
Ivyがデフォルト化されたv9に比べるとインパクトは弱い。 現在Angularコミュニティ上であがっているissueの解決に力を入れており、過去3週間で2000以上のissueに対応し、700以上がクローズした。
Typescript 3.9対応(それ以前のバージョンはサポート外(not only with TypeScript, but also with TSLib and TSLint.)
- 合わせてTSLibがv2.0に
- 合わせてTSLintがv6に
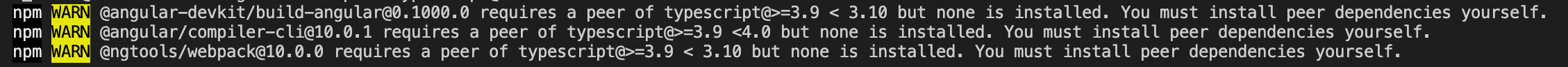
 typescript@3.8 だとwaringが表示
typescript@3.8 だとwaringが表示
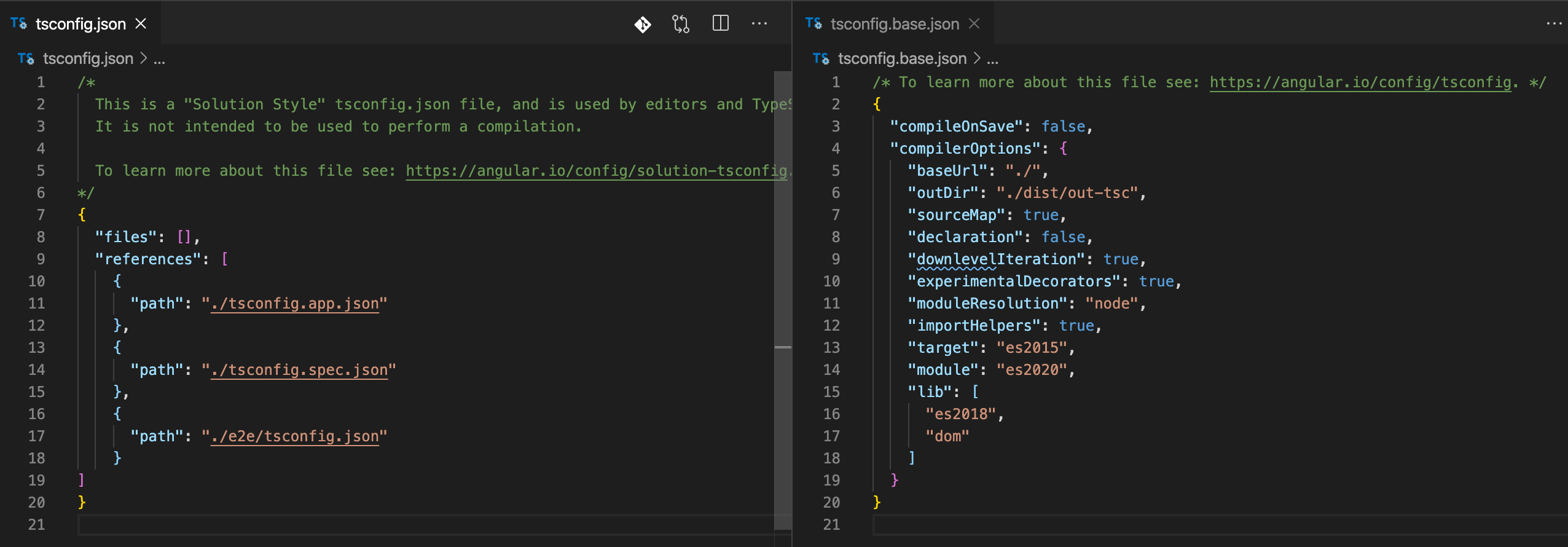
ts.config ファイルの構成が変更

