
インフラジスティックス・ジャパン株式会社、ローカライゼーション担当の杉浦です。Ignite UI for Angular 7.3.0 のリリースのお知らせです!今回のリリースでは多数のグリッド関連機能の追加、その他不具合修正となります。詳細については、下記の一覧をご確認ください。
Typedoc とSass の API サイトで表示するバージョンを選択いただけますが、製品リリースから同バージョンの API ご提供までには通常数日いただいております。また前バージョンリリース以降に API の追加/変更がない場合、最新バージョンはドロップダウンに追加されないことにご注意ください。
はじめに
Ignite UI for Angular は、50 種類以上のマテリアルデザインに対応する Angular 対応コンポーネントです。モバイル向けのコンポーネントだけではなく、データグリッドや、コンボ、カレンダーなど、業務アプリで必須の機能を持ったコンポーネントを提供しています。
Ignite UI for Angularのバージョニング
Ignite UI for Angularは、有名なセマンティックバージョニングとは異なる方式でバージョンがつけられています。詳しくは下記の記事をご覧ください。
Ignite UI for Angular 7.3.0リリースノート
ここからは、GitHubの7.2.8リリースノートを訳したものです。読みやすいように意訳をいれていますので、必ず本文を確認してください。
新機能 / 機能変更
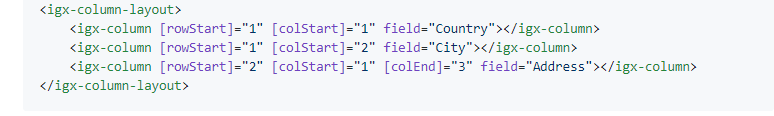
- 新機能 igxGridComponent は、複数行レイアウトがサポートされます。新しく追加された IgxColumnLayoutComponent とその列で構成されます。IgxColumnComponent は、4 つの新しいフィールドを公開して、レイアウト内でのフィールドのサイズと位置を決定します。
- colStart - フィールドの開始位置となる列インデックス。このプロパティは必須です。
- rowStart - フィールドの開始位置とな行インデックス。このプロパティは必須です。
- colEnd - 現在のフィールドが終了する位置の列インデックス。colStart と colEnd の間の列数によって、そのフィールドまでの列の幅が決まります。このプロパティはオプションです。設定されていない場合、デフォルトは colStart + 1 になります。
- colEnd - 現在のフィールドが終了する行インデックス。rowStart と rowEnd の間の行数によって、そのフィールドにまたがる行数が決まります。このプロパティはオプションです。設定されていない場合は、デフォルトで rowStart + 1 に設定されます。

- 新機能 igxGridComponent ではグリッド行ドラッグがサポートされます。これにより、ユーザーはグリッド レコードのデータをデータ処理やレンダリングするように構成されている別のサーフェスに渡すことができます。この機能は、グリッドの rowDraggable 入力を使用して有効にできます。
- igxTreeGrid
- igxTreeGrid は新しく追加された loadChildrenOnDemand および hasChildrenKey 入力プロパティを使用して、要求に応じて子行をロードすることをサポートします。
- IgxListComponent
- IgxListComponent は、あらかじめ定義されたオプションのセットから、表示密度を選択する機能を提供します。リストの displayDensity 入力を使用して設定できます。
- igxButton
- igxButton は、あらかじめ定義されたオプションのセットから、表示密度を選択する機能を提供します。ボタン ディレクティブの displayDensity 入力を使用して設定できます。
- igxGrid, igxTreeGrid, igxHierarchicalGrid
- Excel スタイル フィルター ダイアログとそのサブ ダイアログに、それぞれのグリッドの displayDensity 入力に基づく表示密度が追加されました。
- IgxDropDown
- 仮想化アイテムをサポートします。大規模なデータ リストを表示するには、次の構文で IgxForOf ディレクティブと組み合わせて使用します。
<igx-drop-down>
<div class="wrapping-div">
<igx-drop-down *igxFor="let item of localItems; index as index; scrollOrientation: 'vertical'; containerSize: itemsMaxHeight; itemSize: itemHeight;"
[value]="item" [index]="index">
{{ item.data }}
</igx-drop-down>
</div>
</igx-drop-down>
不具合修正
-
変更なしで行編集をコミットした後、グリッドが保留状態のままになる問題。(4680)
-
タブ ナビゲーションでフィルター条件のドロップダウンが閉じない問題。(4612)
-
最初のセルの shift キーを押しながらタブを移動してフィルター行を開くと、キャンセル ボタンが選択されない問題。(4537)
-
グリッドにレコードがない場合、フォーカスがフィルター行から集計行へ移動しない問題。(4613)
-
フォーカスを失った igx カルーセルの問題。(4292)
-
リストがあらかじめスクロール ダウンされている場合、リスト項目が検索時に下へ移動する問題。(4645)
-
[Igx-grid] ウィンドウ サイズを変更した際に一部のセルがレンダリングされない問題。(4568)
-
[igx-grid] グループ化してサイズ変更した後に水平にスクロールすると、列ヘッダーとデータセルの位置がずれる問題。(4648)
-
列でグループ化して水平にスクロールすると、セルのコンテンツがずれる問題。(4720)
-
列を表示/非表示にすると、グリッドに空きスペースができる問題。(4505)
サンプルへのアクセス
Ignite UI for Angular を初めて使う、というかたはぜひこちらから
- オンラインサンプル
- トライアルの開始
Angular API
Ignite UI for Angular の API はこちらから
