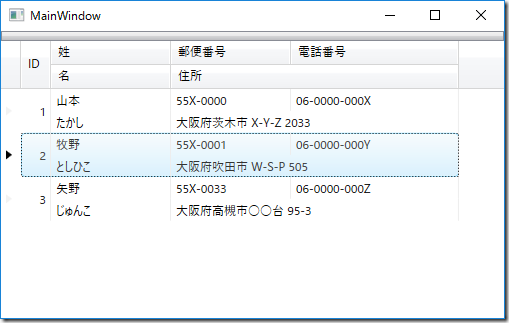
XamDataGrid ではデータを横方向に連続して表示する以外にも、データを多段表示することもできます。
データを多段で表示できると、横幅が限られた画面幅に各レコードを収めることも可能ですし、データを俯瞰しやすくなります。
実装方法
FieldLayoutSettings にある AutoArrangeCells プロパティに “Never” を指定し、グリッドのフィールドが自動的に1段で整列する動作を無効化します。
<igDP:XamDataGrid x:Name="xamDataGrid1" DataSource="{Binding People}"> <igDP:XamDataGrid.FieldLayoutSettings> <!-- Field の RowSpan、ColumnSpan を明示的に設定するために AutoArrangeCells に "Never" を指定する。 --> <igDP:FieldLayoutSettings AutoGenerateFields="False" AutoArrangeCells="Never" /> </igDP:XamDataGrid.FieldLayoutSettings> ... </igDP:XamDataGrid>
続いて、各フィールド(各列)の表示位置を指定していきます。フィールドの Row プロパティ、Column プロパティにそれぞれ位置情報を指定します。
「ID」フィールドは他のフィールドの 2 倍の高さで表示するため、RowSpan に 2 を指定します。「住所」フィールドは、「郵便番号」フィールドと「電話番号」フィールドの幅を合わせたサイズにするため ColumnSpan に 2 を指定します。
<igDP:XamDataGrid x:Name="xamDataGrid1" DataSource="{Binding People}"> ... <igDP:XamDataGrid.FieldLayouts> <igDP:FieldLayout> <igDP:FieldLayout.Fields> <!--各フィールドの位置を、RowSpan、ColumnSpan で設定する。--> <igDP:Field Name="ID" Label="ID" Width="30" Row="0" Column="0" RowSpan="2"/> <igDP:Field Name="LastName" Label="姓" Row="0" Column="1"/> <igDP:Field Name="FirstName" Label="名" Row="1" Column="1"/> <igDP:Field Name="ZipCode" Label="郵便番号" Row="0" Column="2"/> <igDP:Field Name="Address" Label="住所" Row="1" Column="2" ColumnSpan="2"/> <igDP:Field Name="Tel" Label="電話番号" Row="0" Column="3"/> </igDP:FieldLayout.Fields> </igDP:FieldLayout> </igDP:XamDataGrid.FieldLayouts> </igDP:XamDataGrid>
オンラインリソース
レコード内にセルを配置
https://jp.infragistics.com/help/wpf/xamdata-arranging-cells-within-the-record
AutoArrangeCells プロパティ
https://jp.infragistics.com/help/wpf/infragisticswpf4.datapresenter.v16.2~infragistics.windows.datapresenter.fieldlayoutsettings~autoarrangecells
Row プロパティ (FieldItem)
https://jp.infragistics.com/help/wpf/infragisticswpf4.datapresenter.v16.2~infragistics.windows.datapresenter.fielditem~row
Column プロパティ (FieldItem)
https://jp.infragistics.com/help/wpf/infragisticswpf4.datapresenter.v16.2~infragistics.windows.datapresenter.fielditem~column
サンプル
サンプルのダウンロード(Infragistics WPF 2016.2 バージョン、C#)
(本サンプルは 16.2.20162.2045 バージョンで作成されました)