- tsconfig.jsonは各コンフィグファイルの管理用に(Solution Style * required Typescript 3.9)
- これまでtsconfig.jsonに記述していた内容はtsconfig.base.jsonに
 tsconfig.base.jsonがないとエラー
tsconfig.base.jsonがないとエラー
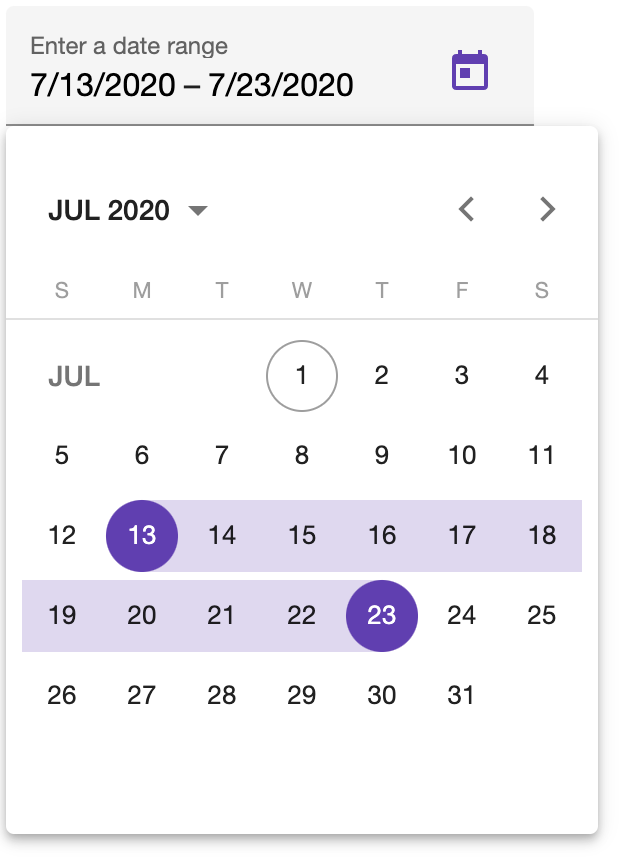
Angular MaterialのDatepickerで日付範囲が指定できるように
DEMO angular-material-10-date-range - StackBlitz

v11でIE 9, 10, IE Mobileのサポートの廃止が予告
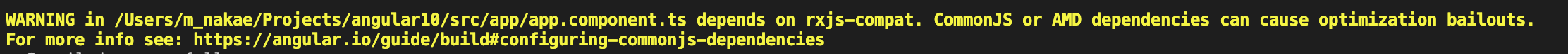
ビルド時にCommonJSでのバンドルを取り込むと警告が出る

- CommonJSにパッケージされている依存関係を使用すると、アプリケーションの速度が遅くなる可能性がある為
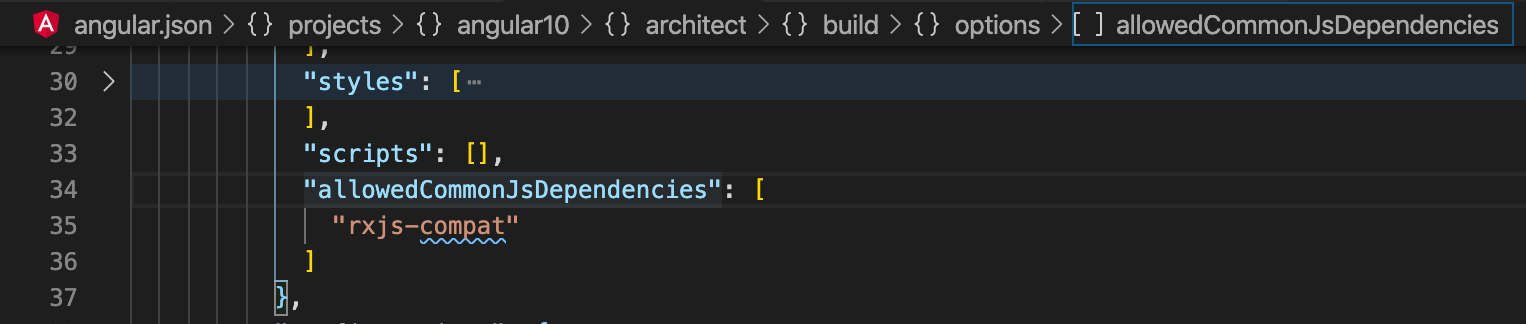
- angular.json の allowedCommonJsDependencies オプションにライブラリを追加すると警告を出さなくすることはできる

