
インフラジスティックス・ジャパン株式会社、ローカライゼーション担当の杉浦です。Ignite UI for Angular 7.3.5 のリリースのお知らせです!今回は新機能と機能拡張、そして不具合修正となります。詳細は以下よりご確認ください。
Typedoc とSass の API サイトで表示するバージョンを選択いただけますが、製品リリースから同バージョンの API ご提供までには通常数日いただいております。また前バージョンリリース以降に API の追加/変更がない場合、最新バージョンはドロップダウンに追加されないことにご注意ください。
はじめに
Ignite UI for Angular は、50 種類以上のマテリアルデザインに対応する Angular 対応コンポーネントです。モバイル向けのコンポーネントだけではなく、データグリッドや、コンボ、カレンダーなど、業務アプリで必須の機能を持ったコンポーネントを提供しています。
Ignite UI for Angularのバージョニング
Ignite UI for Angularは、有名なセマンティックバージョニングとは異なる方式でバージョンがつけられています。詳しくは下記の記事をご覧ください。
Ignite UI for Angular 7.3.5 リリースノート
ここからは、GitHubの7.3.5 リリースノートを訳したものです。読みやすいように意訳をいれていますので、必ず本文を確認してください。
新機能と機能拡張
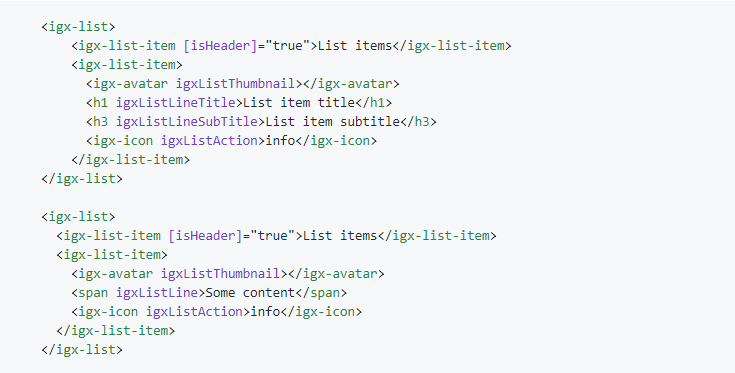
- IgxList - カード コンポーネントがリファクタリングされ、以下の新しいディレクティブが含まれます。
- igxListThumbnail - ターゲットをリスト サムネイルとしてマークし、リスト アイテムの最初のアイテムとして自動的に配置されます。
- igxListAction - ターゲットをリスト アクションとしてマークし、リストアイテムの最後のアイテムとして自動的に配置されます。
- igxListLine - サムネイルとアクションの間に自動的に配置されるリスト コンテンツとしてターゲットをマークします。
- igxListLineTitle - ターゲットをリスト アクションとしてマークし、リスト タイトルの最後のアイテムとして自動的に配置されます。
- igxListLineSubTitle - ターゲットをリストのサブタイトルとしてマークするために使用します。リスト字幕は自動的にリスト アイテムのサブタイトルとして書式設定されます。

- CharSeparatedValueData を更にカスタマイズにするためのメンバー パスを追加。 (4947)
- 機能要望: リスト アイテムの機能拡張。(4607)
- IgxForOf からの parseInt 要求の最適化。(4575)
不具合修正
- プライマリ以外のクリックで範囲選択が失われる問題。(4878)
- グリッド定義で rowEditable が true に設定されていると、主キーの警告がログに記録される問題。(5010)
- 異なる行テンプレートを持つグリッドベースのコンポーネントを破棄する際のメモリリーク (データ行、グループ行、集計行、階層行など)。(5053)
- LOD シナリオで初期データがある場合とない場合で高さ 100% の動作が異なる問題。(4809)
- 行を編集モードで開き、クリックして次の項目を検索するとエラーが返される問題。(4902)
- igxGrid が垂直方向に自動サイズ変更され、10 レコードを含む場合、最後のレコードの一部が表示されない問題。(4931)
- rowEditable が true の場合にセルを編集して同じ行のセルをクリックした後に Tab キーを押すと、子集計が消える問題。(4949)
- Excel スタイル フィルターのフィルターのクリア アイコンを変更する必要がある問題。(5001)
サンプル
Ignite UI for Angular を初めて使う、というかたはぜひこちらから
- オンラインサンプル
- トライアルの開始
Angular API
Ignite UI for Angular の API はこちらから
