
(原文:フリスト・アナスタソフ/翻訳:インフラジスティックス・ジャパン)
ビッグデータの時代における最大の課題の1つは、いかに簡単にデータにアクセスできるようにするかということです。意思決定、新しいトレンドの追跡、価格変更など様々なタイミングでデータへのアクセスが必要となりますが、いずれの状況においても適切なデータセットを抽出して効果的にデータ視覚化することが重要です。
通常の状況下においてはそれなりに時間をかけて行うかもしれませんが、時には早急にデータ可視化のダッシュボード構築が必要になることもあります。そのような際にインフラジスティックスのツールを使えば、構築にかかる時間を劇的に短くでき、迅速にダッシュボードを公開することができます。
このブログ記事では、Ignite UI for Angularを使用して新型コロナウイルスの感染状況を視覚化した「COVID-19-Dashboard」を1から作成した手順をご紹介します。まだIgnite UI for Angularをお使いでない場合は、こちらの無料トライアルダウンロードページからサインアップしてご利用ください。

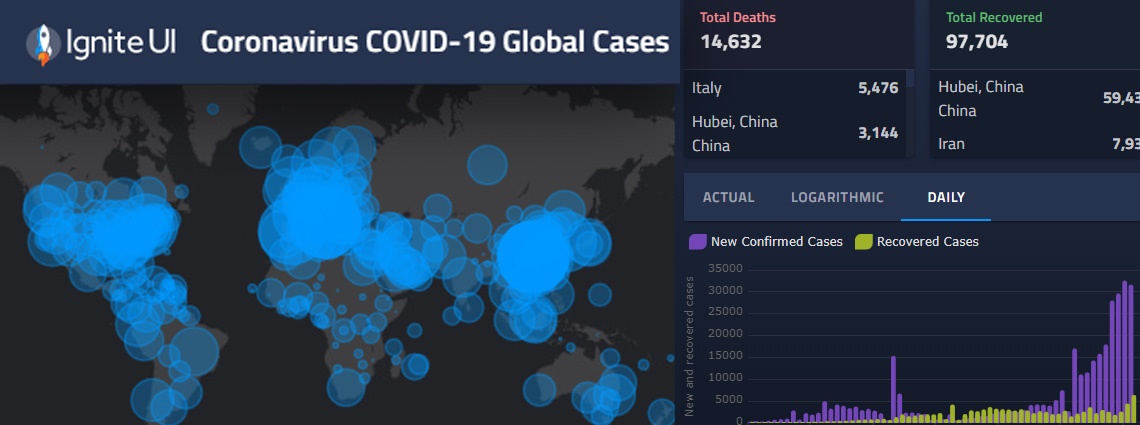
まず、上の画像のようなビジュアルデザインから始めましょう。最終的にどのようなダッシュボードを作成すべきかを把握しましょう。
ダッシュボードのデザインをコードにすばやく変換
このダッシュボードの構成要素は主にリスト、チャート、地図ですが、これらのコンポーネントはすべてIgnite UI for Angularに含まれていますので、すぐにダッシュボードを開発することができます。さらに、このビジュアルデザインはIndigo.Design UI Kitのコンポーネントを使ってUIデザインツールであるSketchで実装することができます。また、Indigo Designの一連の仕組みを利用することで、このデザインからHTML/CSSに変換する時間を数分までに短縮することができます。それでは実際の手順をみていきましょう。
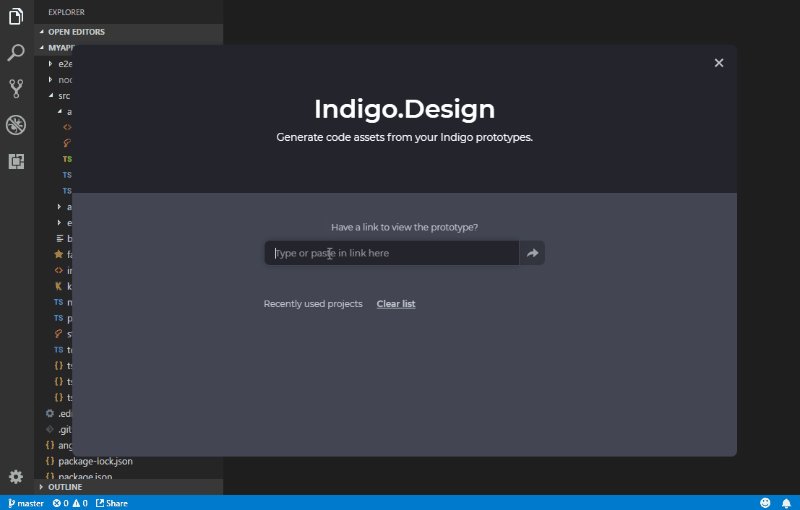
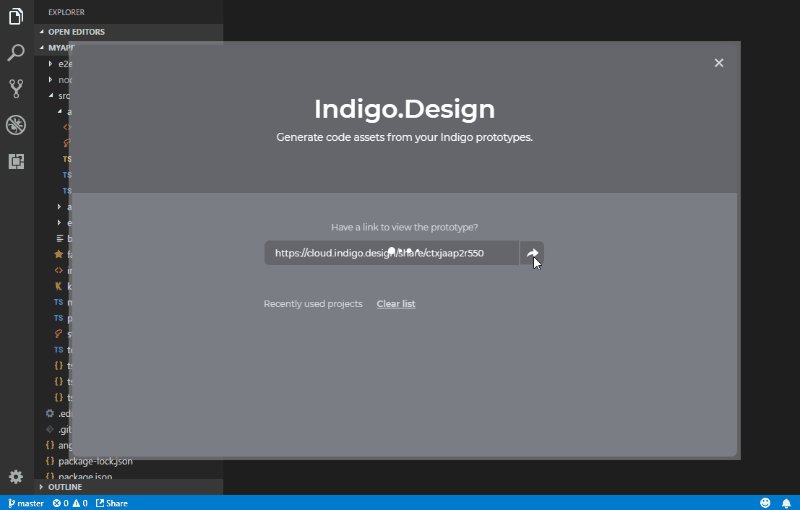
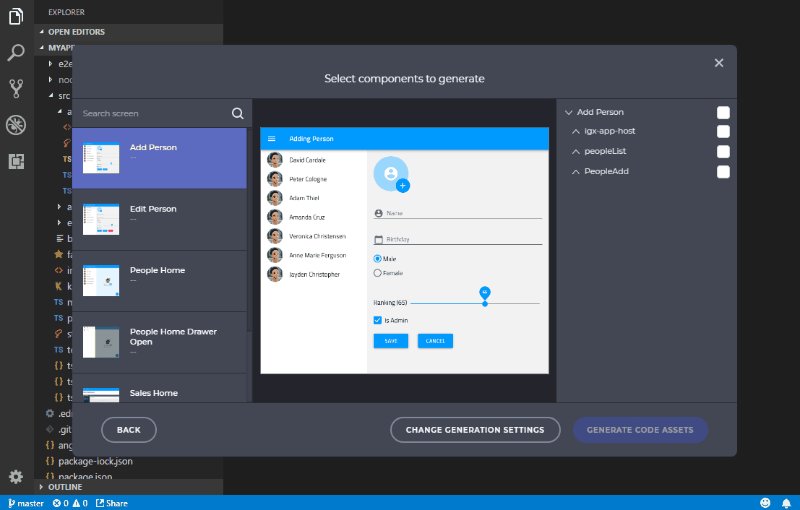
