弊社サポートチームでは、Infragisticsコントロールの中でも特にXAMLコントロールのスタイリング方法について、よくお問い合わせをいただきます。
この記事では、XamTextEditorとXamDataGridを例に、XAMLコントロールのスタイリングの方法をいくつかご紹介します。
スタイル例1
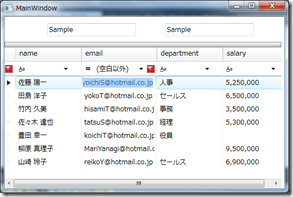
左側のテキストボックスの文字色を変更します。
方法の一つとして、XamTextEditorのプロパティForegroundを直接指定することで、文字色を変更することができます。
<igWPF:XamTextEditor HorizontalAlignment="Right" Margin="0,12,290,0" Name="xamTextEditor1" VerticalAlignment="Top" Width="161" Value="Sample" Foreground="Red"/>
もうひとつの方法としては、スタイルの定義を行い、その定義をXamTextEditorに適用するという方法です。
<Window.Resources>
<!--XamTextEditorの文字色の変更-->
<Style TargetType="igWPF:XamTextEditor" x:Key="FontRed">
<Setter property="Foreground" Value="Red"></Setter>
</Style>
</Window.Resources>
<igWPF:XamTextEditor HorizontalAlignment="Right" Margin="0,12,270,0" Name="xamTextEditor1" VerticalAlignment="Top" Width="161" Value="Sample" Style="{StaticResource FontRed}"/>
FontRedというキーを指定することで左側のXamTextEditorのみにスタイルが適用されています。ここで、もし[x:Key="FontRed"]の記述がなかった場合は、以下のような結果となります。
右側のテキストだけでなく、グリッド内の文字色まで赤色に変わりました。実はXamDataGridはString型のデータをバインドした際に特 に指定しない場合は1つ1つのCell(CellValuePresenter)にXamTextEditorが使用されるため、このようにコンポーネン ト内部で利用されているXamTextEditorに対してもスタイルが適用されます。
スタイル例2
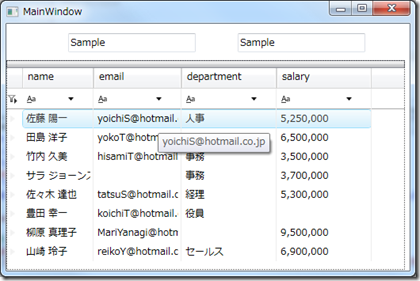
続いて、セルの値をツールチップに表示させるというスタイル設定を行います。
先ほどと[スタイル例1]と同様に、XamDataGridにはToolTipというプロパティがありますが、ここに何か文字列を設定しても全てのセルのツールチップがその文字列で表示されてしまいます。
個々のセル毎に値を変えるためにはCell毎にツールチップの設定を行わなくてはならないため、以下の様に個別にCellValuePresenterに対してスタイル設定を行います。
<!--ツールチップの表示-->
<Style TargetType="{x:Type igDP:CellValuePresenter}">
<Setter Property="ToolTip" Value="{Binding RelativeSource={RelativeSource Self}, Path=Value}" />
</Style>
このスタイル設定ではToolTipプロパティの値に、そのセル自信のValueプロパティの中身を設定するという事を行なっています。結果は以下の通りセルの値がツールチップとして表示されるようになります。
スタイル例3
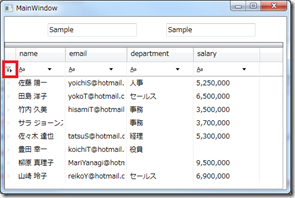
グリッドのフィルターのアイコン画像を別の画像に設定するというスタイリングを行います。
この設定はグリッドのプロパティには用意されていませんし、スタイル例2の様に直接この画像設定をしているスタイルにアクセスすることもできません。
このような場合、デフォルトで適用されているスタイル定義を抜き出して再定義し、必要な箇所を書き換える再テンプレート(Re-Template)という作業が必要になります。
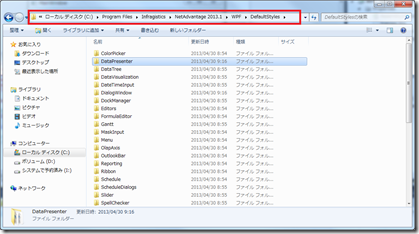
Infragisticsのコントロールのデフォルトスタイルは製品のインストールフォルダ内に格納されています。
再テンプレートする際には対象のスタイル定義をブロック毎コピーし、利用する任意の場所に貼り付けます。以下のコードではWindowリソースに、 FilterRecordClearButtonStyleKey と FilterCellClearButtonStyleKey の定義を再テンプレートしています。
<Window.Resources>
<!-- _________________________ FilterRecordClearButtonStyleKey ______________________________________ -->
<Style x:Key="{x:Static igDP:DataPresenterBase.FilterRecordClearButtonStyleKey}" TargetType="{x:Type Button}">
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Image
x:Name="FilterRecordIcon"
Stretch="None"
VerticalAlignment="Center"
HorizontalAlignment="Center"
igWindows:Utilities.SnapElementToDevicePixels="True">
<Image.Source>
<BitmapImage DecodePixelWidth="14" DecodePixelHeight="14" UriSource="Images/Filter2.png"/>
</Image.Source>
</Image>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="True">
<Setter TargetName="FilterRecordIcon" Property="Source" Value="Images/FilterClearButton2.png"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- _________________________ FilterCellClearButtonStyleKey ______________________________________ -->
<Style x:Key="{x:Static igDP:DataPresenterBase.FilterCellClearButtonStyleKey}" TargetType="{x:Type Button}">
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Image
x:Name="FilterCellIcon"
Stretch="None"
VerticalAlignment="Center"
HorizontalAlignment="Center"
igWindows:Utilities.SnapElementToDevicePixels="True"
Visibility="Hidden">
<Image.Source>
<BitmapImage DecodePixelWidth="14" DecodePixelHeight="14" UriSource="Images/FilterClearButton2.png"/>
</Image.Source>
</Image>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="True">
<Setter TargetName="FilterCellIcon" Property="Visibility" Value="Visible"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
[…/DefaultStyles\DataPresenter\Images]内のデフォルトのフィルタアイコンが用意されているため、背景色を変更しリネームしプロジェクト内のフォルダに用意します。
再テンプレートしたそれぞれのスタイル内のフィルタ画像へのパスを、新たに用意した画像にへのパスへ変更することで、画像の差し替え作業は完了です。
ここでは、再テンプレートによる画像の差し替えをフィルタ画像の差し替えをご紹介しましたが、再テンプレートではエレメントの構成から変更することができるので見た目を大幅に変えることもできます。