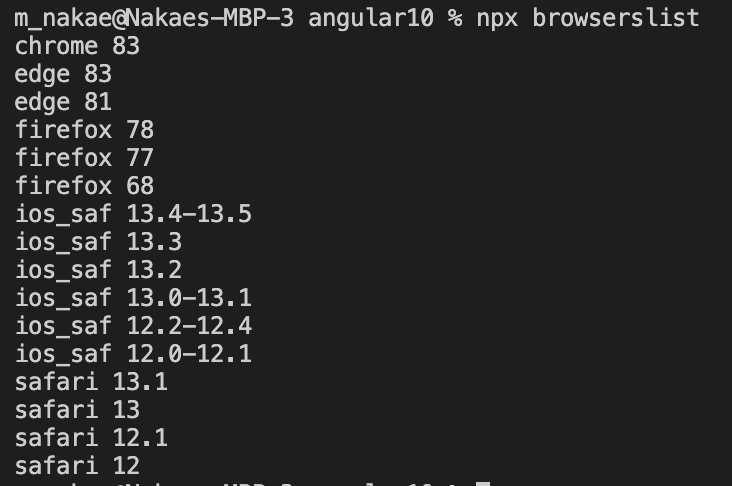
デフォルトのbrowserlistの変更

.browserslistrc ファイルに追加することで変更することは可能
Angular Package FormatにESM5とFESM5ディストリビューションが含まれなくなった
テンプレート内の不明な要素名またはプロパティバインディングのログがWarningからErrorに
- 変更点について確認できず。
空のリゾルバが少なくとも1つあるルートのナビゲーションはキャンセルされる。
- 以下のように複数のリゾルバがある時、v9ではひとつでも値を返すリゾルバがあればナビゲーションは行われる(全てEMPTYならキャンセル)が、v10ではひとつでもEMPTYが返されるリゾルバがあればナビゲーションはキャンセルされる。