まずSketchで作成したデザインをIndigo Designにアップロードします。次に、Indigo Design Code Generatorにリンクを渡してコードを生成します。
下記のデモ動画で手順をご覧いただけます。

この一連のプロセスを通じて、アプリケーション内にAngularコンポーネントが生成されました。ここからAngularのコーディングを始めていきます。
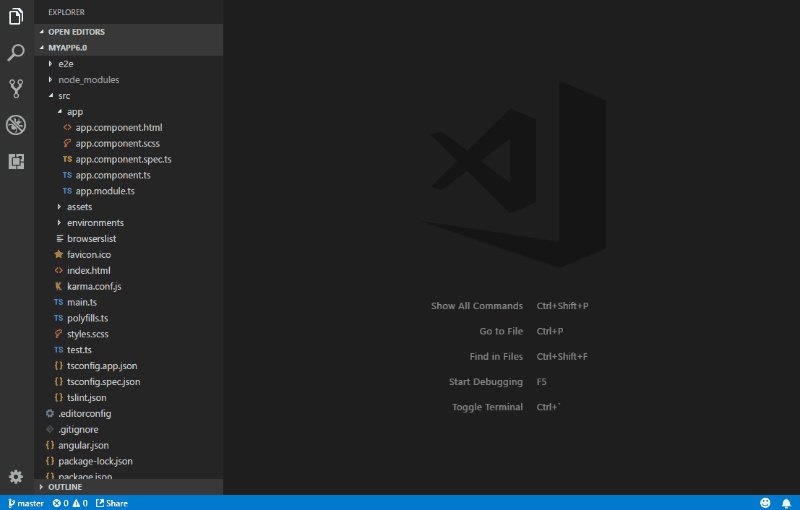
もしSketchデザインからAngularコンポーネントを生成するこのプロセスを実行せずにスクラッチで開発を始めたとしても、インフラジスティックスが支援できることはあります。Angularアプリのひな形の作成に、Ignite UI CLIを使ってみてください。”Hello World”アプリを実行して動作確認ができたら、ダッシュボードにコンポーネントを追加していきましょう。
以下のコマンドを実行することで、美しいスタイルでデータが並んだigxListを追加することができます。
ng g @igniteui/angular-schematics:component list ListCases
初期構成のドキュメントを確認する必要がないため、時間を大幅に節約できます。セレクタタグ<app-list-cases></app-list-cases>を使って、アプリケーションの中の好きな位置に配置しましょう。続いて、他のコンポーネントもダッシュボードに配置していきましょう。地図とチャートについて説明していきます。
Ignite UI CLIには金融向けのチャートであるファイナンシャルシリーズのigxDataChartと、カテゴリチャートであるigxCategoryChart用のプリセットがありますが、今回は行と列の2軸があるigxDataChartが必要ですので、以下のコマンドを実行して手動で追加します。
ng generate component Chart-Cases
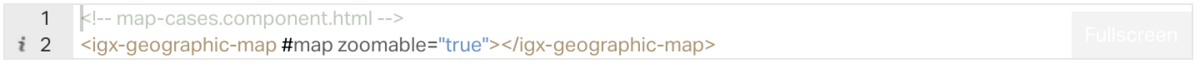
上記のコマンドを実行して、ほんの少し待つとファイルが生成されるので、それを編集していきます。igxGeopraphicMap についても同様にコマンドを実行して追加したあと、マークアップを追加します。
ng generate component Map-Cases

