こんにちは、テクニカルコンサルティングチームの三田です。
前回の記事では、ASP.NET Core Razor Pages で Hello World アプリケーションを作成しました。今回は、ASP.NET Core Razor Pages のプロジェクトの構成(ファイル・フォルダ)を確認していきましょう。
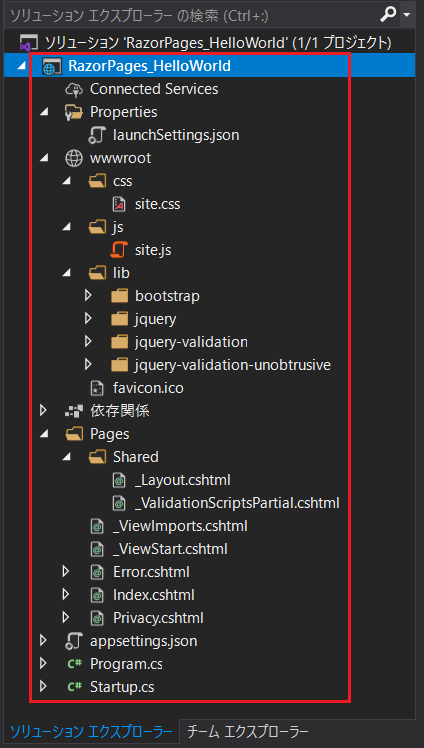
プロジェクトの構成 (スクリーンショット)
これらファイルやフォルダについて、主要なものを中心に確認していきましょう。

プロジェクトルート
まずはプロジェクトルートにあるファイルから見ていきます。
Program.cs
アプリケーションのエントリポイントである、Main 関数が存在します。Main 関数の中で、CreateHostBuilder メソッドを呼び出すことでアプリケーションの起動を行います。
namespace RazorPages_HelloWorld { public class Program { public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }); } }
Startup.cs
アプリケーションの起動時に、各種の設定を行っていきます。
ConfigureServices メソッドでは、EntityFramework や認証機能、CORS の登録と設定を行うことができます。
// This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); }
Configure メソッドでは、認証・認可の有効化、CORS の有効化、静的ファイル取り扱いの有効化などを行うことができます。
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); }
appsettings.json
データベース接続文字列やアプリケーション全体で参照する構成値を記述します。
Properties
launchSettings.json
ローカル開発環境で利用されるファイルです。IIS Express、Kestrel ウェブサーバーでの設定が記されています。ローカル開発環境でアプリケーションを実行した際に、これら設定が読み込まれます。
wwwroot
CSS ファイルや画像ファイルなど、静的なコンテンツを配置します。
css
_Layout.cshtml で参照されている、site.css が配置されています。アプリケーション全体に適用されるスタイルです。
js
_Layout.cshtml で参照されている、site.js が配置されています。(デフォルトでは実行可能な実装コードは含まれていません。)
lib
bootstrap テーマや jQuery 関連のスクリプトが含まれています。
Pages
Shared
アプリケーションにて共通的に利用される cshtml ファイルが配置されています。
_Layout.cshtml
画面のレイアウトファイルです。_ViewStart.cshtml で読み込むように実装されています。@RenderBody() を呼び出すことで、ルーティングに対応する cshtml を埋め込みます。
_ValidationScriptsPartial.cshtml
jQuery の入力検証機能が参照されています。入力フォームを利用する画面で利用します。
_ViewImports.cshtml
ASP.NET Core が提供するタグヘルパーをアプリケーション全体で利用できるようにインポートを行っています。独自に実装するタグヘルパーを利用する際にも、このファイルにてタグヘルパーをインポートします。
_ViewStart.cshtml
画面のレイアウトファイルを指定しています。アプリケーション実行時に、内部で自動的に読み込まれます。
Index.cshtml
アプリケーションルートにアクセスした際に表示される HTML テンプレート。レイアウトテンプレート(_Layout.cshtml)の @RenderBody() で挿入され、画面に表示されている。
最後に
ここまで、ASP.NET Core Razor Pages のプロジェクトの構成を確認してきました。それぞれのファイルやフォルダの役割について、理解の一助になりましたら幸いです。
この記事に関して何かご質問・ご不明な点がありましたら、お気兼ねなくインフラジスティックスまでお問い合わせください。
