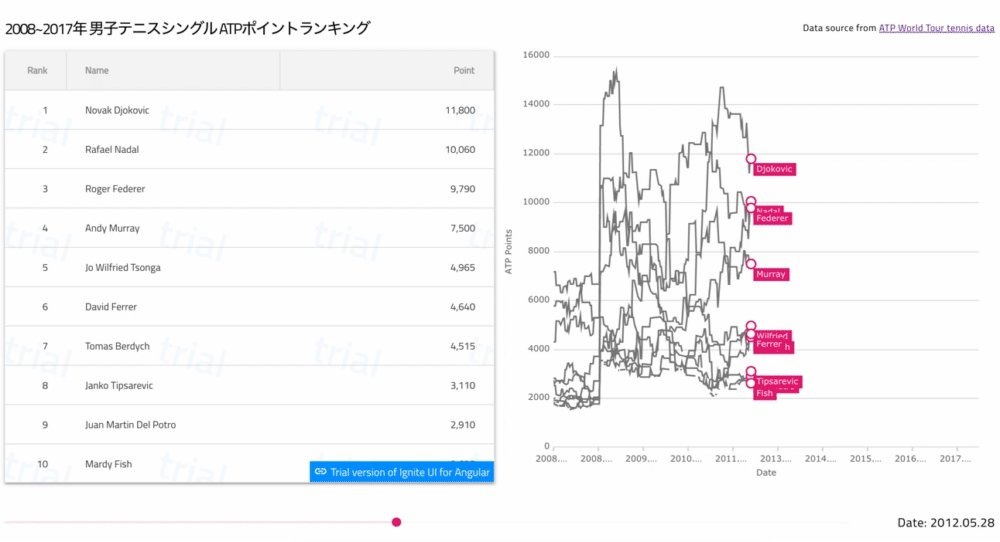
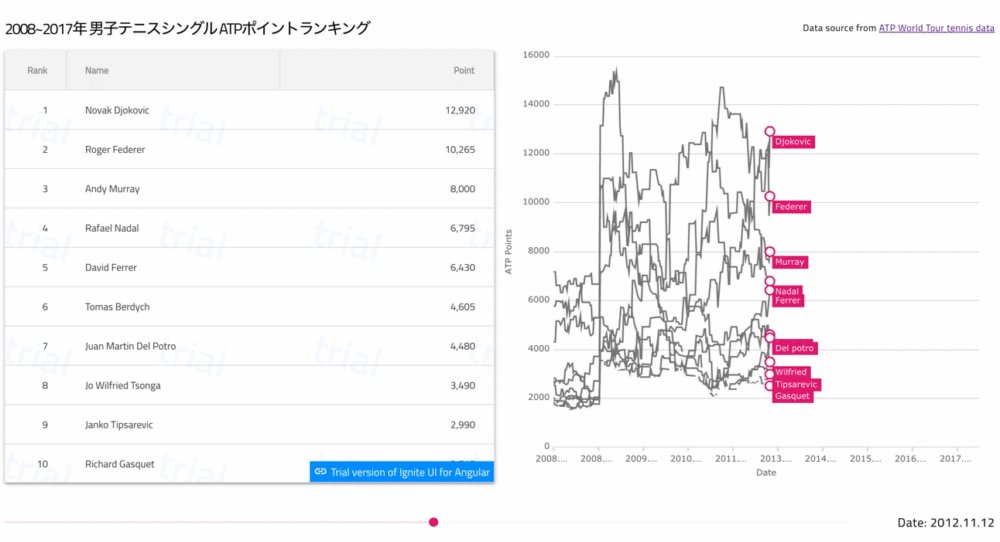
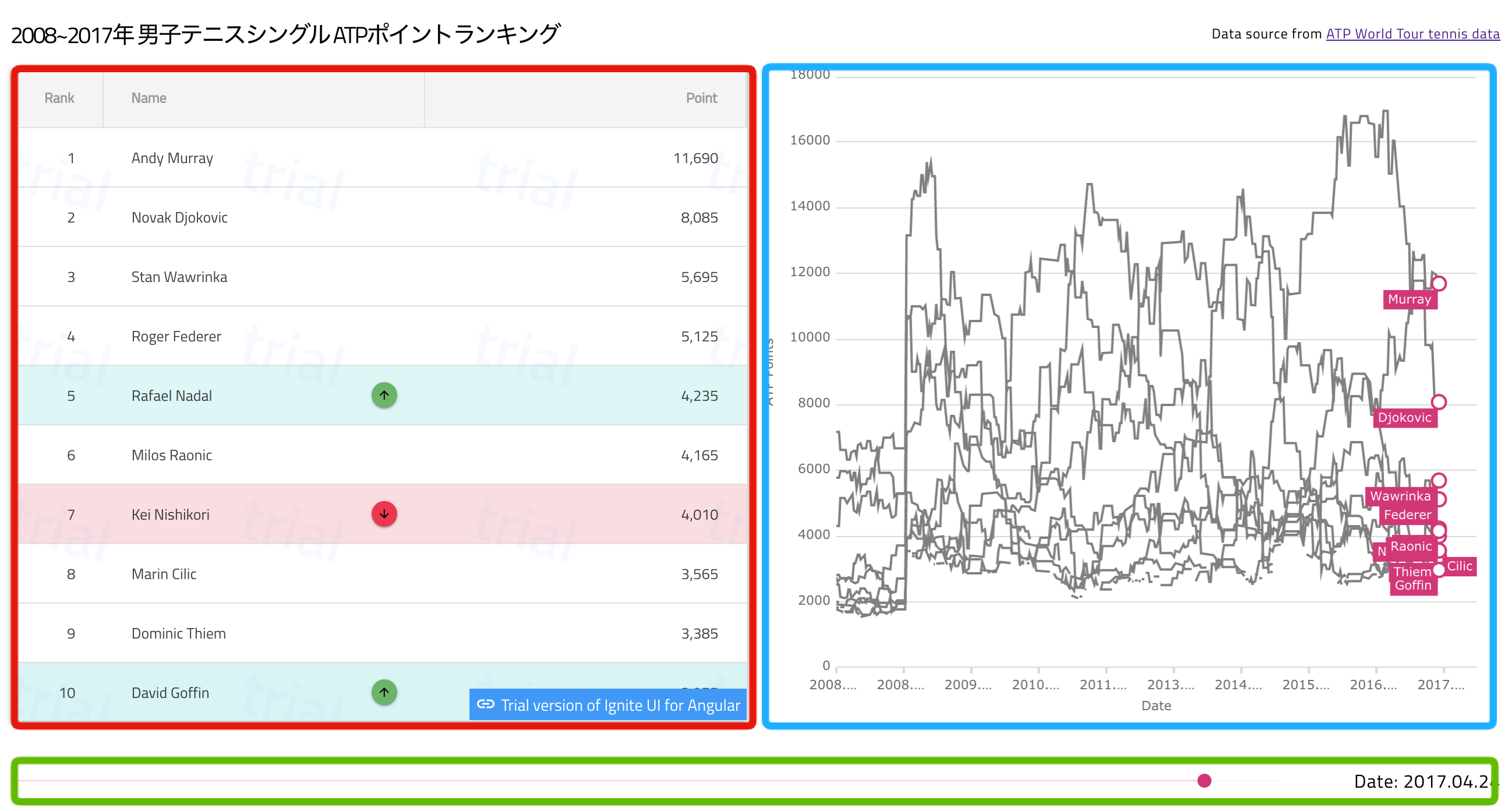
2008~2017年 男子テニスシングルス ATPポイントランキング
サンプルアプリケーションの実際の挙動は以下よりご確認いただけます。
スクリーンキャストでも動作イメージをご紹介します。
こちらのサンプルアプリケーションでは、2008~2017年の10年間の男子テニスシングルスにおいて、世界ランキングを決定する際の指標となるATPポイントの上位トップ10の推移をグリッドとチャートを用いて表現しています。
データソースに関して
データソースは こちらのサイト で公開されているオープンデータをJSON形式で利用しています。
以下はデータソースの一部を抜粋したものですが、 week_title を時間軸として 250 ミリ秒毎にデータソースを切り替えることで、グリッドとチャートに表示される情報を更新し、結果としてアニメーションのような表現となっています。また、ポイントや順位、選手名の情報のほか、 move_direction という前回結果から順位が up/down したかの情報を利用しています。
[ { "week_title": "2017.11.20", //更新年月日 "rank_number": 1, //順位 "move_direction": "", //順位が変化した場合の変化方向 "ranking_points": 10645, //ポイント "player_slug": "rafael-nadal", //選手名 }, { "week_title": "2017.11.13", "rank_number": 2, "move_direction": "down", "ranking_points": 7000, "player_slug": "rafael-nadal" } ]
サンプルに使用しているコンポーネント
今回のサンプルでは、データグリッド・データチャート・スライダーの3つのコンポーネントを組み合わせています。
赤枠:データグリッド
青枠:データチャート
緑枠:スライダー
データグリッド