必要なコンポーネントを全て追加したら、メインのレイアウトに配置してからデータ処理を進めます。データはCSSEGISandData/COVID-19(このソースはJHU CSSE によって運営され、 ESRI Living Atlas Teamと JHU APLによってサポートされています)にあるレポートデータを使っていきます。このデータは1日に数回アップデートされています。
この構造は、ページ上のすべてのコンポーネントにデータを渡すのに適しています。幸い、このデータ構造はページ上の各コンポーネントにデータを渡すのに適した形となっており、データサービスの実装は楽に行えます。サービスが行うのは、データを一度フェッチして適切な形に変換することだけです。その後、メインコンポーネントが変換されたデータをアプリ内の各コンポーネントに渡します。この作業が完了したら、対応する Ignite UI for Angularコンポーネントをデータにバインドしていきます。
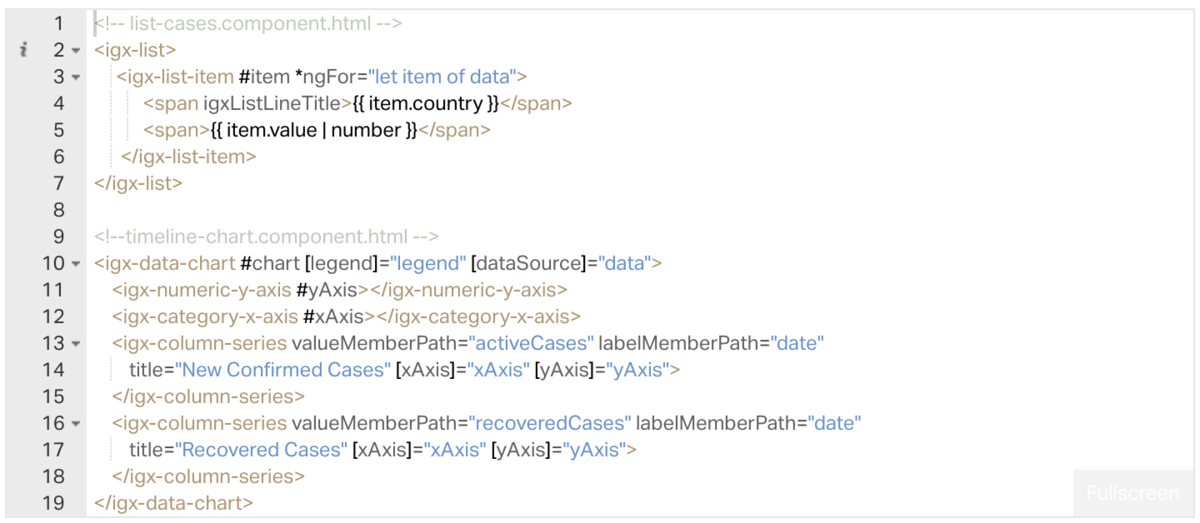
igxListは、ngForでigxListItemを追加することでバインドし、igxDataChartはdataSourceプロパティを介してバインドします。チャートシリーズ(種類)はvalueMemberPathプロパティも設定する必要があることに注意してください。

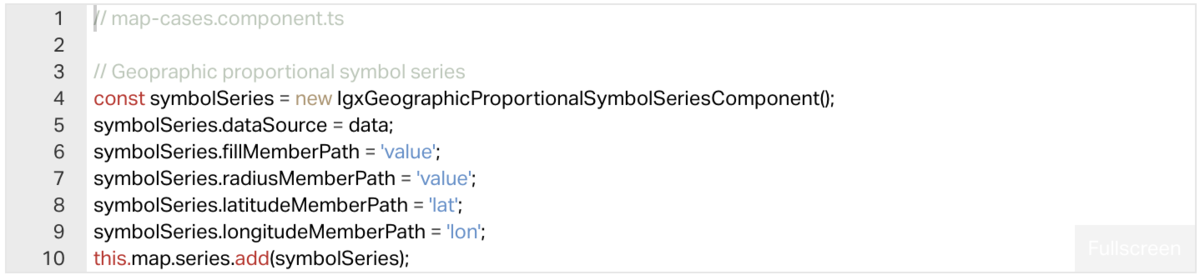
igxGeographyMapは、dataSource、fillMembePath、radiusMemberPath、latitudeMemerPath、longitudeMemberPathプロパティを設定する必要があります。

Ignite UIチャートで説得力のある視覚化を実現
データにコンポーネントをバインドできたら、ダッシュボードの要件に合わせてカスタマイズをしていきます。
まずはIgnite UIのチャートコンポーネントから始めます。チャートには非常に多くの表示タイプやシリーズ(種類)があります。今回のダッシュボードの場合、タイムライン(Timeline)シリーズを含むigxDataChart(および列シリーズを含むigxDataChart)が適切な選択で、感染、回復、および致命的なケースの数が時間とともにどのように増加するかを示します。COVID-19-Dashboardのグラフの1つは、対数系列を使用しています。これは、非対数系列と比較するとデータに対するインサイトが異なります。Web上で説得力のあるデータの視覚化をするために、色々と動かしてみて最適解を探しましょう。