UrlMatcherがnull値を返すことができるようになった。
- 未検証
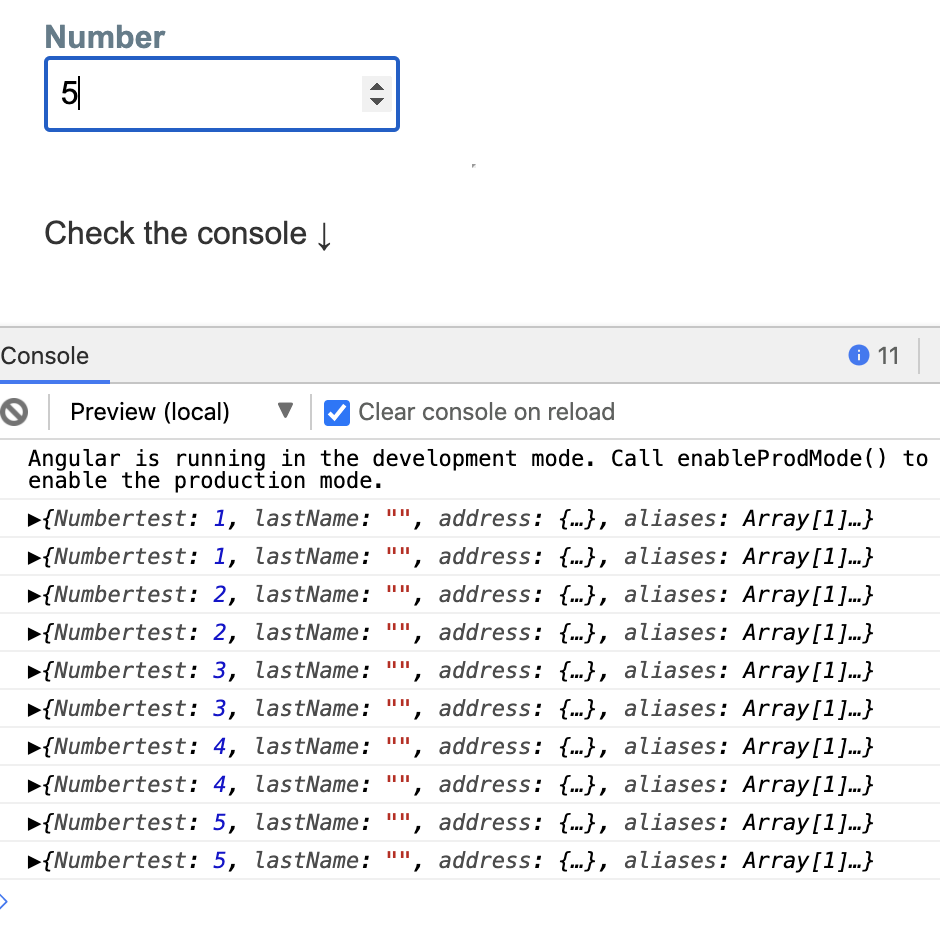
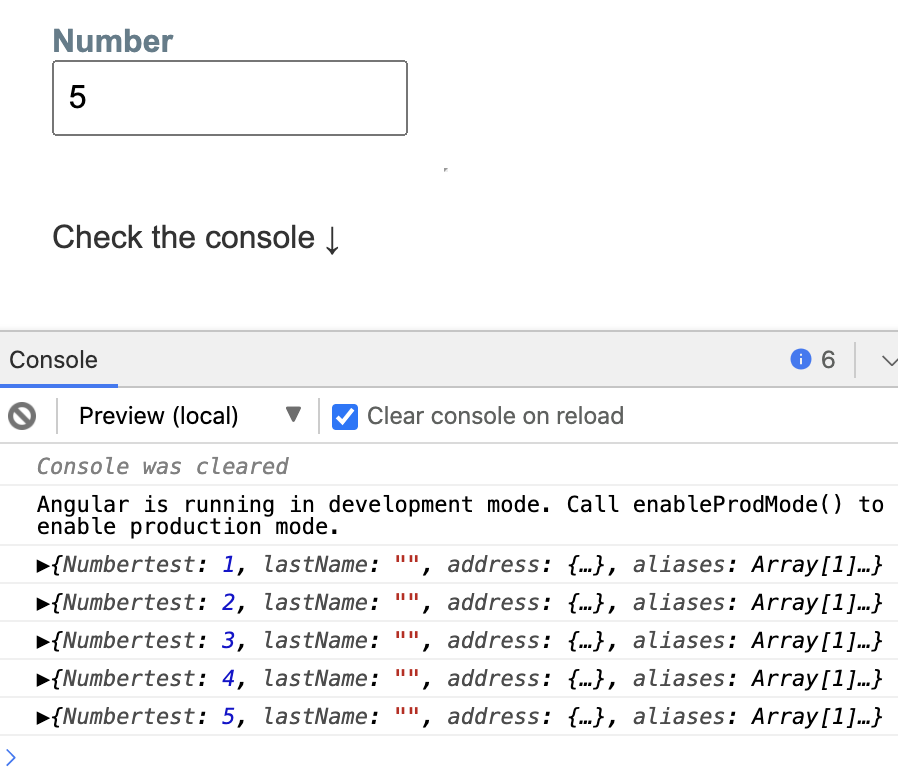
Reactive forms で Number タイプのインプットを作成した際に、コントロールで値の変更をしたときに valueChanges イベントが2回発生するバグの修正
Before

