
インフラジスティックス・ジャパン株式会社、ローカライゼーション担当の杉浦です。お待たせいたしました!Ignite UI for Angular 7.2.0 のリリースのお知らせです!このリリースでは、新しいコンポーネント、さまざまな機能拡張、バグ修正と盛りだくさんです。今すぐダウンロードして是非お試しください。7.2.0 のサンプルと API は現在作業中ですが今週中には更新予定です。なるべく早くご提供できるよう作業を進めておりますので今しばらくお待ちください。
Typedoc とSass の API サイトで表示するバージョンを選択いただけますが、製品リリースから同バージョンの API ご提供までには通常数日いただいております。また前バージョンリリース以降に API の追加/変更がない場合、最新バージョンはドロップダウンに追加されないことにご注意ください。
はじめに
Ignite UI for Angular は、50 種類以上のマテリアルデザインに対応する Angular 対応コンポーネントです。モバイル向けのコンポーネントだけではなく、データグリッドや、コンボ、カレンダーなど、業務アプリで必須の機能を持ったコンポーネントを提供しています。
Ignite UI for Angularのバージョニング
Ignite UI for Angularは、有名なセマンティックバージョニングとは異なる方式でバージョンがつけられています。詳しくは下記の記事をご覧ください。
Ignite UI for Angular 7.2.0リリースノート
ここからは、GitHubの7.2.0リリースノートを訳したものです。読みやすいように意訳をいれていますので、必ず本文を確認してください。
機能の変更/追加
igxCalendar
- 各ビューを個別のコンポーネントとしてインスタンス化する機能のためにリファクタリングされました。
- 高度なキーボード ナビゲーション機能が追加されました。詳細については、ReadMe (英語) をお読みください。
IgxMonthPicker コンポーネント (NEW)
- 特定の月を選択する機能が含まれます。
IgxHierarchicalGrid コンポーネント (NEW)
- 各レベルが異なるスキーマを持つ階層データを表示および操作する機能が含まれます。各レベルは、igx-grid から派生したコンポーネントによって表され、その機能のほとんどをサポートしています。ドキュメントまたは ReadMe (英語) で IgxHierarchicalGrid の詳細をご確認ください。
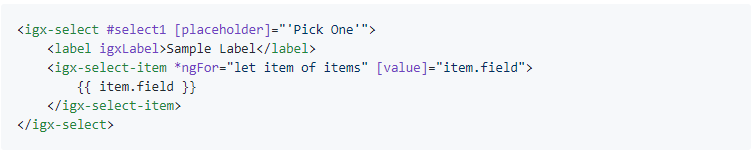
igxSelect コンポーネント (NEW) は、単一項目の選択ができるドロップダウン リストの入力をサポートします。

ヘルプ (準備中) と ReadMe
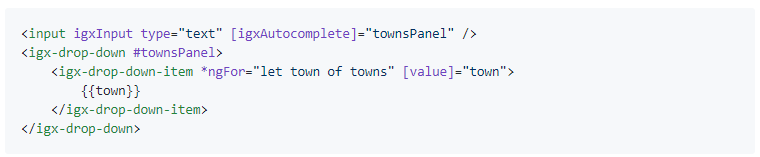
igxAutocomplete NEW ディレクティブ (NEW) - 候補オプションのパネルを表示することによってテキスト入力を拡張する方法を提供します。