igxMapに関しては、地図ベンダーを選択する必要があります(Bing、OpenStreetMaps、Esriといった主要なベンダーがサポートされています)。それから、目的に合わせて適切なシリーズを選択します。COVID-19-Dashboardには、散布図記号(scatter symbol)シリーズを使いました。記号が様々なサイズと色で表示され、COVID-19感染のケースが最も多い国を一目で確認できます。記号にマウスを乗せるとツールチップが表示され、数値などを確認することができます。地図シリーズは動的に追加・削除できるので、簡単かつ柔軟なプレゼンテーションをすることができます。
続いてはigxListです。あらかじめリストデータをソートしておいて、ユーザーに最も関係しているレコードを上位に表示させることをオススメします。シナリオによってはフィルターや検索UIも提供する必要があるでしょう。
コンテンツを整理するための強力なUIツールであるigxTabsとigxBottomNavigationも、アプリケーションに恩恵をもたらします。Tabを上部に配置するとスクロールが可能になり、Bottom Navigationは下部にタブボタンを配置し複数のコンテンツパネル間での移動を可能にします。
このブログでは、機能的で視覚的に魅力的なCOVID-19-Dashboardを構築するための主要なマイルストーンについて説明しました。従来は構築に何日もかかっていた可能性があったものを、Ignite UI for Angularとインフラジスティックスが提供するいくつかのツールを使用することで数時間で構築できました。Indigo.Design UI Kitのコンポーネントをデザイナーが使ってSketchでデザインすることが、その後の開発プロセスを楽にする重要なポイントです。
別の方法としては、技術者ではないビジネス関係者がコーディングせずに短時間でダッシュボードを構築する必要がある場合に、BIダッシュボードであるRevealを利用して実現することもできます。こちらも是非お試しください。