表形式でデータを表示するコンポーネントです。データの切り替わったタイミングで、前回より順位が上がった/下がった場合に、アイコンと背景色で装飾を行うことによってその状況を可視化しています。セルの値によってセルの内容やセルへのクラス付与を行う 条件付きセルのスタイル設定 の機能を利用しています。
データチャート
さまざまなチャート表現を実現するためのコンポーネントです。2種類のチャートを重ねて実装しています。折れ線チャート を使ってチャートのライン部分を、ポイントチャート を使って、現在データの位置を表す円形の表現と対応する選手名の表示を行なっています。
スライダー
つまみを操作するような形で指定した範囲のデータ値を切り替えることのできるコンポーネントです。このコンポーネントに時間軸のデータを年月の古い順に与え、数ミリ秒毎に次の時間軸に切り替えることによって、自動的にスライダーの値が変更される動作を実装しています。また、スライダーの値変更のイベントによって、対応する年月のデータでグリッドおよびチャートの表示を切り替える処理を行なっています。
ソースのダウンロード
以下よりソースコードをダウンロードいただけます。
サンプルをダウンロード
まとめ
このように、幾つかのコンポーネントを組み合わせることによって、より目を引くアニメーション表現を実装するといったことも可能になります。各 UI コンポーネントの従来の利用方法だけに囚われず、自由な発想で開発を行なっていただければと思います。コンポーネントの利用方法などのお問い合わせに関してもお気軽にご相談ください。
Ignite UI for Angular トライアル版を利用するには
Ignite UI for Angular はトライアル板での試用が可能です。 トライアル版を利用するためには こちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
Ignite UI for Angular を使用した作業の開始に関しましては こちらのドキュメント をご参照ください。
また、製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。そのほか、製品デモや、弊社製品そのものに関するご相談だけでなく、システム開発における様々なご相談も実施可能な無料相談会も随時受け付けています。