igxGrid に入力プロパティが追加されました。有効な場合、データが利用可能になるまでローディング インジケータが表示されます。このプロパティはリモートでの使用が最適です。他の入力プロパティ loadingGridTemplate を使用して読み込みインジケーターをカスタマイズできます。
- Group By
- 縮小/展開のアイコンをクリック時に実行するアクションを表示するための向きを追加。上向きのアイコンをクリックすると関連グループ行が縮小され、下向きのアイコンの場合はグループ行が展開されます。
- 新しいグループ行アイコンに反映するために展開/折りたたみのすべてのアイコンを更新しました。
- Alt + 上矢印/下矢印でグループ行の展開/縮小が可能になりました。
- filterMode 入力が追加されました。これはグリッドのフィルタリング UI を決定します。デフォルト値は quickFilter です。その他の使用可能な値 excelStyle は、列の移動、並べ替え、非表示、ピン固定のための追加機能を備えた Excel でのフィルタリングを模倣しています。
- IgxColumnComponent に disablePinning プロパティが追加されました。このプロパティは、列をツールバーから固定できるかどうか、および列スタイルを Excel スタイルのフィルター メニューで使用できるかどうかを決定します。 disableHiding 入力は、メニューの列非表示機能を表示/非表示にするために使用されます。
igxTreeGrid
- 展開/折りたたみアイコンのクリック時に実行するアクションを表示するための向きを追加。アイコンが上向きの場合は関連するツリーグリッド レベルが折りたたまれ、下向きの場合は展開されます。
- Alt + 上矢印/下矢印 でツリー レベルの展開/縮小が実行されます。
igxCombo
- 重大な変更 combo.value は、getter のみです。
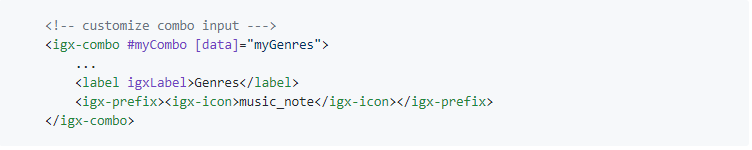
- コンポーネントのデフォルト入力グループをテンプレート化する機能が追加されました。igx-combo は、igx-prefix、igx-suffix、igx-hint、および [igxLabel] コンポーネントを ng-content として渡すことができるようになりました。これらのコンポーネントは、コンボの入力に応じてレンダラーになります。

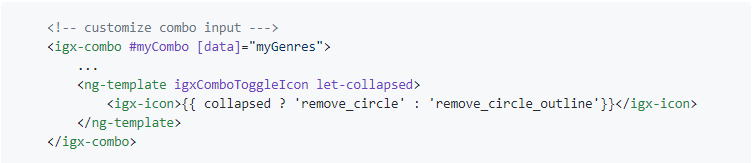
- デフォルトのコンボ 'clear’ と 'toggle’ アイコンをテンプレート化できるようになりました。2 つの新しいディレクティブが追加され (セレクター[igxComboClearIcon] と [igxComboToggleIcon] を使用)、ディレクティブの 1 つと ng-template を渡すと、それぞれのアイコンのデフォルトの内容が上書きされますが、機能に影響はありません。

igxDropDown
- IgxDropDownItemBase とその子孫 (そのうちの IgxDropDownItem) の isSelected プロパティと isFocused プロパティは非推奨になりました。selected と focused プロパティを代わりに使用してください。
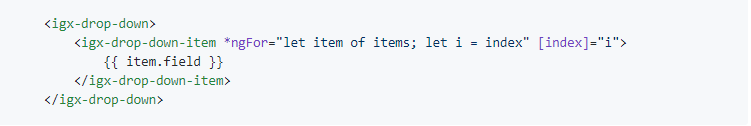
- IgxDropDownItem コンポーネントの index プロパティ (ngForのものなど) に @Input を追加しました。これにより自動インデックス計算が非推奨になります。

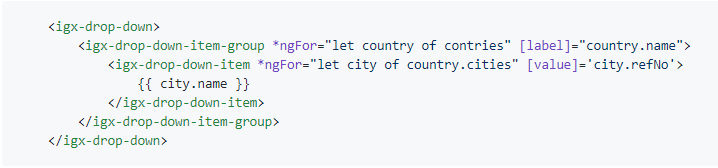
- 機能 IgxDropDownGroupComponent が追加されました。フラット化することなく、マルチレベル データをより簡単にグループ化することができます。Igx-drop-down-item-group タグは igx-drop-down-items を許容し、それらを適切なグループ化形式で表示します。