After

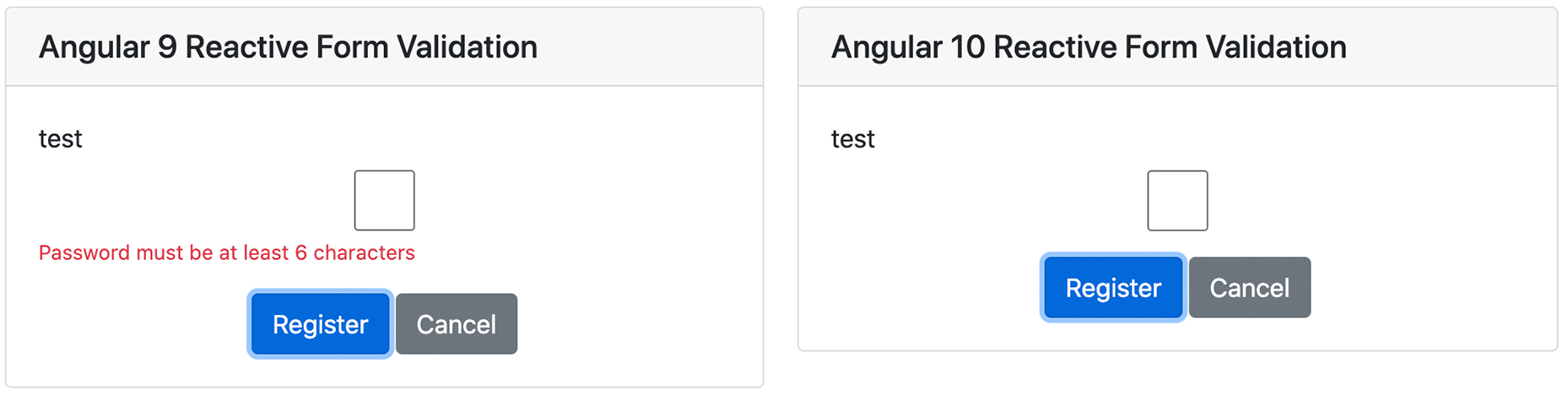
minLength と maxLength のバリデーターが 数値形式のlengthプロパティを持っている場合にのみ働くように修正
- 以下のようにチェックボックスに対してminLengthを設定した場合でもv9ではminLengthバリデーターが働くがv10では無視される。

DEMO
angular-10-reactive-form-validation - StackBlitz (v10
angular-9-reactive-form-validation-pzymg3 - StackBlitz (v9
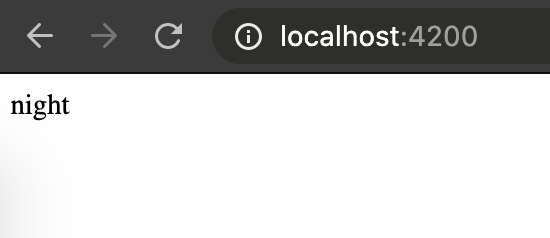
DatePipe で b や B フォーマットでの時間表示をした際のバグを修正

21時から5時までがPM,AMからnightの表示に変更
移植されたビューは挿入ポイントでのみ更新されるように変更。
- 未検証
--strict オプションの変更
ng new --strict- 上記のオプションを付けて新しいアプリケーションを作成すると、以下の設定が行われる
- TypeScriptのstrictモードを有効化
- Template type checking をstrictモードに設定
- デフォルトでは5Mで警告、10Mでエラーを出していたバンドルのバジェットが約75%削減
- anyタイプの宣言を防ぐためにリンティングルールを設定
- アプリを副作用のないものとして構成し、より高度なツリーシェーキングを有効化