テーマのエレベーションと影 - エレベーション レベルなどで設定された影付きのコンポーネントは、スキーマやテーマのプロパティを介してユーザーが詳細に設定できるようになりました。ユーザーは、それらをサポートするコンポーネント テーマに設定されたカスタム エレベーションを指定することもできます。
- 重大な変更 - igx-input-group-theme の $ search-shadow-color および $search-disabled-shadow-color プロパティは、それぞれ $ search-resting-shadow および $ search-disabled-shadow に置き換えられました。ng update を使用して自動的に移行します。
IgxTreeGridComponent
- findNextメソッドと findPrev メソッドを使用してツリーグリッドのデータを検索でき、clearSearch メソッドを使用して検索結果を消去できます。
IgxTextHighlightDirective
- IgxTextHighlightDirective.page 入力プロパティは推奨されていません。 IActiveHighlightInfo インターフェイスの rowIndex、columnIndex、および page プロパティも非推奨です。代わりに、行と列のオプション プロパティが追加されています。
igxDragDrop
- dragGhostHost 入力プロパティが追加されました。ドラッグされる要素を追加する要素を設定する @Input プロパティです。指定しない場合は、ドラッグした要素がボディに追加されます。
UI で列の非表示
- 動作変更 - UI バーでドロップダウンを非表示にすると disableHiding プロパティが true に設定されている列が無効になるのではなく、非表示になります。
igxButton - 新しいボタンスタイル - outlined ボタン スタイルを含み、最新のマテリアル仕様をサポートします。
igxOverlay
- igxOverlay.attach() メソッドが追加されました。このメソッドを使用して、指定したコンポーネントが表示される場所に作成したオーバーレイの一意の ID を取得します。次に、igxOverlay.show(id、settings?) メソッドを呼び出してコンポーネントをオーバーレイで表示します。新しい attach メソッドには 2 つのオーバーロードがあります。
- attach(element: ElementRef, settings?: OverlaySettings): string - このオーバーロードは、指定された要素が表示される場所にオーバーレイを作成します。
- attach(component: Type
, settings?: OverlaySettings, moduleRef?: NgModuleRef ): string - 指定されたコンポーネントクラスから ComponentRef を作成してオーバーレイに表示します。 moduleRef を指定した場合、サービスは moduleRef を作成する際にルートのものではなくモジュールの ComponentFactoryResolver と Injector を使用します。 - igxOverlay.show(component、settings) は推奨されていません。
- igxOverlay.attach() メソッドを使用して Id を取得し、igxOverlay.show(id、settings) メソッドを呼び出してオーバーレイ内のコンポーネントを表示します。
- IPositionStrategy はストラテジ インスタンスとその設定を複製する新しいメソッド clone を公開します。
igx-date-picker
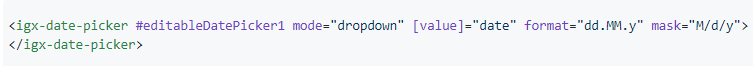
- 機能入力フィールド値の編集と日付部分の回転を可能にするドロップダウンモードを追加し、日付を選択するためのドロップダウン カレンダーを表示しました。

コンポーネントの丸み
- Ignite UI for Angular は、border-radius を変更してコンポーネントの形を変更できるようになりました。
以下は、角を丸くする機能を持つコンポーネントの完全リストです。
- igx-badge
- igx-buttongroup
- igx-calendar
- igx-card
- igx-carousel
- igx-chip
- igx-dialog
- igx-drop-down
- igx-expansion-panel
- igx-input-group
- igx-list
- igx-list-item
- igx-navdrawer
- igx-snackbar
- igx-toast
- igxTooltip
重大な変更
- Igx-button-theme の $ button-roundness プロパティは、ボタンの種類ごとに、$ flat-border-radius、$raised-border-radius、$outline-border-radius、$fab-border-radius、$icon-border-radius に置き換えられました。
- Igx-chip-theme の $ roundness プロパティは $border-radius に置き換えられました。
- Iigx-tooltip-theme の $roundness プロパティは $border-radius に置き換えられました。
不具合修正
-
グリッドの幅が親のパーセンテージとして設定されている場合、最初に固定された列がすべて固定解除される問題。(3774)
-
グリッドの最下部でグループ行を展開するとエラーがスローされる問題。(4179)
-
グループ [展開/折りたたみ] ボタンが行セレクターのチェックボックスと整列しない問題。(4178)
- IgxToggleAction が非推奨のメッセージをコンソールにログする問題。(4126)
- IgxCombo - selectItems([]) を呼び出すと、コンボ選択が誤ってクリアされる問題。(4106)
- IgxCombo - 項目フィルターをクリアするとドロップダウン リストが空になることがある問題。(4000)
- IgxCombo - キーボード ナビゲーション ArrowDown がチャンクを読み込む際に途切れる問題。(3999)
- 行編集オーバーレイ バナーが行編集に入ったときに表示されない問題。(4117)
- IgxToggle の open メソッドが常に id を取得しようとする問題。(3971)
最新パッケージの取得方法
Ignite UI for Angular は npm パッケージとして公開されています。いずれかの方法で最新版を取得できます。
- ng add コマンドを使って Angular アプリに組み込む
- npm を使って Angular アプリに組み込む
- Ignite UI CLIを使ってAngularアプリに組み込む
サンプルへのアクセス
Ignite UI for Angular を初めて使う、というかたはぜひこちらから
- オンラインサンプル
- トライアルの開始
Angular API
Ignite UI for Angular の API はこちらから
